今回はtransformプロパティ(translate scale rotate)で作るCSS画像アニメーション3選(解説あり)をご紹介。シンプルかつ洗練されたデザイン。filterで美しいエフェクト。transformプロパティ(translate×rotate×scale)で画像が動く。Web制作で使える。コピペOK。HTML, CSSだけ
まずは動きを確認してみてください(これがコピペOKなのかと驚くはず)
コードの説明や実際の動きも詳しくまとめてみたので自由にお使いください。
こちらのデザイン・コードはすべて完全オリジナルなのでコピペ大歓迎です。
この記事の目次
transformプロパティ(translate scale rotate)で作るCSS画像アニメーション3選
目次
1. 【シンプル】translate×scale×rotateで画像アニメーション
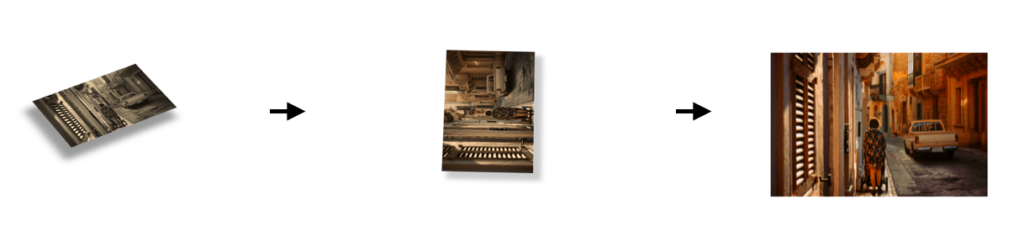
動きは下の画像のような感じになります

実際の動きはこちら
コードはこちら
POINT
- 画像にスタイルを指定していく
- imageクラスにflexboxを指定して画像を中央に配置
- box-shadowを使って画像を3Dに変形
- hover時にそれらを打ち消すことで2D画像に変化
- hover前後にfilter : sepia(セピア) brightness(明るさ) saturate(彩度) contrast(コントラスト)を指定しエフェクトをつける
- hover前後でtransform : translateY(移動) scale(拡大) rotateX(回転) rotateZ(回転)の値を変化させ画像にアニメーションをつける
- transitionプロパティを指定することで滑らかなアニメーションを実現
2. 【回転・移動・拡大】translate×scale×rotate画像アニメーション
動きは下の画像のような感じになります



実際の動きはこちら
コードはこちら
POINT
- 画像にスタイルを指定していく
- imageクラスにflexboxを指定して画像を中央に配置
- box-shadowを使って画像を3Dに変形
- hover時にそれらを打ち消すことで2D画像に変化
- hover前後にfilter : sepia(セピア) brightness(明るさ) saturate(彩度) contrast(コントラスト)を指定しエフェクトをつける
- hover前後でtransform : translateY(移動) scale(拡大) rotateX(回転) rotateZ(回転)の値を変化させ画像にアニメーションをつける
- transitionプロパティを指定することで滑らかなアニメーションを実現
3. 【応用】translate×scale×rotate画像アニメーション
動きは下の画像のような感じになります



実際の動きはこちら
コードはこちら
POINT
- 画像にスタイルを指定していく
- imageクラスにflexboxを指定して画像を中央に配置
- box-shadowを使って画像を3Dに変形
- hover時にそれらを打ち消すことで2D画像に変化
- hover前後にfilter : sepia(セピア) brightness(明るさ) saturate(彩度) contrast(コントラスト)を指定しエフェクトをつける
- hover前後でtransform : translateY(移動) scale(拡大) rotateX(回転) rotateZ(回転)の値を変化させ画像にアニメーションをつける
- transitionプロパティを指定することで滑らかなアニメーションを実現
【初心者向け】失敗しないプログラミングTIPS
そもそもWebデザインの基礎がわからない。。
そんなあなたには『Udemy』


未経験からWeb制作で月50万稼げるようになったUdemy教材3選
でもなあ、独学だと心配だしプログラミングスクールで学びたい!。かといってお金はかけたくないし。。
そんなあなたには『ProEngineer』


完全無料で一人前のエンジニアになれるプログラミングスクール【ProEngineer】



