目次
Vueバージョン確認
npm list vue
まずは上記コマンドでバージョンの確認
twinzlabo@0.1.0 /Users/twinzlabo ── vue@2.6.11
画像をhoverするとスーッと背景+descriptionが現れるアニメーション実装
すでに上の方で確認してもらったかと思いますが、
特に変哲もない画像にスタイル修正を行うことで
画像をhoverするとスーッと背景+descriptionが現れるアニメーション実装をしていきましょう
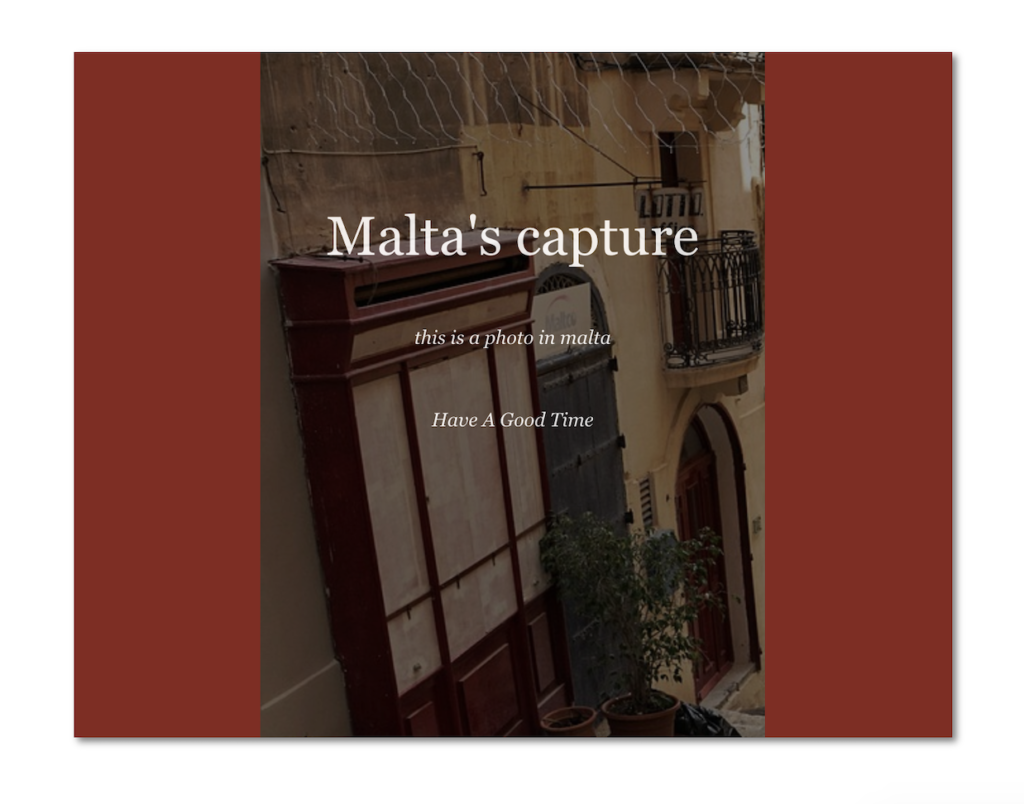
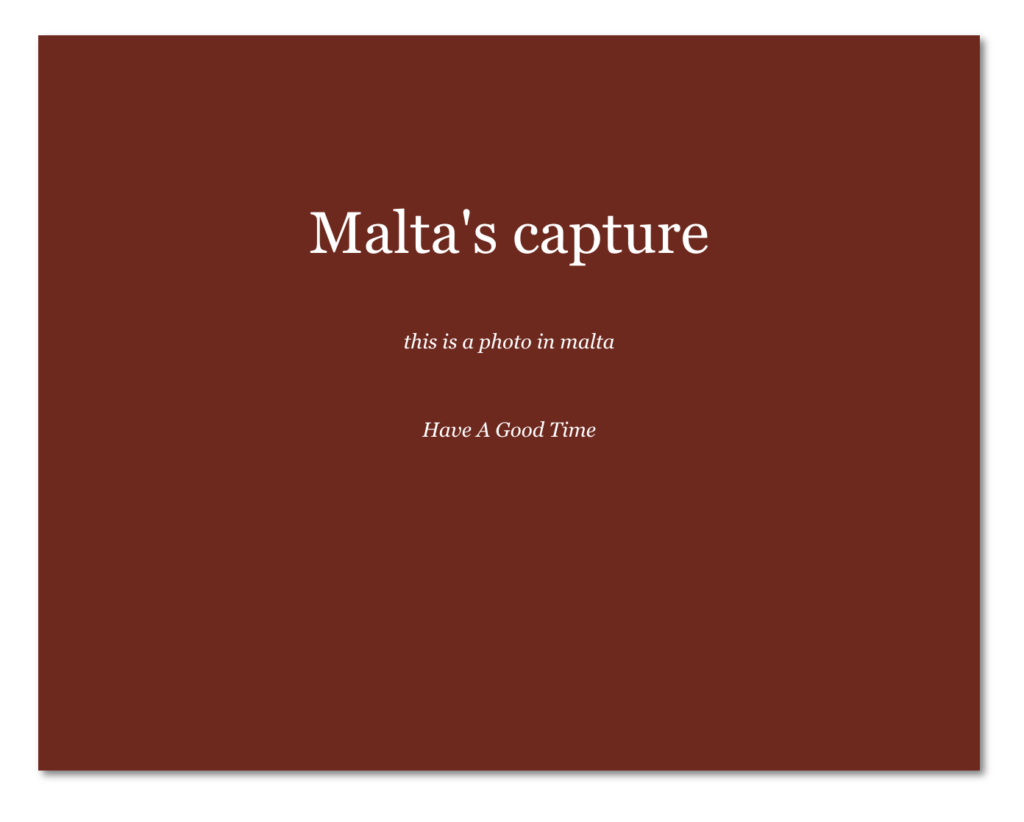
デフォルトの上の画像をhoverしたら下の画像のように背景と文章が現れるアニメーションをカスタマイズしていきます






この感じなかなかクールですよね
では早速コードをコピペしていきましょう
template
<template>
<div class="container">
<div class="bg-pic">
<div class="pic" style="background-image : url('https://cdn.pixabay.com/photo/2017/01/17/23/05/valetta-1988455_1280.jpg');">
<div class="screen-left"></div>
<div class="screen-right"></div>
<div class="fonts">
<h1>Malta's capture</h1>
<p>this is a photo in malta <br><br><br>Have A Good Time</p>
</div>
</div>
</div>
</div>
</template>
style
<style>
body {
background-color: #E43;
}
.container {
width : 960px;
margin : 0 auto;
}
.container:after{
clear : both;
display : table;
content : '';
}
.bg-pic {
width : 640px;
height : 500px;
margin : 20px;
background-color: white;
float : left;
cursor : pointer;
box-shadow : 3px 3px 5px 0px rgba(0,0,0,0.5);
}
.pic {
width : 640px;
height : 500px;
position: relative;
overflow: hidden;
background-color: #102B46;
}
.fonts {
background-color : rgba(0,0,0,0.5);
width : 640px;
height : 500px;
padding : 10px;
top : 0;
left: 0;
font-family : georgia;
color : #fff;
opacity : 0;
transition : opacity .8s;
}
.fonts h1 {
margin-top: 100px;
margin-bottom : 40px;
}
.fonts p {
font-size : 14px;
font-style: italic;
text-align: center;
line-height : 20px;
}
.pic:hover .fonts {
opacity : 1;
transition : opacity .2s .3s;
}
.pic div {
position : absolute;
}
/* screen open and close */
.screen-right , .screen-left{
width : 50%;
height: inherit;
background-color : #e43;
top : 0;
transition : all .3s;
}
.screen-right {
left : 100%;
}
.screen-left {
right : 100%;
}
.pic:hover .screen-right {
transition : all .3s;
left : 50%;
}
.pic:hover .screen-left {
transition : all .3s;
right : 50%;
}
</style>
いかがでしたでしょうか?
画像をhoverするとアニメーションが実行されましたか・
下の記事では別の応用的な画像のデザイン方法を掲載しているので是非挑戦してみてください
以上です
参考
そもそもWebデザインの基礎がわからない。。
そんなあなたにはこれ!


未経験からWeb制作で月50万稼げるようになったUdemy教材3選
でもなあ、独学だと心配だしプログラミングスクールで学びたい!。かといってお金はかけたくないし。。
そんなあなたにはこれ!


完全無料で一人前のエンジニアになれるプログラミングスクールあります



