「Adobe XDの無料プランと有料プランって何が違うのかな・・」
「できれば時間もお金もあんまり使いたくない・・」
「Adobe XDってどうやって学習するのが正解なのかな・・」
そんな疑問は全て払拭できます。
本記事では、『Adobe XDの無料版・有料版プランの違い』が気になっている方のために、現役Webデザイナーの筆者がどこよりも詳しく徹底比較していきます。
今までAdobe製品を使ったことがない初心者の方でも簡単に理解できるよう丁寧に解説していくので、安心して読み進めていってください。
記事後半ではお得にかつ独学でAdobe XDを完全習得するのに最適な、『UdemyのAdobe XD講座』をご紹介しています。
\現役Webデザイナーの筆者オススメ/
コンプリートプラン詳細ページへ
※14日間無料で使える
\まずはXDを習得したい方は/
Adobe XD – 単体プラン詳細ページへ
※14日間無料で使える
この記事の信頼性(ゆうけんブログの筆者はこんな人)
- 現役Webデザイナーが執筆
- 最高月収7桁超のフリーランス
- 完全未経験から独学でWeb制作スキルを習得
- Twitterフォロワー数2,000人超(→@twinzvlog_yk)
- Web制作のメンター経験多数
- 当ブログ(ゆうけんブログ)月間70,000PV
- 認定ランサー(ランサーズ最高ランク)
この記事をご覧になっているということは、Webデザイナーとして就職または独立したいと考えているかと思います。
そんな方のために現役Webデザイナーの筆者が事前に知っておくべき知識を記事にまとめたので、後で「知っておけばよかった…」となる前に読んでおきましょう!
 【末路】「Webデザイナーはきついし病む」15の真実
【末路】「Webデザイナーはきついし病む」15の真実
 無理?「実務未経験でWebデザイナー就職は厳しい」3つの理由
無理?「実務未経験でWebデザイナー就職は厳しい」3つの理由
 Webデザイナー執筆。Webデザインスクールは無駄?3つの理由と解決策
Webデザイナー執筆。Webデザインスクールは無駄?3つの理由と解決策
 現実。「Web制作の副業はもう稼げない」8つの真実|現役Webデザイナーが解説
現実。「Web制作の副業はもう稼げない」8つの真実|現役Webデザイナーが解説
 30人を調査!Webデザイナーになれなかった・諦めた人の共通点3つ【解決策あり】
30人を調査!Webデザイナーになれなかった・諦めた人の共通点3つ【解決策あり】
目次
Webデザインにおける『Adobe XD』の役割はこれ

Adobe XDを使えば、まるで本物かのような『見た目』のWeb・アプリなどデザインを作れます。
ワイヤーフレーム、モックアップ、アニメーション、プロトタイプ、共同作業などの機能がすべてひとつのUI/UXデザインツールで思いのまま。
あらゆる画面に対応する(レスポンシブ対応)高精度のデザインを作成することもカンタンに直感的にできてしまいます。
筆者は制作物やクライアントによってPhotoshop / Illustrator / XDの3つを使い分けていますが、
クライアントからの指定がない場合にはXDでワイヤーフレーム〜プロトタイプ作成まで作ることが多いです。
Adobe XD『無料版・有料版プラン』の違いを徹底比較|料金・期間・できること・制限・インストール方法【全網羅】
Adobe XDには無料版・有料版含めて3つの料金プランがあります。
本章ではそれぞれのプランの違いを徹底比較していきます。
Adobe XDはWebデザイナーとして活躍するための必須ツールなので、本章でお伝えする注意点なども読み飛ばすことのないようにしましょう。
XDが使えると案件の幅が飛躍的に広がるので、Webデザイナーとして稼いでいきたい方は確実に習得することをおすすめします。
Adobe XDの料金プラン比較
コンプリートプラン(有料)
Adobeツールをほぼ全て(20以上)利用できます。特にWebデザイナーなら確実に使うことになる『XD / Photoshop / Illustrator / Dreamweaver』を格安で使えるので迷わずコンプリートプランをインストールすることを推奨します。
料金
本体価格5,680 円/月
※14日間の全額返金保証があります。
※『XD / Photoshop / Illustrator / Dreamweaver』を単体で購入した場合
- 1,180 円/月:XD – 単体プラン
- 2,480 円/月:Photoshop – 単体プラン
- 2,480 円/月:Illustrator – 単体プラン
- 2,480 円/月:Dreamweaver – 単体プラン
合計:8,620 円/月
つまり、コンプリートプランなら3,000円近くお得
\現役Webデザイナーの筆者オススメ/
コンプリートプラン詳細ページへ
※14日間無料で使える
単体プラン(有料)
本格的にWebデザイナーとして稼いでいきたい方向け。学習段階で使用するにしても『スタータープラン』ではクラウドストレージ(データ容量)が2GBと圧倒的に不足していますが、『単体プラン』なら100GBの豊富なストレージで自由に制作ができます。
料金
本体価格1,180 円/月
※14日間の全額返金保証があります。
\まずはXDを習得したい方は/
Adobe XD – 単体プラン詳細ページへ
※14日間無料で使える
スタータープラン(無料)
個人の趣味レベルでWebサイトやアプリケーションのワイヤーフレーム〜プロトタイプ作成をしたい方向け。
Webデザイナーとして転職・独立したい方にはオススメしません。筆者は学習段階でも有料プランを利用していました。
ちなみに使用可能な期間は無制限です。
料金
無料
下記はAdobe XDプランの比較表となります。



大きな違いは下記の2つです。
- 共有可能なドキュメント・編集者・リンク数
- クラウドストレージ容量
無料プランだと仕事で利用するには共有制限が厳しすぎるのが大きな欠点です。。
クラウドストレージについては、無料プランだと2GBしかないのでプロトタイプを1つ作ったら使い切ってしまいます。作成するページ数によっては1つですら耐えられないかもしれません。
とは言ってもやはり、学習段階でいきなり『通常価格5,680円 / 月』を支払うのは抵抗がありますよね。。
なので一旦は『Adobe XD – 単体プラン(1,180 円/月)』を使ってみて学習がひと段落した頃に『コンプリートプラン』に変更して他のツールも習得する流れも全然アリ!
(学生なら『コンプリートプラン』 5,680円/月▶︎▶︎1,980 円/月)
\現役Webデザイナーの筆者オススメ/
コンプリートプラン詳細ページへ
※14日間無料で使える
\まずはXDを習得したい方は/
Adobe XD – 単体プラン詳細ページへ
※14日間無料で使える
Adobeツールの購入方法(1分で完了)
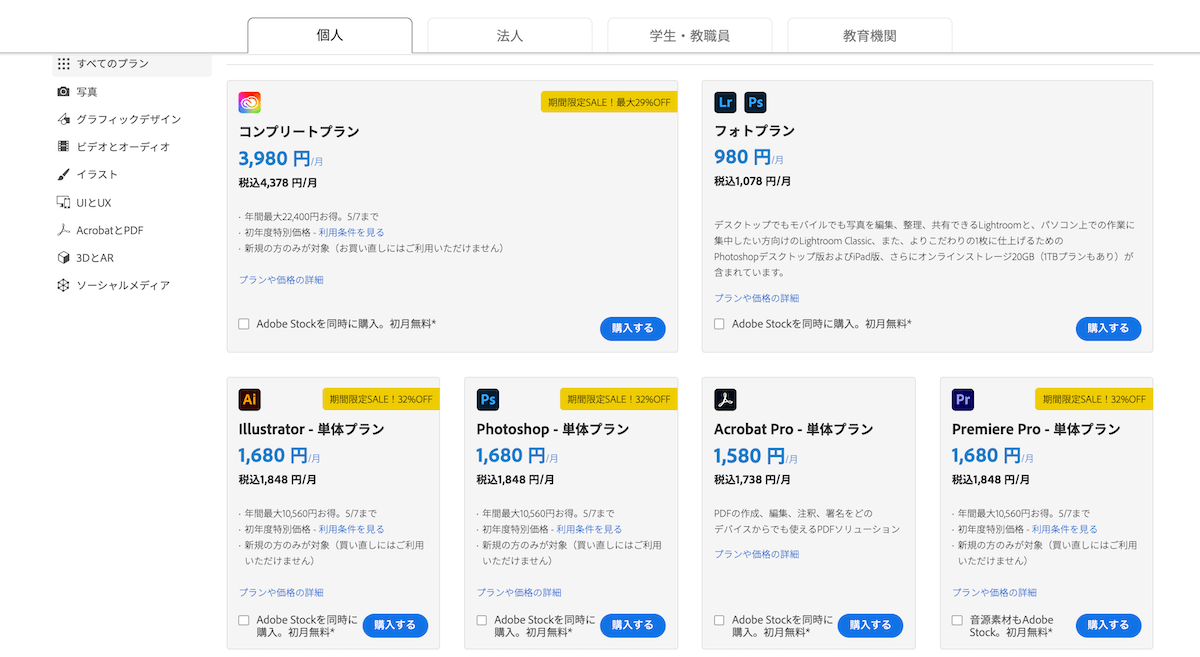
- まずはCreative Cloudのプランと価格からコンプリートプランを選び『購入する』を選択
- 『メールアドレスを入力』という項目が出てくるので入力して『支払い手続きへ』を選択
- すると下の画像のような画面に遷移するので手順通りに記入し『注文する』を選択すれば完了です
①Creative Cloudのプランと価格から『コンプリートプラン』または『Adobe XD – 単体プラン』を選び『購入する』を選択
②『メールアドレスを入力』という項目が出てくるので入力して『支払い手続きへ』を選択



③下の画像のような画面に遷移するので手順通りに記入し『注文する』を選択すれば完了です



ついにWebデザイナーとしての一歩を踏み出しましたね。その行動力はさすがです!それでは早速XDのインストールをしていきましょう。


Adobe XDをインストール(画像5枚で解説)



この章ではXDのインストール方法を5ステップで解説していきます。実際の画面キャプチャを使って説明しているので『インストールできない』とお困りの方もご安心ください。
Adobe XDインストール手順
- Adobeアカウントページにログイン
- アカウントページ入る
- XDをインストール
- インストールを5分ほど待つ
- インストールが完了したことを確認
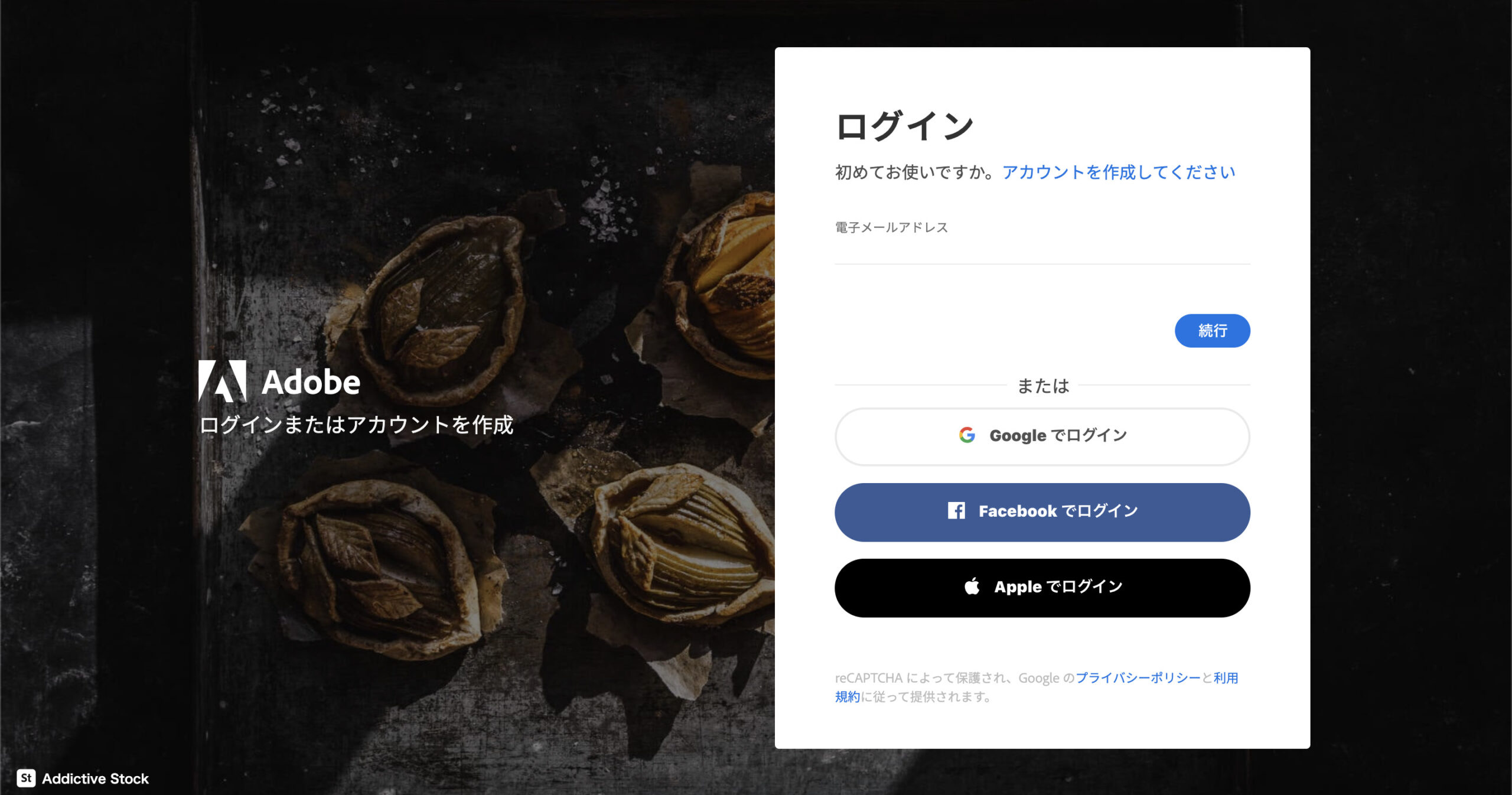
【ステップ1】Adobeアカウントページにログイン
まずはAdobeアカウントにログインページへ移動する。
Adobeツールを購入する際に登録した『メールアドレス』と『パスワード』を入力してログイン



【ステップ2】アカウントページ入る
ログインが完了すると下の画像のようなページに入れます。



【ステップ3】XDをインストール
画面を少しスライドさせると下の画面のように『XD』の枠があると思うので『インストール』をクリックしましょう。



【ステップ4】インストールを5分ほど待つ
すると下の画像のように『インストール中』というポップアップが出るので少し待ちましょう。



【ステップ5】インストールが完了したことを確認
XDのインストールが無事完了できたら画像のように『インストール済み』に追加されます。



以上でXDのインストールは完了です。
すぐに使い始めたい方は画面右端にある『開く』を押してXDを開いてください。
【独学なら】Udemy講座で『XDの使い方』を完全マスター|オンライン講座



- Adobe XDを絶対に完全マスターしたい・・
- 独学でできるだけ安い方法で習得したい・・
- 『Adobe XD』初心者でも独学でWebデザイナーになれるかな・・
こんな疑問や不安をお持ちの方は今回紹介するUdemy講座に目を通しておいて損はありません。
「Udemyって何?」という方もいらっしゃるかと思いますので簡単にUdemyを使うメリットを説明いたします。
【Udemyを使うべき5つの理由】
- 新規受講生割引
Udemy新規登録で6時間限定のセール発生。ほぼ全講座が90%割引 - 30日間の返金保証
理由問わず30日間の返金保証。気に入らないなら即返金 - 動画の速度調整
0.5, 0.75, 1, 1.25, 1.5, 1.75, 2倍で速度を調整可能。学習時間の短縮 - 講座購入後の学習期限なし
Udemyアカウントを持っている限り、購入後はいつまでも講座を受講できる - 毎月不定期に発生する大特価セール
通常価格の90%OFFが基本。セール中を狙って購入するのが鉄則
筆者自身、Web制作の必須スキルのほとんどをUdemy講座で身につけました。
ありがたいことに、Udemyで応用力のあるスキルを身につけたことで実際の案件対応ではほとんど困ることはありませんでした。
またTwitterのDMで相談を受けることが多いのですが、Webデザイン初学者にはUdemy講座で学習するように薦めています。
理由としては安易にスクールや高額商材に手を出すよりも確実にスキルを習得できるからです。
「安かろう悪かろう」
確かに普通ならそうかもしれません。
しかしUdemyは元値20,000円以上する講座がほとんどです。
その高額な講座でも、Udemyを初めて利用する方なら最大95%OFFで受講できます。



レッスン時間
約12時間
値段
19,800円(セール中最大95%OFF*)
※セール情報については→【注目】Udemyセールにならない?安くなるタイミングはいつ?
Udemy公式サイト
Adobe XD 手を動かして覚えるUI/UXプロトタイピング。初級から高度テクニックまで全てを学ぶ
この講座の特徴
通学スクール30万円相当の内容。
この講座では最新の『Adobe XD』を基礎から徹底的に学習できます。
『Adobe XD』の基本的な使い方から、デバイスごとのワイヤーフレーム作成や実践的な内容まで全てをボリューム満点の12時間で習得できる『Adobe XD』学習の決定版。
XDを習得したい方は迷わず受講して間違いなしです。
筆者のレビュー
この講座は『Webデザイナーとして本気で稼ぎたい!』と思っている方以外にはおすすめしません。
なぜなら、『Adobe XD』を使えなくても『そこそこのWebデザイナー』としてならやっていけるからです。
ただそれだと、ワイヤーフレーム(サイトの骨組み)を作れないのでWebサイト全体の制作案件は受注できません。
前置きが長くなりましたが、つまりは『Adobe XD』を習得して『Webサイトのワイヤーフレームからデザイン作成全般を担いたい』という方のみ『Adobe XD 手を動かして覚えるUI/UXプロトタイピング。初級から高度テクニックまで全てを学ぶ』を受講してください。
そんなあなたにはこれ以上ない講座です。
実際にWebデザイナーとして月80万円稼ぐ筆者が保証します。
この講座は『Adobe XD』を使って学習していくので、講座を受講する前にAdobe XDをインストールすることをおすすめします。
\Webデザイナーとして本気で稼ぎたい!/
Udemy講座ページへ
※14日間無料で使える
まとめ



最後まで読んでいただきありがとうございます。
今回の記事では『Adobe XDの無料・有料プランの違い』を徹底比較いたしました。
コンプリートプラン
Adobeツールをほぼ全て(20以上)利用できます。特にWebデザイナーなら確実に使うことになる『XD / Photoshop / Illustrator / Dreamweaver』を格安で使えるので迷わずコンプリートプランをインストールすることを推奨します。
料金
本体価格5,680 円/月
※『XD / Photoshop / Illustrator / Dreamweaver』を単体で購入した場合
- 1,180 円/月:XD – 単体プラン
- 2,480 円/月:Photoshop – 単体プラン
- 2,480 円/月:Illustrator – 単体プラン
- 2,480 円/月:Dreamweaver – 単体プラン
合計:8,620 円/月
つまり、コンプリートプランなら3,000円近くお得
\現役Webデザイナーの筆者オススメ/
コンプリートプラン詳細ページへ
※14日間無料で使える
単体プラン
本格的にWebデザイナーとして稼いでいきたい方向け。学習段階で使用するにしても『スタータープラン』ではクラウドストレージ(データ容量)が2GBと圧倒的に不足していますが、『単体プラン』なら100GBの豊富なストレージで自由に制作ができます。
料金
本体価格1,180 円/月
\まずはXDを習得したい方は/
Adobe XD – 単体プラン詳細ページへ
※14日間無料で使える
スタータープラン
個人の趣味レベルでWebサイトやアプリケーションのワイヤーフレーム〜プロトタイプ作成をしたい方向け
Webデザイナーとして転職・独立したい方にはオススメしません。筆者は学習段階でも有料プランを利用していました。
料金
無料
本記事ではWebデザイナーの必須ツール『XD / Photoshop / Illustrator / Dreamweaver』の4つを含めた全20以上のアプリが使い放題の『コンプリートプラン』をオススメしています。
筆者自身が現役Webデザイナーとして日々案件をこなす上で『コンプリートプラン』が必須と実感しているためです。
とは言え、学習段階でまずは「XDから学んでいきたい人」もいるかなと思います。その場合には『Adobe XD – 単体プラン(本体価格1,180 円/月)』から始めてみるのもアリ!
\現役Webデザイナーの筆者オススメ/
コンプリートプラン詳細ページへ
※14日間無料で使える
\まずはXDを習得したい方は/
Adobe XD – 単体プラン詳細ページへ
※14日間無料で使える
Web制作学習で挫折した経験はありませんか?
『Webサイトをゼロから作って稼いでいきたい』
『3ヶ月くらいで最低でも月10万円は稼ぎたい』
『営業とかやったことないけどWeb制作だけで稼いでいきたい』
こんな方のためにWeb制作で月80万超稼ぐ筆者が自身の経験を踏まえて【失敗しない】Webデザイナー(Web制作)独学ロードマップを執筆しました。
少額の投資で3ヶ月後には月10〜30万稼げるよう設計してあります。
(学習教材やAdobeなど最低限のコストはかかります)
【ロードマップの構成】
- Web制作に特化した『確実に身に付く』学習方法
- Web制作会社が喰いつく理想的なポートフォリオの作成手順
- 返信率10%以上!Web制作会社へのメール営業
有料公開も考えましたが「Webデザイナー(Web制作)はまだまだ稼げることを証明したい!」という思いが強く、期間限定で無料公開をすることにしました。
2021年半ばまでは無料公開する予定ではありますが前倒しすることもあり得ますのでご興味ある方はお早めにどうぞ!
以下Twitterでの評判
web制作で稼ぎたい”未経験者”は全員見てほしい。
あとは実行するだけ。こんなに詳細に教えてくれるゆうけんさんに感謝です😭
本当に稼げるのか、未経験の僕が今日から発信していきます!
まずAdobeCCの契約・Udemy教材購入は完了した! https://t.co/d4Kx5bZdLs— マル│デザイン×マーケ (@tytmtytm) April 27, 2021
はじめまして、参考にさせていただきました(^^)
わかりやすくてワクワクするロードマップありがとうございます!!— けーやん@webデザイン勉強中 (@MvBjNIqjZ95o04h) April 4, 2021
初めまして!
記事読ませていただきました✨
具体的で初心者には有難い内容です😭❤️これからも投稿楽しみにしておりますね♡
— 𝒦𝒶𝑜かお | Webデザイナー目指す三つ子ママ👩🏻🌈 (@Kaomama_design) April 24, 2021
この記事を読んでいる時点であなたは相当な熱意と行動力をお持ちなので、確実にスキルを習得できると断言します。独学だろうが未経験だろうが関係ありません。あとはやるだけです。
 Webデザイン・Web制作3ヶ月独学ロードマップ|5ステップ
Webデザイン・Web制作3ヶ月独学ロードマップ|5ステップ