本記事では現役Webデザイナーの筆者が『Webデザインで必須のAdobe XDを無料で習得する手順』を徹底解説していきます。
今までAdobe製品を使ったことがない初心者の方でもわかりやすく解説していきます。
記事後半ではお得かつ独学でAdobe XDを完全習得するのに最適な、『UdemyのAdobe XD講座』をご紹介しています。
- Webデザイナーになるために『失敗しない手順』が知りたい・・
- Adobe XDはどうしてWebデザインに必要なの?・・
- できれば時間もお金もあんまり使いたくない・・
こんな悩みや疑問を解消できる記事内容になっています。
この記事の信頼性(ゆうけんブログの筆者はこんな人)
- 現役Webデザイナーが執筆
- 継続して月収80万円超のフリーランス
- 完全未経験から独学でWeb制作スキルを習得
- Twitterフォロワー数1,900人超(→@twinzvlog_yk)
- Web制作のメンター経験多数
- 当ブログ(ゆうけんブログ)月間70,000PV
- 認定ランサー(ランサーズ最高ランク)
Adobe XDを無料で本格的に学習したい方は、筆者が3ヶ月かけて作った独学ロードマップで一緒に転職・独立を勝ち取りましょう!
 Adobe XD|最短で習得する独学ロードマップ|オンライン講座
Adobe XD|最短で習得する独学ロードマップ|オンライン講座
目次
Webデザインにおける『Adobe XD』の役割はこれ

Adobe XDを使えば、まるで本物かのような『見た目』のWeb・アプリなどデザインを作れます。ワイヤーフレーム、モックアップ、アニメーション、プロトタイプ、共同作業などの機能がすべてひとつのUI/UXデザインツールで思いのまま。あらゆる画面に対応する(レスポンシブ対応)高精度のデザインを作成することもカンタンに直感的にできてしまいます。
筆者は制作物やクライアントによってXD / Photoshop / Illustratorの3つを使い分けていますが、
クライアントからの指定がない場合にはXDでワイヤーフレーム〜プロトタイプ作成まで作ることが多いです。
【Webデザインの教科書】Adobe XDを無料で習得する手順
この章ではAdobe XDを無料で習得する手順を3ステップで解説していきます。このステップをやり切ったあなたはWebデザインの基礎であるAdobe XDが身につき、Webデザイナーとして現場で働ける力が備わっていることかと思います。
まずはAdobe XDをインストール
まずはAdobe XDをインストールしましょう。と言っても「どのプランを選べばいいの?」「金額は?」「インストール方法もわからない」と悩んでしまう方が多いと思います。なので筆者が実際に使っている『コンプリートプラン』と、まずはAdobe XDだけ学習したい方向けの『Adobe XD – 単体プラン』の2つをご紹介します。もちろんインストール方法も。それでは見ていきましょう。
どの『Adobeプラン』を選べばいいの?
実際に案件を受注する際には『XD / Photoshop / Illustrator / Dreamweaver』全てを使用するので『コンプリートプラン(5,680円)』が3,000円ほどお得です。
(単体購入の場合、8,620円)
もちろん、現役Webデザイナーの筆者もコンプリートプランに登録しています。
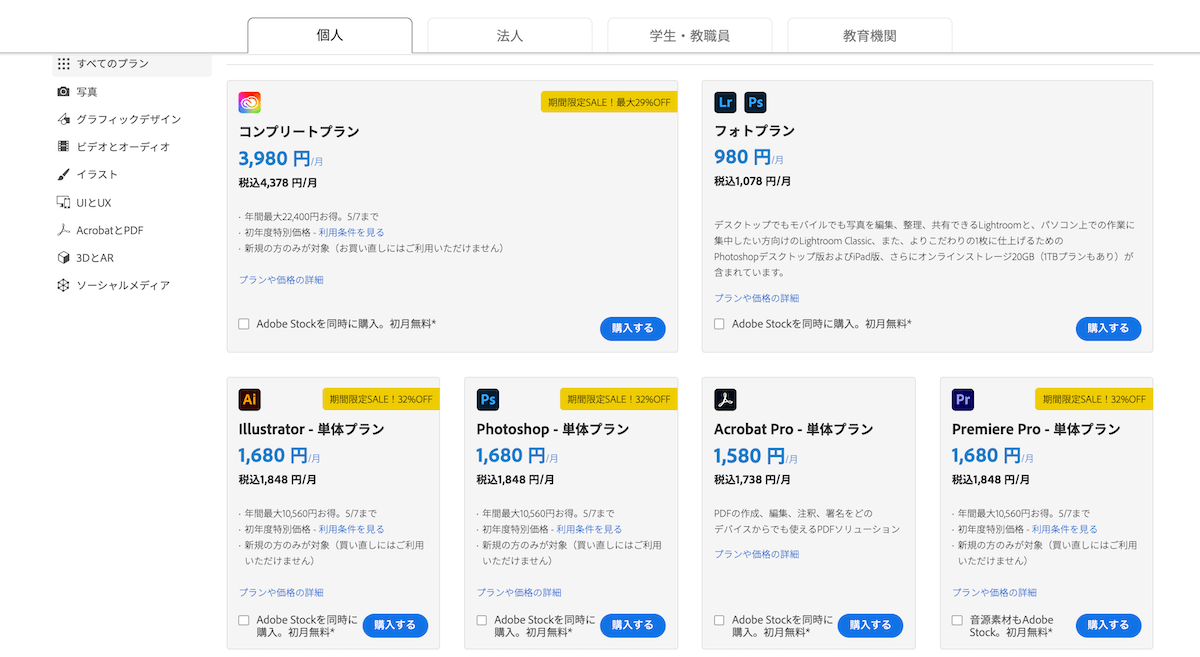
それでは実際に見比べてみましょう!
コンプリートプラン
Adobeツールをほぼ全て(20以上)利用できます。特にWebデザイナーなら確実に使うことになる『XD / Photoshop / Illustrator / Dreamweaver』を格安で使えるので迷わずコンプリートプランをインストールすることを推奨します。
料金
本体価格5,680 円/月
※『XD / Photoshop / Illustrator / Dreamweaver』を単体で購入した場合
- 1,180 円/月:XD – 単体プラン
- 2,480 円/月:Photoshop – 単体プラン
- 2,480 円/月:Illustrator – 単体プラン
- 2,480 円/月:Dreamweaver – 単体プラン
合計:8,620 円/月
つまり、コンプリートプランなら3,000円近くお得
Adobe XD – 単体プラン
主に複数ページのWebサイトやモバイルアプリのワイヤーフレーム(設計図)やデザインを作成する際に使います。PhotoshopやIllustratorではなくAdobe XDでデザインを作ってほしいというクライアントも多いのでWebデザイナーなら習得必須なツール。100GBの豊富なストレージで自由に制作ができます。
料金
本体価格1,180 円/月
ここまで読んでいただいた方はわかりますよね。
Webデザイナーとして稼ぎ続けたい方にとっては、コンプリートプランが圧倒的にお得なんです。
正直筆者もAdobeツール(20個以上)の全てを使用している訳ではないのですが、デザイン作成においてはXD / Photoshop / Illustratorの3つをクライアントによって使い分け、コーディングにおいてはDreamweaverを使用しているため、結果的に『コンプリートプラン』が最も固定費を抑えられます。
『通常価格5,680円 / 月』と、正直いって少々お高いので悩んでしまうかと思いますが、『たった3ヶ月』学習を継続すれば、このくらいの出費は何倍にもなって返ってきます。迷わず投資しましょう。
※14日間の全額返金保証があります。(全プラン)
とは言ってもやはり、学習段階でいきなり『通常価格5,680円 / 月』を支払うのは抵抗がありますよね。。
なので一旦は『Adobe XD – 単体プラン(1,180 円/月)』を使ってみて学習がひと段落した頃に『コンプリートプラン』に変更して他のツールも習得する流れも全然アリ!(学生なら『コンプリートプラン』 5,680円/月▶︎▶︎1,980 円/月)
Adobe XDの料金プランをもっと詳しく比較したい方は下の記事をご覧ください。(無料プランについても書かれています)
 要注意!Adobe XD『無料版・有料版』違いを比較|期間は?
要注意!Adobe XD『無料版・有料版』違いを比較|期間は?
Adobeツールの購入方法(1分で完了)
- まずはCreative Cloudのプランと価格からコンプリートプランを選び『購入する』を選択
- 『メールアドレスを入力』という項目が出てくるので入力して『支払い手続きへ』を選択
- すると下の画像のような画面に遷移するので手順通りに記入し『注文する』を選択すれば完了です
①Creative Cloudのプランと価格から『コンプリートプラン』または『Adobe XD – 単体プラン』を選び『購入する』を選択
②『メールアドレスを入力』という項目が出てくるので入力して『支払い手続きへ』を選択



③下の画像のような画面に遷移するので手順通りに記入し『注文する』を選択すれば完了です



それでは早速XDのインストールをしていきましょう。


Adobe XDのインストール手順(画像5枚で解説)



この章ではXDのインストール方法を5ステップで解説していきます。実際の画面キャプチャを使って説明しているので『インストールできない』とお困りの方もご安心ください。
Adobe XDインストール手順
- Adobeアカウントページにログイン
- アカウントページ入る
- XDをインストール
- インストールを5分ほど待つ
- インストールが完了したことを確認
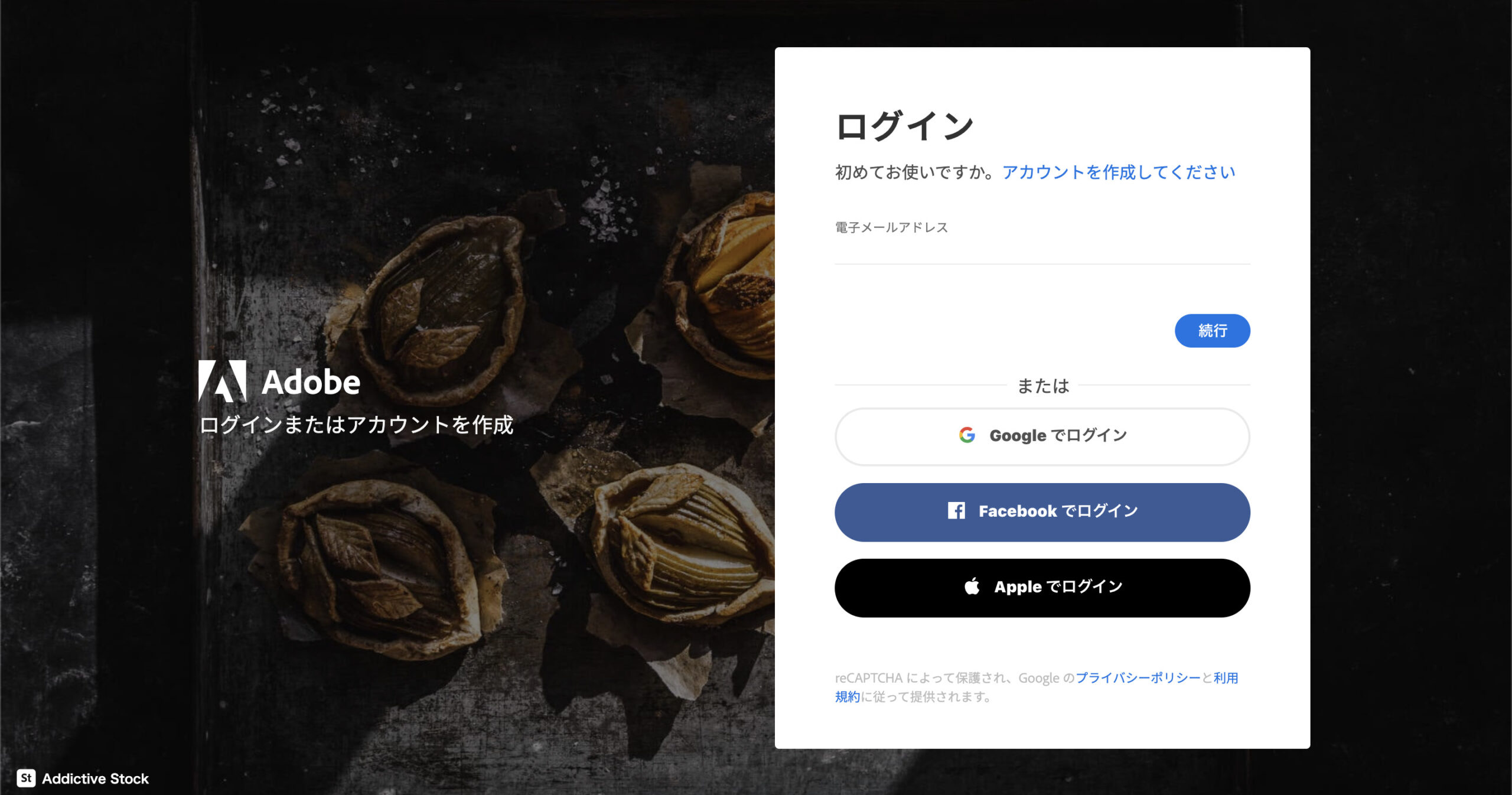
【ステップ1】Adobeアカウントページにログイン
まずはAdobeアカウントにログインページへ移動する。
Adobeツールを購入する際に登録した『メールアドレス』と『パスワード』を入力してログイン



【ステップ2】アカウントページ入る
ログインが完了すると下の画像のようなページに入れます。



【ステップ3】XDをインストール
画面を少しスライドさせると下の画面のように『XD』の枠があると思うので『インストール』をクリックしましょう。



【ステップ4】インストールを5分ほど待つ
すると下の画像のように『インストール中』というポップアップが出るので少し待ちましょう。



【ステップ5】インストールが完了したことを確認
XDのインストールが無事完了できたら画像のように『インストール済み』に追加されます。



以上でXDのインストールは完了です。
すぐに使い始めたい方は画面右端にある『開く』を押してXDを開いてください。


Adobe XDの公式チュートリアル(Adobe XD Trail)で無料学習



日本のSNSでも知られていない『誰も知らない』方法となります。
Adobeが公式チュートリアルを無料で提供していることは知られていると思います。
しかし、Adobe XDだけは特殊なチュートリアルとなっているんです。
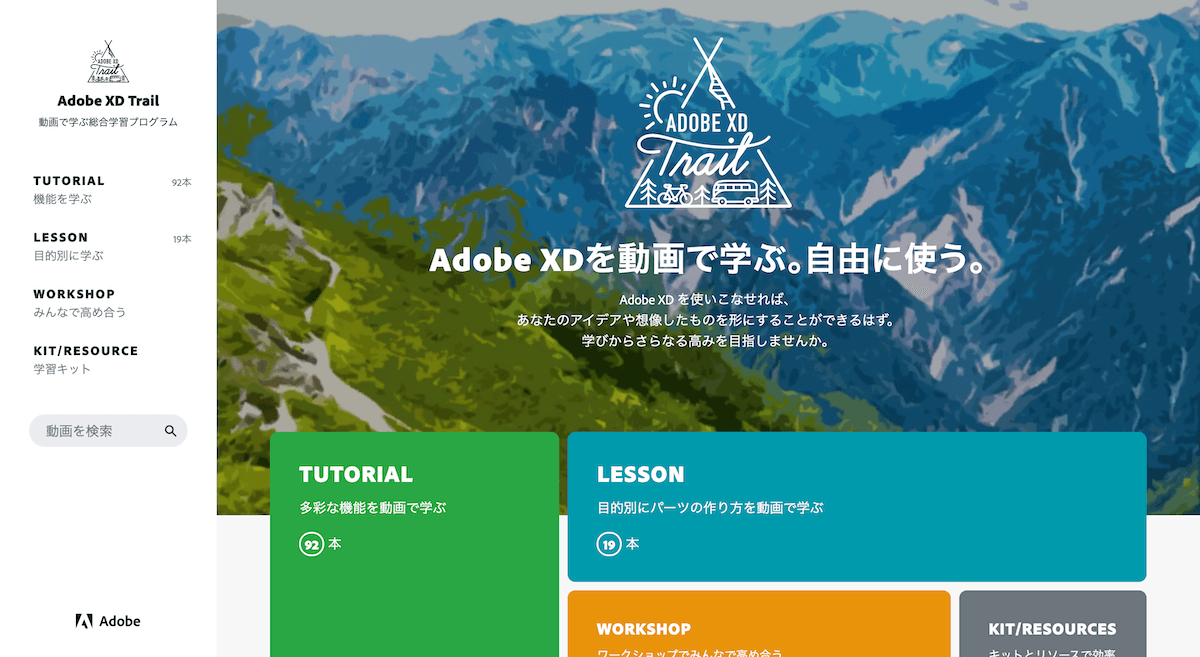
Adobe XD Trailってご存知ですか?
Adobeが提供している前例のないほど有益な公式チュートリアルですが、まだ日本ではリリースされて間もないためあまり認知されていません。
筆者自身はこのAdobe XD Trailを使ってXDの基本スキルを習得しました。
『有料級なのに完全無料』かつ『XD専用チュートリアルサイト』なので、初見の方は『え、これが無料..!?』と少し引くくらい有益です。
他のAdobeチュートリアルとは全くの別物です。とにかくまずは見てください。
Adobeをインストールした方は、下の記事でAdobe XD Trailについて詳しく説明しているのでご覧ください。
 【無料】Adobe XD「公式オンライン講座」で独学習得|Adobe XD Trail【基本スキル】
【無料】Adobe XD「公式オンライン講座」で独学習得|Adobe XD Trail【基本スキル】
続けて『Illustrator』『Photoshop』『Dreamweaver』も習得しましょう
Webデザイナーに必須のAdobeツールは『Adobe XD』の他にも 『Illustrator / Photoshop / Dreamweaver』があります。現役Webデザイナーの筆者も当然使っています。
しかも、その全てが無料で学習できます。
これ実はあまり知られていない情報なのであなたはかなりラッキーだと思います。。!
上で紹介したチュートリアルで学習を開始する前にプラン料金を慎重に比較していきましょう。
 【Webデザイナー必須】Adobeおすすめ料金プランを徹底比較。|比較表あり
【Webデザイナー必須】Adobeおすすめ料金プランを徹底比較。|比較表あり
【本気で稼ぎたい方へ】Udemy講座で『Adobe XD』を完全マスター



- Adobe XDを絶対に完全マスターしたい・・
- 独学でできるだけ安い方法で習得したい・・
- 『Adobe XD』初心者でも独学でWebデザイナーになれるかな・・
こんな疑問や不安をお持ちの方は今回紹介するUdemy講座に目を通しておいて損はありません。
「Udemyって何?」という方もいらっしゃるかと思いますので簡単にUdemyを使うメリットを説明いたします。
【Udemyを使うべき5つの理由】
- 新規受講生割引
Udemy新規登録で6時間限定のセール発生。ほぼ全講座が90%割引 - 30日間の返金保証
理由問わず30日間の返金保証。気に入らないなら即返金 - 動画の速度調整
0.5, 0.75, 1, 1.25, 1.5, 1.75, 2倍で速度を調整可能。学習時間の短縮 - 講座購入後の学習期限なし
Udemyアカウントを持っている限り、購入後はいつまでも講座を受講できる - 毎月不定期に発生する大特価セール
通常価格の90%OFFが基本。セール中を狙って購入するのが鉄則
筆者自身、Web制作の必須スキルのほとんどをUdemy講座で身につけました。
ありがたいことに、Udemyで応用力のあるスキルを身につけたことで実際の案件対応ではほとんど困ることはありませんでした。
またTwitterのDMで相談を受けることが多いのですが、Webデザイン初学者にはUdemy講座で学習するように薦めています。
理由としては安易にスクールや高額商材に手を出すよりも確実にスキルを習得できるからです。
「安かろう悪かろう」
確かに普通ならそうかもしれません。
しかしUdemyは元値20,000円以上する講座がほとんどです。
その高額な講座をUdemyを始めて利用する方なら最大90%OFFで受講できます。
詳しくは下の記事をご覧ください。
 プロが厳選!Udemy『Adobe XD』おすすめ講座+本|初心者必見
プロが厳選!Udemy『Adobe XD』おすすめ講座+本|初心者必見
まとめ



最後まで読んでいただきありがとうございます。
この記事のまとめ
1. Webデザインにおける『Adobe XD』の役割
2. Adobe XDを無料で習得する手順
・まずはAdobe XDをインストール
・Adobe XDの公式チュートリアル(Adobe XD Trail)で学習
・続けて『Illustrator』『Photoshop』『Dreamweaver』も習得しましょう
3. 【本気で稼ぎたい方へ】Udemy講座で『Adobe XD』を完全マスター
いかがでしたでしょうか?
初心者の方が挫折することなく、初期費用も抑えて学習できるように精一杯書かせていただきました。
少しでもお役に立てたのなら本望です。。
もし何かご不明点や『ひとりだと挫折してしまうから、メンターとしてサポートしてほしい』という方がいましたら、TwitterからDMをいただければご相談に乗ります。
是非Adobe XDを使いこなしご自身の『作りたい』を形にしていってください。
きっとワクワクしながら何時間でも没頭できちゃうはず…!
Web制作学習で挫折した経験はありませんか?
『Webサイトをゼロから作って稼いでいきたい』
『3ヶ月くらいで最低でも月10万円は稼ぎたい』
『営業とかやったことないけどWeb制作だけで稼いでいきたい』
こんな方のためにWeb制作で月80万超稼ぐ筆者が自身の経験を踏まえて【失敗しない】Webデザイナー(Web制作)独学ロードマップを執筆しました。
少額の投資で3ヶ月後には月10〜30万稼げるよう設計してあります。
(学習教材やAdobeなど最低限のコストはかかります)
【ロードマップの構成】
- Web制作に特化した『確実に身に付く』学習方法
- Web制作会社が喰いつく理想的なポートフォリオの作成手順
- 返信率10%以上!Web制作会社へのメール営業
有料公開も考えましたが「Webデザイナー(Web制作)はまだまだ稼げることを証明したい!」という思いが強く、期間限定で無料公開をすることにしました。
2021年半ばまでは無料公開する予定ではありますが前倒しすることもあり得ますのでご興味ある方はお早めにどうぞ!
以下Twitterでの評判
web制作で稼ぎたい”未経験者”は全員見てほしい。
あとは実行するだけ。こんなに詳細に教えてくれるゆうけんさんに感謝です😭
本当に稼げるのか、未経験の僕が今日から発信していきます!
まずAdobeCCの契約・Udemy教材購入は完了した! https://t.co/d4Kx5bZdLs— マル│デザイン×マーケ (@tytmtytm) April 27, 2021
はじめまして、参考にさせていただきました(^^)
わかりやすくてワクワクするロードマップありがとうございます!!— けーやん@webデザイン勉強中 (@MvBjNIqjZ95o04h) April 4, 2021
初めまして!
記事読ませていただきました✨
具体的で初心者には有難い内容です😭❤️これからも投稿楽しみにしておりますね♡
— 𝒦𝒶𝑜かお | Webデザイナー目指す三つ子ママ👩🏻🌈 (@Kaomama_design) April 24, 2021
この記事を読んでいる時点であなたは相当な熱意と行動力をお持ちなので、確実にスキルを習得できると断言します。独学だろうが未経験だろうが関係ありません。あとはやるだけです。
 Webデザイン・Web制作3ヶ月独学ロードマップ|5ステップ
Webデザイン・Web制作3ヶ月独学ロードマップ|5ステップ