今回はCSSだけでhover(マウスオーバー)すると画像サイズが拡大(ズーム)するアニメーションを3つご紹介。それぞれに違ったfilterエフェクトがついています。
htmlとcssだけしか使っていません。
コードの説明や実際の動きも詳しくまとめてみたので自由にお使いください。
こちらのデザイン・コードはすべて完全オリジナルなのでコピペ大歓迎です。
この記事の目次
hoverするとfilterエフェクト+画像が拡大(ズーム)でオシャレなCSSアニメーション3選
目次
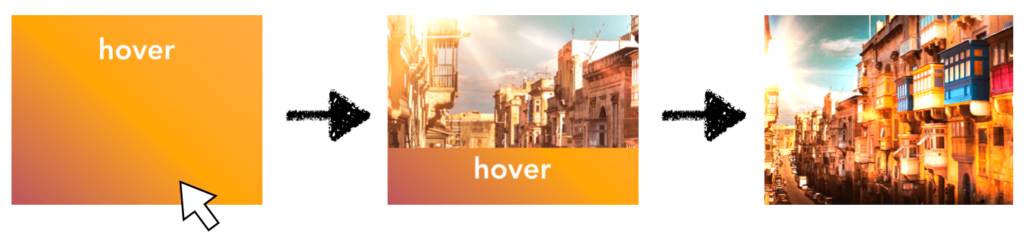
1. マウスオーバーで画像が拡大表示!シンプルなアニメーション
動きは下の画像のような感じになります
実際の動きはこちら
コードはこちら
ここがポイント!
- flexboxとmargin:0 autoで要素をど真ん中に設置
- overflow: hiddenで枠に収まらないサイズの要素は隠す
- object-fit: coverで画像が伸縮せずに滑らかに表示されるように指定
- hover前の.image imgのwidthを1200%に指定して画像を拡大
- hover後の.image imgはwidthを100%に指定し画像を縮小することでズーム効果をつける
- フィルタープロパティでhover後の明るさ(brightness)・コントラスト(contrast)・彩度(saturate)を指定
- transitionで滑らかなアニメーションを実現
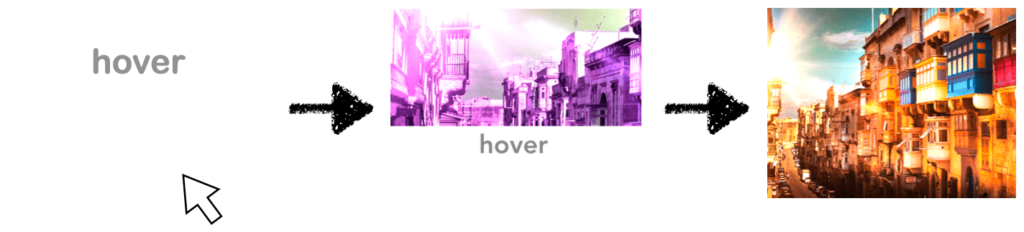
2. filter:hue-rotateのエフェクト(色相回転)+画像が拡大するアニメーション
動きは下の画像のような感じになります
実際の動きはこちら
コードはこちら
ここがポイント!
- flexboxとmargin:0 autoで要素をど真ん中に設置
- overflow: hiddenで枠に収まらないサイズの要素は隠す
- object-fit: coverで画像が伸縮せずに滑らかに表示されるように指定
- hover前の.image imgのwidthを1200%に指定して画像を拡大
- hover後の.image imgはwidthを100%に指定し画像を縮小することでズーム効果をつける
- フィルタープロパティでhover後の明るさ(brightness)・色相回転(hue-rotate)を指定
- transitionで滑らかなアニメーションを実現
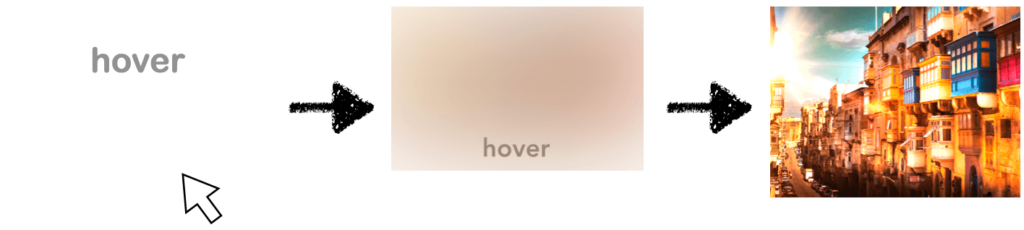
3. filter: blur(ぼやけ)のエフェクト+画像が拡大するアニメーション
動きは下の画像のような感じになります
実際の動きはこちら
コードはこちら
ここがポイント!
- flexboxとmargin:0 autoで要素をど真ん中に設置
- overflow: hiddenで枠に収まらないサイズの要素は隠す
- object-fit: coverで画像が伸縮せずに滑らかに表示されるように指定
- hover前の.image imgのwidthを1200%に指定して画像を拡大
- hover後の.image imgはwidthを100%に指定し画像を縮小することでズーム効果をつける
- フィルタープロパティでhover後のぼやけ度合い(blur)を指定
- transitionで滑らかなアニメーションを実現
参考
そもそもWebデザインの基礎がわからない。。
そんなあなたにはこれ!


未経験からWeb制作で月50万稼げるようになったUdemy教材3選
でもなあ、独学だと心配だしプログラミングスクールで学びたい!。かといってお金はかけたくないし。。
そんなあなたにはこれ!


完全無料で一人前のエンジニアになれるプログラミングスクールあります