今回は絶対失敗しないヘッダーデザインにコピペで使えるナビゲーションメニュー4選をご紹介いたします。
それぞれに違ったエフェクトがついています。hoverで動きます。実務で使えます。マテリアルデザインです。
htmlとcssだけしか使っていません。
コードの説明や実際の動きも詳しくまとめてみたので自由にお使いください。
こちらのデザイン・コードはすべて完全オリジナルなのでコピペ大歓迎です。
記事の最後では、「実務未経験」の仕事が多く掲載されている求人サイトを紹介しているので、ぜひご覧になってみてください。
この記事の信頼性(ゆうけんブログの筆者はこんな人)
- 現役Webデザイナーが執筆
- 最高月収7桁超のフリーランス
- 完全未経験から独学でWeb制作スキルを習得
- Twitterフォロワー数2,000人超(→@twinzvlog_yk)
- Web制作のメンター経験多数
- 認定ランサー(ランサーズ最高ランク)
この記事をご覧になっているということは、Webエンジニアとして就職または独立したいと考えているかと思います。
そんな方のために現役Webエンジニアの筆者が事前に知っておくべき知識を記事にまとめたので、後で「知っておけばよかった…」となる前に読んでおきましょう!
 もうしんどい。Webエンジニアの勉強に疲れたら辞めてもいい。
もうしんどい。Webエンジニアの勉強に疲れたら辞めてもいい。
 「大学生プログラミング稼げない」はウソです。3つの致命的な真実
「大学生プログラミング稼げない」はウソです。3つの致命的な真実
 未経験からWeb系エンジニアやめとけ!7つの現実
未経験からWeb系エンジニアやめとけ!7つの現実
 【真実】プログラミングできない辞めたい..は解決できる。
【真実】プログラミングできない辞めたい..は解決できる。
 未経験からプログラマーになったけど辞めたい「5つの本音」
未経験からプログラマーになったけど辞めたい「5つの本音」
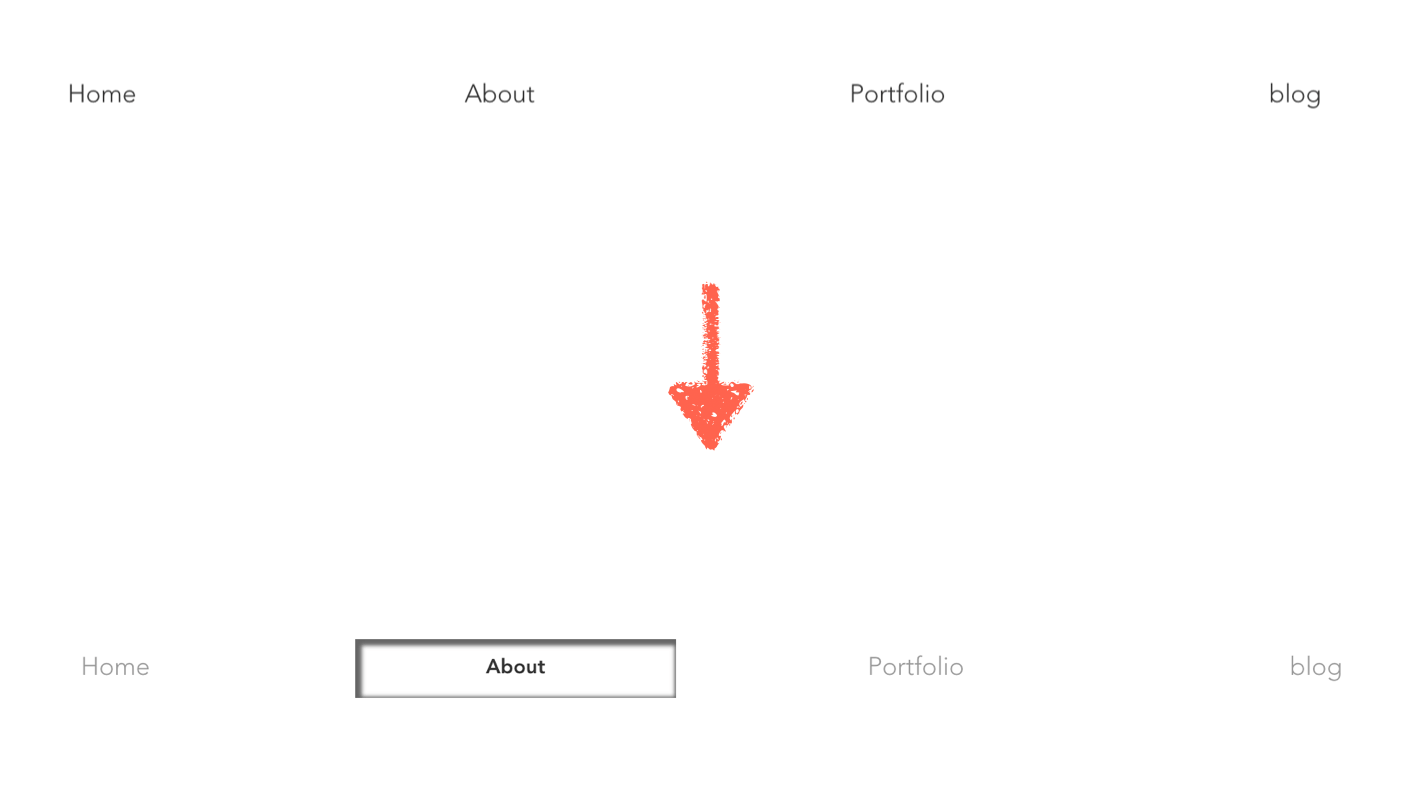
1. ヘッダーで使いやすいシンプルなナビゲーションメニュー
動きは下の画像のような感じになります
![]()
コードを見る
<div class="navigation">
<!-- 階層に分けてナビゲーションの骨組みを作成 -->
<ul>
<li class="button">
<p><a href="#">Home</a></p>
</li>
<li class="button">
<p><a href="#">About</a></p>
</li>
<li class="button">
<p><a href="#">Portfolio</a></p>
</li>
<li class="button">
<p><a href="#">blog</a></p>
</li>
</ul>
</div>
.navigation{
/* flexboxで要素を真ん中に指定 */
display: flex;
justify-content: center;
align-items: center;
width: 1300px;
}
.navigation ul {
width: 100%;
}
.button{
display: block;
padding:10px;
background:white;
width:20%;
float:left;
/* 上下にボーダーを指定 */
border-top: 1px solid #d6d6d6;
border-bottom: 1px solid #d6d6d6;
/* カーソルを離した際のアニメーションの速度調整 */
transition:.2s all;
}
.button p {
height: 10px;
font-weight: 300;
}
.button a {
color:#333333;
/* リンク指定した要素のスタイルを削除 */
text-decoration:none;
}
.navigation:hover .button{
/* ナビゲーションをマウスオーバーした際のアニメーションの動きを指定 */
filter:blur(3px);
/* 全てのボタンがぼやける */
opacity:.8;
/* 全てのボタンを通常サイズに指定 */
transform: scale(1);
}
.navigation:hover .button:hover{
/* アニメーション速度を指定 */
transition: .6s;
/* hoverしたボタンを少し拡大するように指定 */
transform:scale(1.1);
/* hoverしている要素のみぼやけない指定 */
filter:blur(0px);
opacity:1;
/* ボタンをhoverした際に上下のボーダーの色を濃くする */
border-top: 1px solid #888888;
border-bottom: 1px solid #888888;
}
.navigation:hover .button:hover > p {
font-weight: bold;
}
ここがポイント!
- ul, liでナビゲーションの骨組みを作成
- flexboxでど真ん中に配置
- transitionで要素をマウスオーバー(hover)した際のアニメーションを指定
- hoverした要素のみにfilter:blur(0)とborder(top bottom)を濃く指定することでカーソルが乗っている要素のみが強調される
- 最後にtransform:scale(1.1)で少し拡大させることで浮いているようなナビゲーションメニューのデザインを実現
2. ボタンが滑らかに拡大するかわいらしいナビゲーションメニュー
動きは下の画像のような感じになります
![]()


コードを見る
<div class="navigation">
<!-- 階層に分けてナビゲーションの骨組みを作成 -->
<ul>
<li class="button">
<p><a href="#">Home</a></p>
</li>
<li class="button">
<p><a href="#">About</a></p>
</li>
<li class="button">
<p><a href="#">Portfolio</a></p>
</li>
<li class="button">
<p><a href="#">blog</a></p>
</li>
</ul>
</div>
.navigation{
/* flexboxで要素を真ん中に指定 */
display: flex;
justify-content: center;
align-items: center;
width: 1300px;
}
.navigation ul {
width: 100%;
}
.button{
display: block;
padding:10px;
background:white;
width:20%;
float:left;
/* カーソルを離した際のアニメーションの速度調整 */
transition:.2s all;
}
.button p {
height: 10px;
font-weight: 300;
}
.button a {
color:#333333;
/* リンク指定した要素のスタイルを削除 */
text-decoration:none;
}
.navigation:hover .button{
/* ナビゲーションをマウスオーバーした際のアニメーションの動きを指定 */
opacity:.5;
/* 全てのボタンが少し小さくなる */
transform: scale(.98);
}
.navigation:hover .button:hover{
transition: .5s;
/* hover時の速度調整 */
transform:scale(1.5);
/* hoverしたボタンのみサイズを拡大する指定 */
opacity:1;
}
.navigation:hover .button:hover > p {
font-weight: bold;
}
ここがポイント!
- ul, liでナビゲーションの骨組みを作成
- flexboxでど真ん中に配置
- hoverした要素のみにtransform:scale(1.5)を指定することでカーソルが乗っている要素のみが拡大
- transitionを付けてヘッダーで使えるかわいらしいナビゲーションメニューのデザインを実現
3. ボタンが縮小しながら立体的に浮き出るナビゲーションメニュー
動きは下の画像のような感じになります
![]()


コードを見る
<div class="navigation">
<!-- 階層に分けてナビゲーションの骨組みを作成 -->
<ul>
<li class="button">
<p><a href="#">Home</a></p>
</li>
<li class="button">
<p><a href="#">About</a></p>
</li>
<li class="button">
<p><a href="#">Portfolio</a></p>
</li>
<li class="button">
<p><a href="#">blog</a></p>
</li>
</ul>
</div>
.navigation{
/* flexboxで要素を真ん中に指定 */
display: flex;
justify-content: center;
align-items: center;
width: 1300px;
}
.navigation ul {
width: 100%;
}
.button{
display: block;
padding:10px;
background:white;
width:20%;
float:left;
box-shadow: 0px 0px 0px 0px rgba(0,0,0,0) ;
/* カーソルを離した際のアニメーションの速度調整 */
transition:.2s all;
}
.button p {
height: 10px;
font-weight: 300;
}
.button a {
color:#333333;
/* リンク指定した要素のスタイルを削除 */
text-decoration:none;
}
.navigation:hover .button{
/* ナビゲーションをマウスオーバーした際のアニメーションの動きを指定 */
filter:blur(3px);
/* hoverしたボタン意外がぼやける */
opacity:.5;
transform: scale(1);
/* 全てのボタンを通常サイズに指定 */
}
.navigation:hover .button:hover{
transition: .5s;
/* hoverした際にボタンのサイズを縮小する */
transform:scale(.8);
/* hoverしている要素のみぼやけない指定 */
filter:blur(0px);
/* hoverするとボタンが立体的に見えるように影を指定 */
box-shadow: 2px 2px 3px 3px rgba(0,0,0,0.6);
opacity:1;
}
.navigation:hover .button:hover > p {
font-weight: bold;
}
ここがポイント!
- ul, liでナビゲーションの骨組みを作成
- flexboxでど真ん中に配置
- transitionで要素をマウスオーバー(hover)した際のアニメーションを指定
- hoverした要素のみにfilter:blur(0)とtransform:scale(.8)を指定することでカーソルが乗っている要素のみが縮小し強調される
- 最後にbox shadowで外側に影を指定し立体的で3Dのようなナビゲーションメニューのデザインを実現
4. ボタンが凹みながら縮小する超動くナビゲーションメニュー
動きは下の画像のような感じになります
![]()


コードを見る
<div class="navigation">
<!-- 階層に分けてナビゲーションの骨組みを作成 -->
<ul>
<li class="button">
<p><a href="#">Home</a></p>
</li>
<li class="button">
<p><a href="#">About</a></p>
</li>
<li class="button">
<p><a href="#">Portfolio</a></p>
</li>
<li class="button">
<p><a href="#">blog</a></p>
</li>
</ul>
</div>
.navigation{
/* flexboxで要素を真ん中に指定 */
display: flex;
justify-content: center;
align-items: center;
width: 1300px;
}
.navigation ul {
width: 100%;
}
.button{
display: block;
padding:10px;
background:white;
width:20%;
float:left;
/* カーソルを離した際のアニメーションの速度調整 */
transition:.2s all;
box-shadow: 0px 0px 0px 0px rgba(0,0,0,0) inset;
}
.button p {
height: 10px;
font-weight: 300;
}
.button a {
color:#333333;
/* リンク指定した要素のスタイルを削除 */
text-decoration:none;
}
.navigation:hover .button{
/* ナビゲーションをマウスオーバーした際のアニメーションの動きを指定 */
opacity:.5;
/* 全てのボタンが少し小さくなる */
transform: scale(1);
}
.navigation:hover .button:hover{
transition: .5s;
/* hover時の速度調整 */
transform:scale(.8);
/* hoverしたボタンのみサイズを拡大する指定 */
opacity:1;
/* hoverするとボタンが凹むように影を指定 */
box-shadow: 2px 2px 3px 3px rgba(0,0,0,0.6) inset;
}
.navigation:hover .button:hover > p {
font-weight: bold;
}
ここがポイント!
- ul, liでナビゲーションの骨組みを作成
- flexboxでど真ん中に配置
- transitionで要素をマウスオーバー(hover)した際のアニメーションを指定
- hoverした要素のみにtransform:scale(.8)を指定することでカーソルが乗っている要素のみが縮小される
- 最後にbox shadowでボタンの内側に影を作り凹んでいるかのようなナビゲーションメニューのデザインを実現
【学習の次は案件獲得】現職おすすめの求人サイトご紹介
実務は未経験だけど、まず仕事をしてみたい!という方には下で紹介している求人サイトがおすすめ◎
副業・フリーランス案件を多く扱っているサイトなので、わざわざ営業をかけなくても仕事に困りません。
クラウドテック
クラウドテックのポイント
対象
Webデザイナー・エンジニア・グラフィックデザイナー・PM・マーケター・ライター
公式サイト
クラウドテック公式ページ
特徴
- クラウドソーシング企業大手のクラウドワークスが運営する求人サイト
- 実務未経験者OK
- 登録社数14万社
- フリーランスや副業案件がケタ違いに多い
- 報酬額や勤務地・職種など希望が通りやすい
- Web制作・コーディングの高単価案件が多い
- リモートワーク案件数は業界トップクラス
- 最短3日で案件獲得できる
現役Webエンジニアの筆者がイチオシの求人サイト!副業・フリーランス向けWeb制作案件なら確実に業界トップクラス!営業をかけずに案件獲得できる近道と言えます。しかも、完全無料です。
(求人サイトの後ろ盾があることで、損害賠償◯万円などのリスクも軽減できるので初心者には安心)
\ 実務未経験OK・リモート案件数トップクラスの求人サイト /
クラウドテックに無料登録 >>
もっと詳しく知りたい方は
>> クラウドテックの評判は?未経験OK?口コミ・メリット公開をご覧ください。
まとめ
![]()


HTMLとCSSを使うと今回紹介したようなことも簡単にできてしまうんです。
『CSSアニメーションやエフェクトだけではなくWebサイトをゼロから作って稼いでいきたい』
『3ヶ月くらいで最低でも月10万円は稼ぎたい』
『営業とかやったことないけどWeb制作だけで稼いでいきたい』
こんな方のためにWeb制作で月80万超稼ぐ筆者が自身の経験を踏まえて【失敗しない】Webデザイナー(Web制作)独学ロードマップを執筆しました。
少額の投資で3ヶ月後には月10〜30万稼げるよう設計してあります。
(学習教材やAdobeなど最低限のコストはかかります)
ロードマップの構成
- Web制作に特化した『確実に身に付く』学習方法
- Web制作会社が喰いつく理想的なポートフォリオの作成手順
- 返信率10%以上!Web制作会社へのメール営業
有料公開も考えましたが「Webデザイナー(Web制作)はまだまだ稼げることを証明したい!」という思いが強く、期間限定で無料公開をすることにしました。
2021年半ばまでは無料公開する予定ではありますが前倒しすることもあり得ますのでご興味ある方はお早めにどうぞ!
 もうしんどい。Webエンジニアの勉強に疲れたら辞めてもいい。
もうしんどい。Webエンジニアの勉強に疲れたら辞めてもいい。
 「大学生プログラミング稼げない」はウソです。3つの致命的な真実
「大学生プログラミング稼げない」はウソです。3つの致命的な真実
 未経験からWeb系エンジニアやめとけ!7つの現実
未経験からWeb系エンジニアやめとけ!7つの現実
 【真実】プログラミングできない辞めたい..は解決できる。
【真実】プログラミングできない辞めたい..は解決できる。
 未経験からプログラマーになったけど辞めたい「5つの本音」
未経験からプログラマーになったけど辞めたい「5つの本音」