ポートフォリオってそもそも何?…
自分で簡単にポートフォリオサイトを作ってみたい…
クライアントや採用担当者に自信を持って提示できるサイトが欲しい…
でもWordPressとかよくわからないしな〜…
自分にポートフォリオサイトなんて作れるのかな…
こんな悩みや疑問を解消できる記事内容になっています。
本記事では企業に提出しても恥ずかしくないポートフォリオサイトを作れるようにサポートします。この記事を読めばコーディングが全くの初心者でもポートフォリオサイトを作れるようになるので安心して読み進めてください。
この記事の信頼性(ゆうけんブログの筆者はこんな人)
- 現役Webデザイナーが執筆
- 継続して月収80万円超のフリーランス
- 完全未経験から独学でWeb制作スキルを習得
- Twitterフォロワー数2,000人超(→@twinzvlog_yk)
- Web制作メンター経験多数
- 当ブログ(ゆうけんブログ)月間70,000PV
- 認定ランサー(ランサーズ最高ランク)
学生の方は下の記事がおすすめです。
 就活で失敗しない。学生向けポートフォリオサイトの作り方|Web制作
就活で失敗しない。学生向けポートフォリオサイトの作り方|Web制作
目次
ポートフォリオサイトとは|WordPressがおすすめ!

ポートフォリオサイトとは簡単にいうと実績を示すための作品集です
自分はこれだけのことができるんだぞ!とアピールする際に使います。
ポートフォリオサイトはクライアントに自分のスキルをアピールするために重要な役割を持っています。例えば、Web制作会社にメール営業する際にも優れたポートフォリオがあれば数倍も返信率や契約率が変わってきます。
逆にいうとポートフォリオサイトを持っていない場合、あなたがどれだけスキルを持っていようが、どれだけ魅力的な人物だろうと『判断材料がない』ことで見向きもされないのでこの機会に必ず作りましょう。
【イラストレーター向け】初心者向けポートフォリオサイトの作り方|参考事例・おすすめテンプレートあり



初心者の方でもカンタンに作れるように3ステップで解説していきます。ステップ通りに実行していただければOK!
【この章の流れ】
- 【STEP1】最安のレンタルサーバーを契約
- 【STEP2】好きなWordPressテーマを選ぶ(無料)
- 【STEP3】テーマをWeb上に公開する
【STEP1】レンタルサーバーを用意する
ポートフォリオサイトを作る前に「事前準備として」レンタルサーバー&ドメイン(サイト公開に不可欠なサービス)を用意しておきましょう。
Web制作会社やクライアントに、ポートフォリオサイトを確認してもらうためには、ドメインとサーバーを契約してWeb上に公開することが必須となります。
(無料サーバーでも公開可能ですが、大きな広告がついたり容量が小さすぎたり、登録が面倒だったりします。。)
下の記事を読めば、簡単にサーバーとドメインの準備が整うのでぜひご覧になってみてください。
こちらの記事を読んで今すぐサーバーを用意しましょう!
 無料は注意!ポートフォリオおすすめレンタルサーバーと公開方法
無料は注意!ポートフォリオおすすめレンタルサーバーと公開方法
この記事で紹介している「ConoHa WING」を導入した場合、業界最安値のサーバー費用に加えて独自ドメインも無料で付いてくるので超お得です。それと、操作がものすごく簡単です。
【STEP2】好きなWordPressテーマを選ぶ(無料)
ポートフォリオサイトに最適なWordPressテーマを選ぶポイントは3つあります。
- 画像中心のテーマ
理由:パッと見たときに、ポートフォリオだと気づきやすい - 奇抜ではなく、シンプルなデザイン
理由:奇抜なサイトデザインだと、肝心のポートフォリオが目立たなくなる - カスタマイズが簡単なテーマ
理由:コーディングができなくても簡単に作れる。膨大な時間を削減できます。
このあたりを意識してください。といっても、これからご紹介するWordPressテーマはすべて上の3つのポイントを考慮しているのでどれを選んでもらってもOKです。
もしも『いや、 WordPressテーマは自作したい』という方がいましたら、【裏ワザ】WordPressテーマを無料で自作をご覧ください。
1. Fukasawa



見てわかるとおり、画像中心でわかりやすいですね。そしてなんといっても配置といい、余白といい、色合いといい全てがシンプル。レスポンシブ対応もしっかりとできていて、とても無料とは思えないデザインです。
詳しくは「WordPressテーマ「Fukasawa」の評判・使い方・インストール方法」をご覧ください。
2. Noah Lite



こちらのテーマはわかりやすく画像が『バンっ』と表示されていますね。ナビゲーションメニューも洗練されたオシャレなデザイン。投稿の詳細画面には画像を画面いっぱいに複数表示できるのでイラストのポートフォリオを配置するにはぴったりだと思います。
詳しくは「WordPressテーマ「Noah Lite」の評判・使い方・インストール方法」をご覧ください。
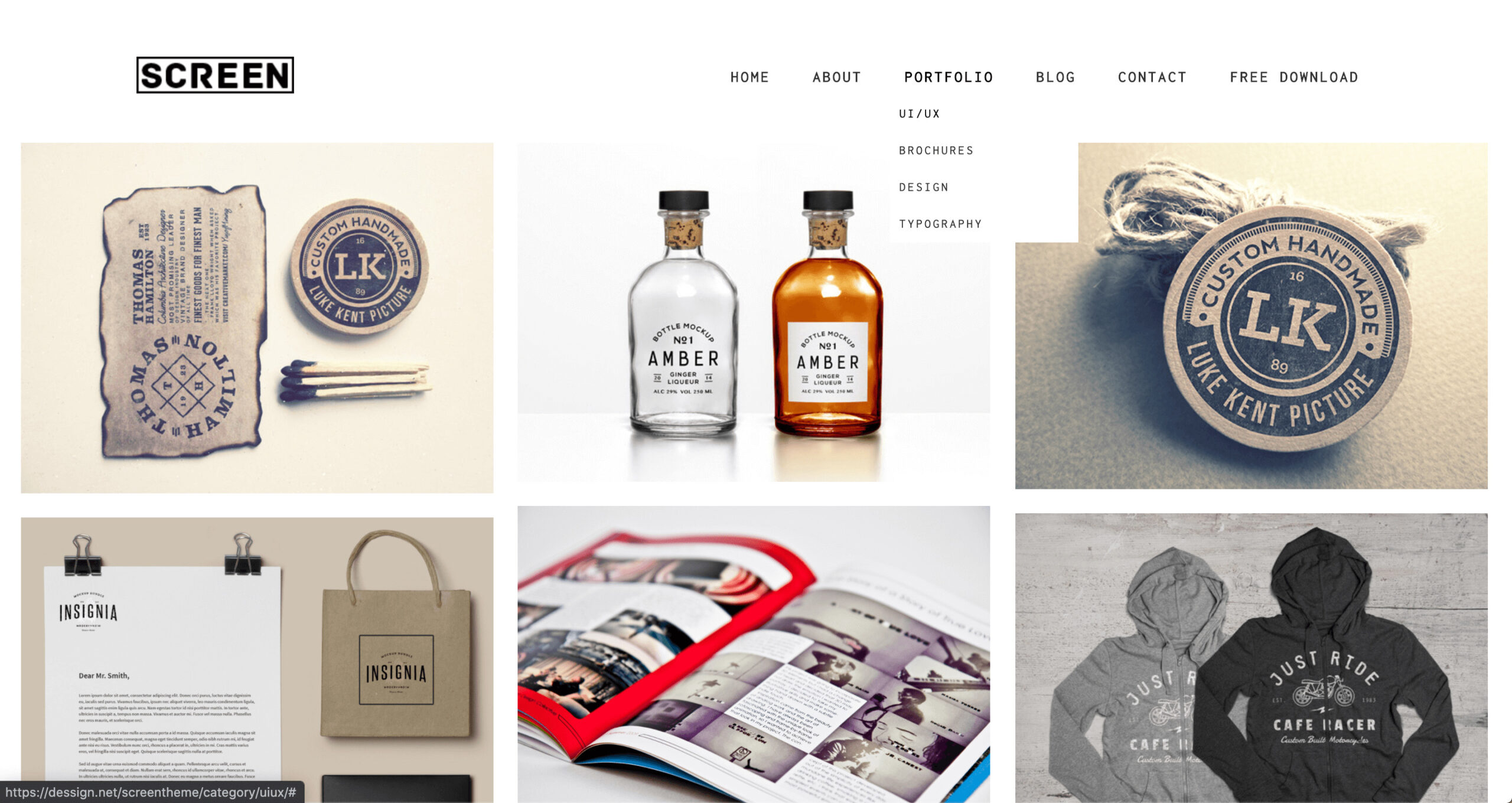
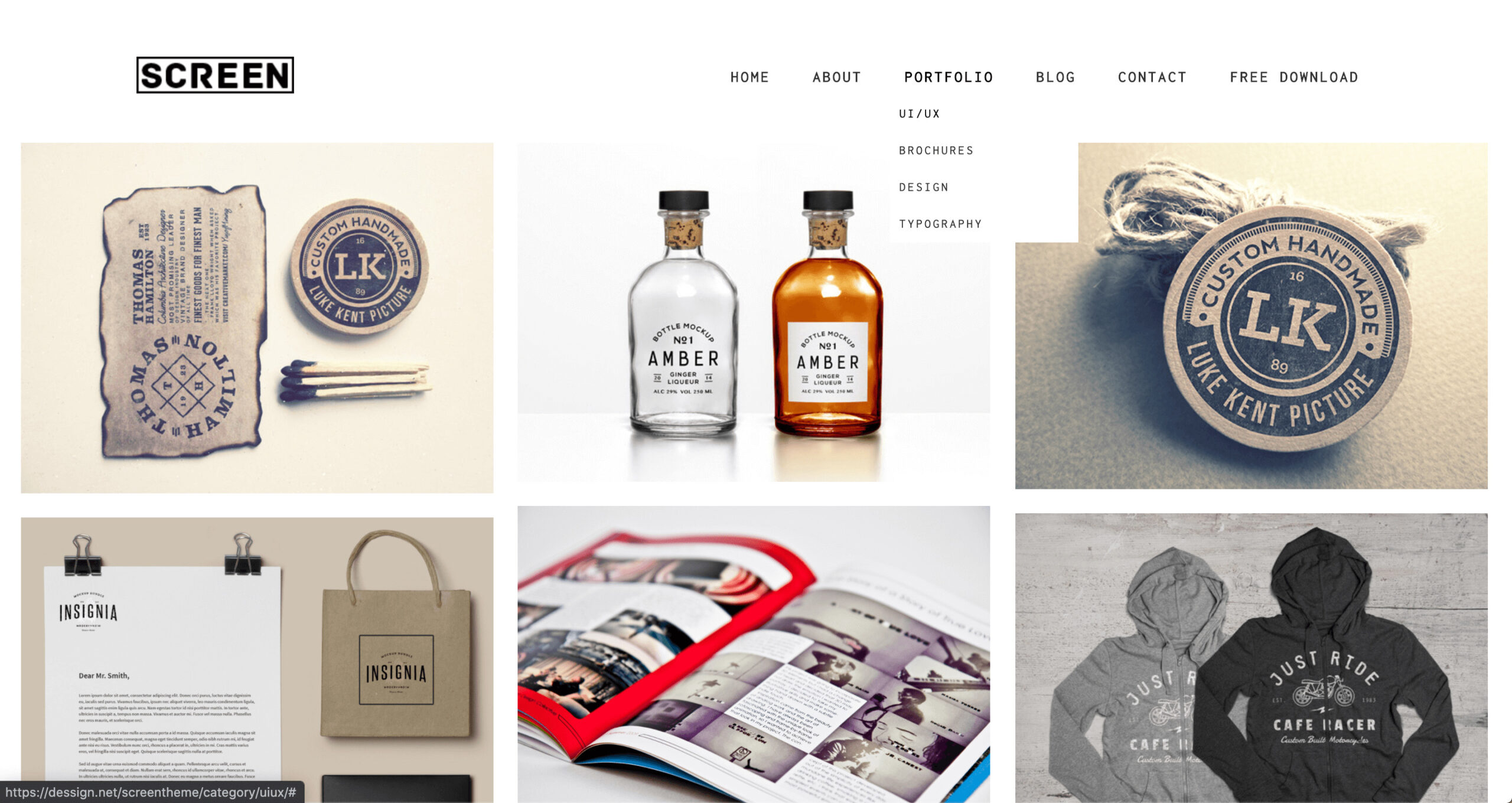
3. Screen



筆者としてはこちらのWordPressテーマが一番おすすめです。大小異なる画像の配置やシンプルなアニメーション、わかりやすいデザインと全てが完璧。『無料でここまで使えるのか』と唸るほどのテーマです。イラストレーターの方にはイチオシのテーマ。
詳しくは「WordPressテーマ「Screen」の評判・使い方・インストール方法」をご覧ください。
【STEP3】テーマをWeb上に公開する
- WordPress管理画面にログイン
- 左にあるメニューの『外観→テーマ』を選択
- 『新規追加』を選択
- 『テーマのアップロード』を選択
- 『ファイルを選択』からテーマをアップロード
- 『今すぐインストール』を選択
以上でテーマのアップロードが完了です!
あとは画像や文章を追加して自分好みのポートフォリオサイトに仕上げていくだけです。
【参考】イラストレーターのポートフォリオサイト3選
この章ではイラストレーターさんのポートフォリオサイトをご紹介します。あなたが実際に作っていく中で参考となる要素が入っているかと思いますので、ぜひ真似してみてください。
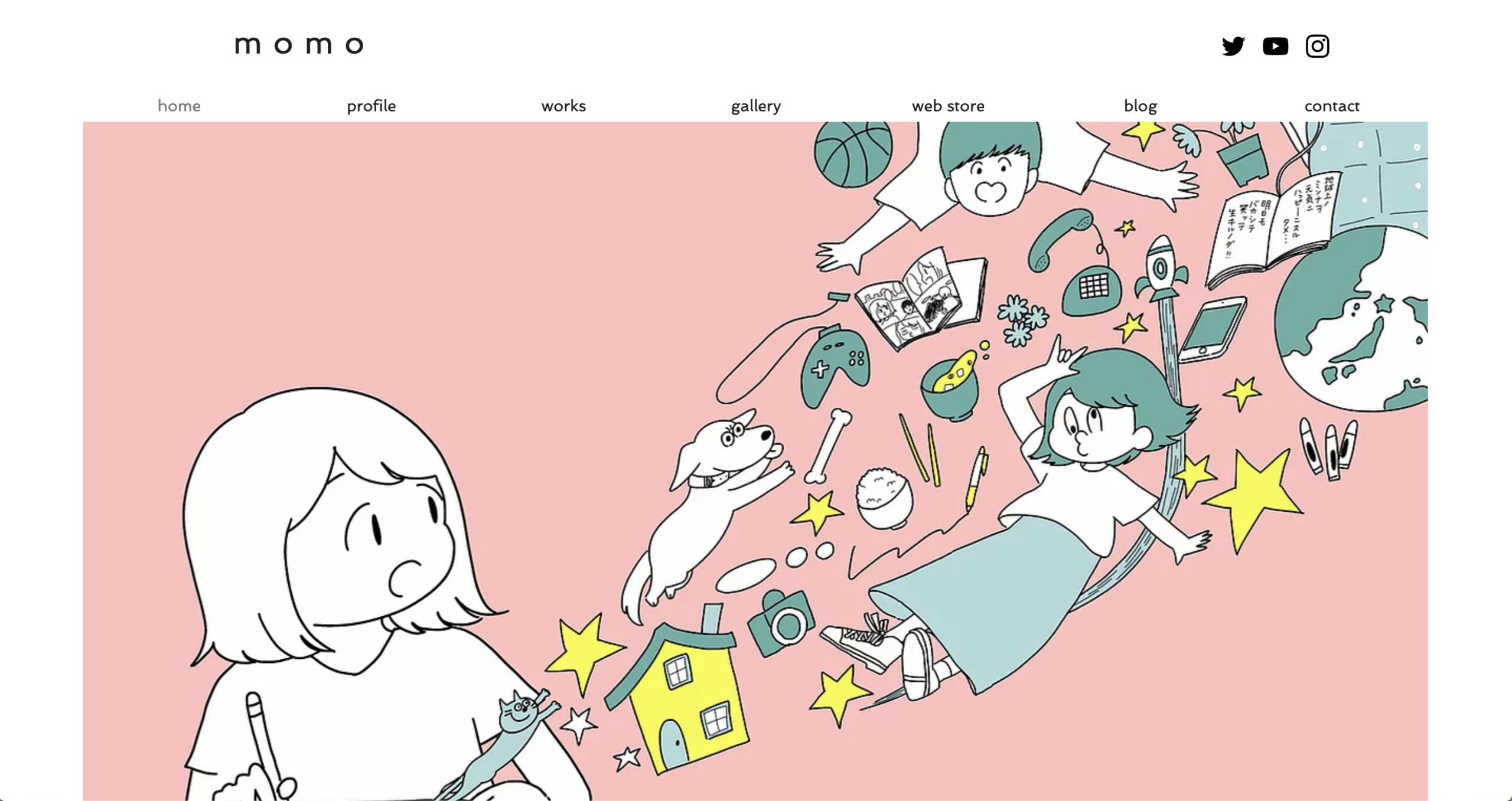
1. momoさん
トップビジュアルから目を引くイラスト画像が展開されていて、記憶に残りやすいサイトですね。わかりづらいかもしれませんが、左右には白い余白が用意されており、落ち着いたサイトデザインになっています。トップビジュアルが派手で奇抜な分、その他のデザインがシンプルで余白が多いので見ていて気持ちの良いサイトですね。
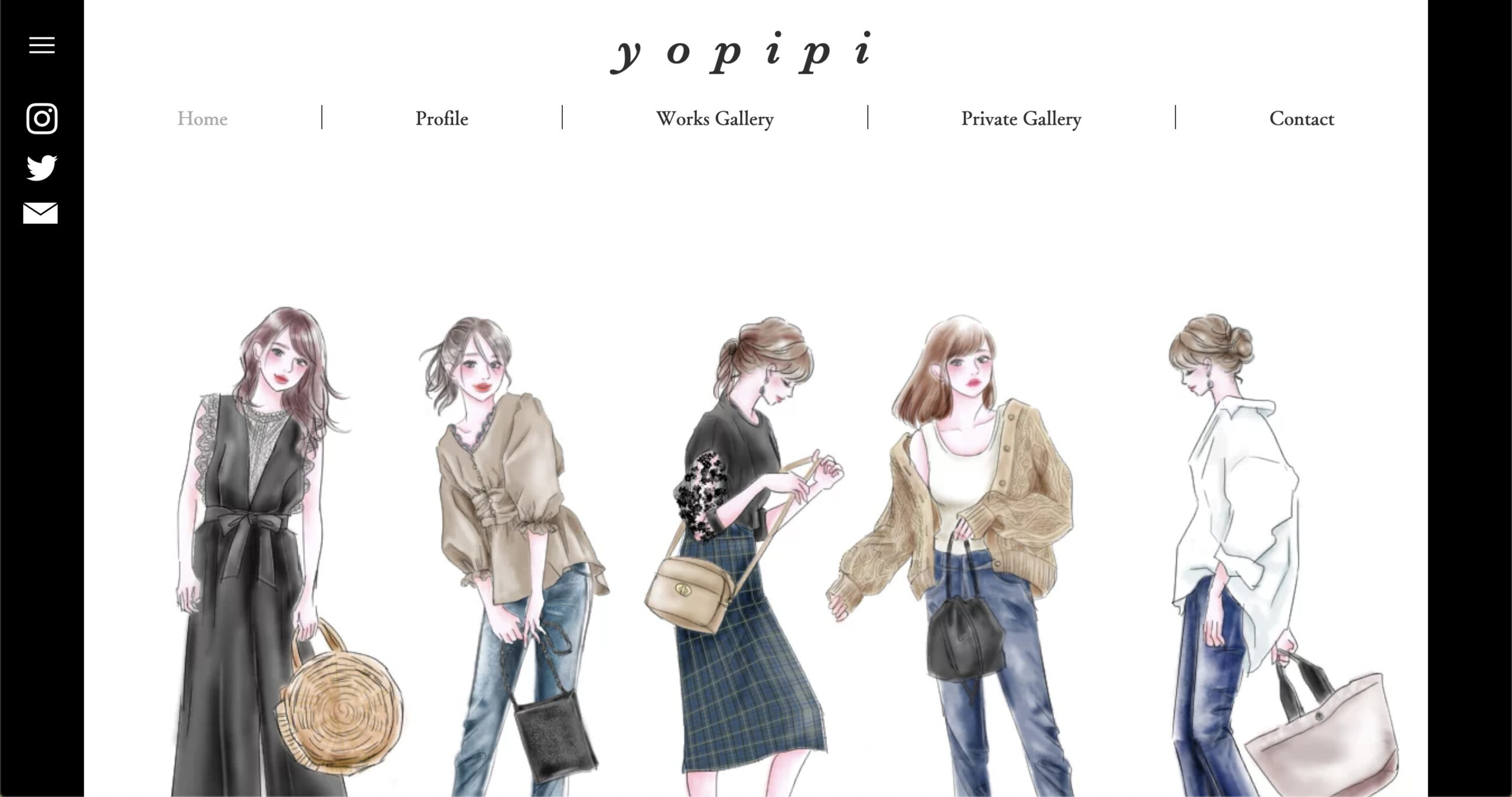
2. yopipiさん
左右に余白があり、左側にはナビゲーション、真ん中にメインのコンテンツというシンプルなレイアウトです。トップのビジュアルでは『バンっ』と目立つ画像ではなく、落ち着いたイラストを使っているのも魅力的なポートフォリオサイト。わかりやすくシンプルなサイトを作りたいイラストレーターの方は参考にしてみて下さい。
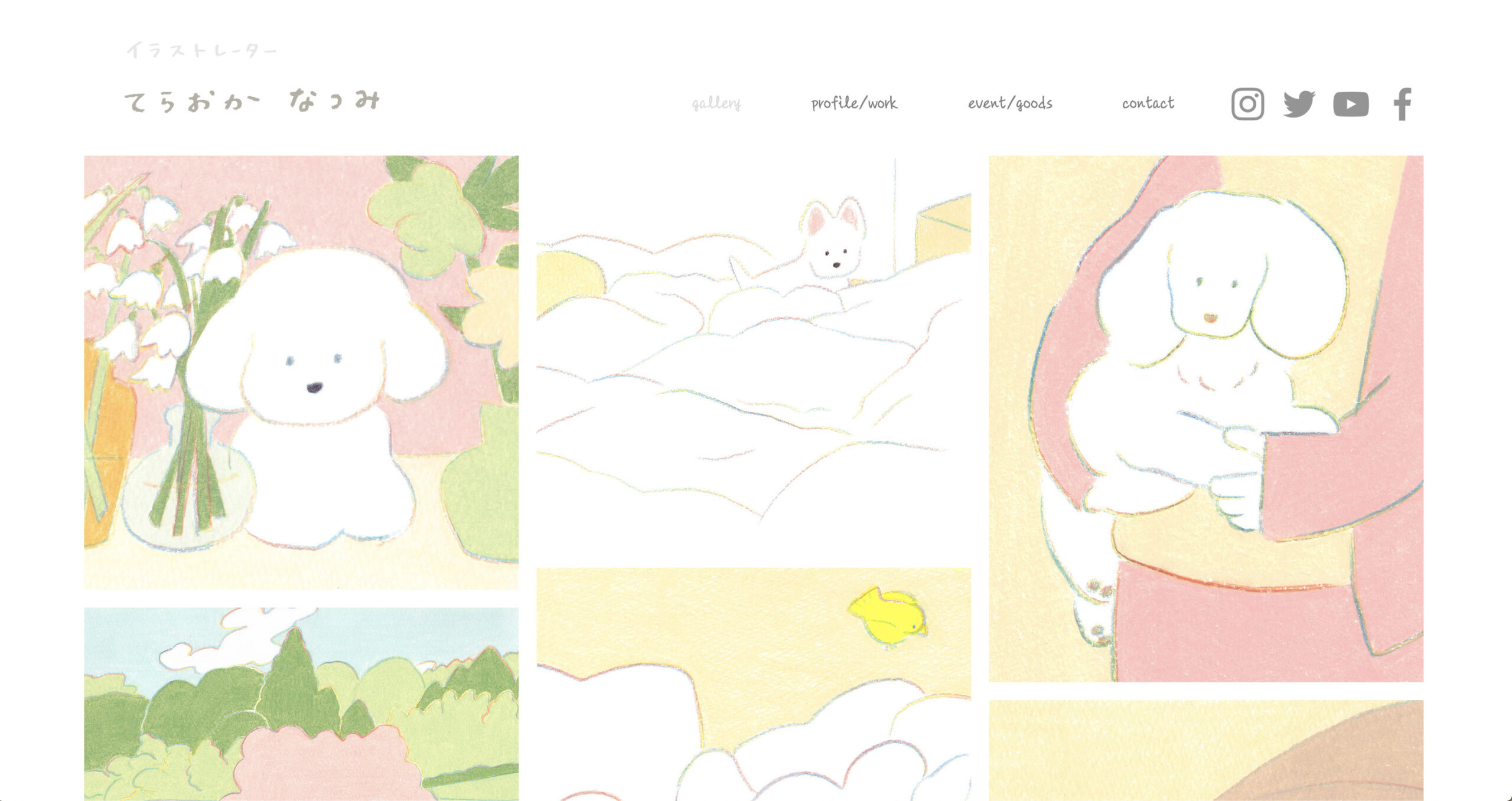
3. てらおかなつみさん
トップページから大きさの違うイラスト画像を並べていて目を引くレイアウトです。ヘッダーで使われいるフォントも奇抜でありながら、サイト全体とマッチしている感じが良いですね。イラスト画像を全面に出してアピールしたい方は参考になるかもしれません。
『絶対にリモートワーク!』という方におすすめの求人サイトをご紹介!
対象
Webデザイナー・エンジニア・グラフィックデザイナー・PM・マーケター・ライター
公式サイト
クラウドテック公式ページ
特徴
- クラウドソーシング企業大手のクラウドワークスが運営する求人サイト
- 実務未経験者OK
- 登録社数14万社
- フリーランスや副業案件がケタ違いに多い
- 報酬額や勤務地・職種など希望が通りやすい
- Web制作・コーディングの高単価案件が多い
- リモートワーク案件数は業界トップクラス
- 最短3日で案件獲得できる
現役Webエンジニアの筆者がイチオシの求人サイト!フリーランス向けWeb制作案件なら確実に業界トップクラス!営業かけずに案件に困らなくなる近道と言えます。しかも、完全無料です。
(求人サイトの後ろ盾があることで、損害賠償◯万円などのリスクも軽減できるので初心者には安心)


\ エンジニア・Webデザイナーの実務未経験OK・リモート案件数トップクラスの求人サイト /無料登録をして案件を見てみる >>
もっと詳しく知りたい方は
>> クラウドテックの評判は?未経験OK?口コミ・メリット公開をご覧ください。
まとめ
転職のため、案件獲得のためと目的は色々あると思いますが、なにはともあれポートフォリオサイトの作成お疲れさまでした。あとはポートフォリオサイトを作った目的を果たすだけですね!
この記事の要約
- ポートフォリオサイトとは|WordPressがおすすめ!
- 【イラストレーター向け】初心者向けポートフォリオサイトの作り方|参考事例・おすすめテンプレートあり
- 『絶対にリモートワーク!』という方におすすめの求人サイトをご紹介!
- まとめ