今回は複数の画像が回転・サイズ拡大/縮小するCSSアニメーション3つご紹介いたします。HTML,CSSだけで作れる画像アニメーションないかな?という方向けの完全オリジナルの画像アニメーションとなっています。
transformプロパティ(transform:scale×rotate)で画像サイズが拡大+回転します。HTML, CSSだけ、解説付きです。
この記事の信頼性(ゆうけんブログの筆者はこんな人)
- 現役Webデザイナーが執筆
- 最高月収7桁超のフリーランス
- 完全未経験から独学でWeb制作スキルを習得
- Twitterフォロワー数2,000人超(→@twinzvlog_yk)
- Web制作のメンター経験多数
- 認定ランサー(ランサーズ最高ランク)
コードの説明や実際の動きも詳しくまとめてみたので自由にお使いください。
こちらのデザイン・コードはすべて完全オリジナルなのでコピペ大歓迎です。
まずは動きを確認してみてください(これがコピペOKなのかと驚くはず)
1. hoverで回転×拡大する画像アニメーション
動きは下の画像のような感じになります
![]()
コードを見る
<div class="images">
<div class="image">
<img src="https://images.unsplash.com/photo-1532699123275-37b5a57561cf?ixlib=rb-1.2.1&auto=format&fit=crop&w=1650&q=80">
</div>
</div>
.images {
width: 40%;
margin: auto;
}
.image {
/* はみ出す箇所を隠す */
overflow: hidden;
/* アニメーション速度を指定 */
transition: .8s;
/* ボックスに影をつける(左から水平方向の長さ、垂直方向の長さ、ぼかしの長さ、色) */
box-shadow: 0 20px 30px rgba(0,0,0,.1);
}
.image > img {
/* デフォルトでの画像のズーム率を指定 */
width: 100%;
/* アニメーション速度を指定 */
transition: .8s;
filter: saturate(100%) brightness(100%) contrast(100%);
/* transformプロパティで画像のサイズを拡大・縮小・回転角度を調整 */
transform: scaleX(0) rotateX(180deg);
}
.image:hover > img {
filter: saturate(240%) brightness(110%) contrast(110%);
/* transformプロパティで画像のサイズを拡大・縮小・回転角度を調整 */
transform: scaleX(1) rotateX(360deg);
}
POINT
- 画像を複数用意し中央に配置する
- 各々のwidth, heightを%表記としレスポンシブ対応
- hover前後のtransform: scale() rotate()を調整することで画像サイズの拡大・縮小 / 回転角度を調整
- hover前後のopacityを調整しhoverされた画像のみを強調
- transitionで滑らかなアニメーションを実現
2. hover前後でサイズが拡大・縮小×回転する画像アニメーション
動きは下の画像のような感じになります
![]()


コードを見る
<div class="images">
<div class="image">
<img src="https://images.unsplash.com/photo-1532699123275-37b5a57561cf?ixlib=rb-1.2.1&auto=format&fit=crop&w=1650&q=80">
</div>
</div>
.images {
width: 40%;
margin: auto;
}
.image {
/* はみ出す箇所を隠す */
overflow: hidden;
/* アニメーション速度を指定 */
transition: .8s;
/* ボックスに影をつける(左から水平方向の長さ、垂直方向の長さ、ぼかしの長さ、色) */
box-shadow: 0 20px 30px rgba(0,0,0,.1);
}
.image > img {
/* デフォルトでの画像のズーム率を指定 */
width: 100%;
/* アニメーション速度を指定 */
transition: .8s;
filter: saturate(100%) brightness(100%) contrast(100%);
/* transformプロパティで画像のサイズを拡大・縮小・回転角度を調整 */
transform: scaleY(0) rotateY(180deg);
}
.image:hover > img {
filter: saturate(240%) brightness(110%) contrast(110%);
/* transformプロパティで画像のサイズを拡大・縮小・回転角度を調整 */
transform: scaleY(1) rotateY(360deg);
}
POINT
- 画像を複数用意し中央に配置する
- 各々のwidth, heightを%表記としレスポンシブ対応
- hover前後のtransform: scale() rotate()を調整することで画像サイズの拡大・縮小 / 回転角度を調整
- hover前後のopacityを調整しhoverされた画像のみを強調
- transitionで滑らかなアニメーションを実現
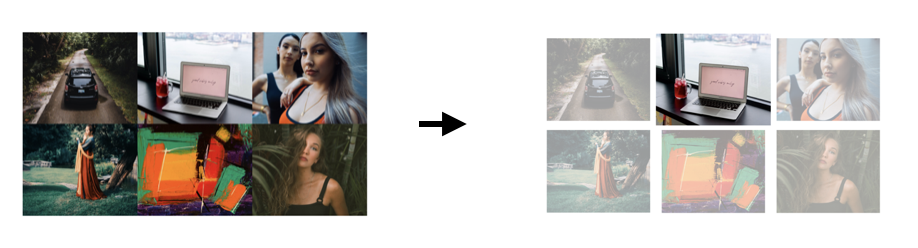
3. 回転×拡大でギャラリーのように一覧表示される画像アニメーション
動きは下の画像のような感じになります
![]()


コードを見る
<div class="images">
<div class="image">
<img src="https://images.unsplash.com/photo-1532699123275-37b5a57561cf?ixlib=rb-1.2.1&auto=format&fit=crop&w=1650&q=80">
</div>
</div>
.images {
width: 40%;
margin: auto;
}
.image {
/* はみ出す箇所を隠す */
overflow: hidden;
/* アニメーション速度を指定 */
transition: .8s;
/* ボックスに影をつける(左から水平方向の長さ、垂直方向の長さ、ぼかしの長さ、色) */
box-shadow: 0 20px 30px rgba(0,0,0,.1);
}
.image > img {
/* デフォルトでの画像のズーム率を指定 */
width: 100%;
/* アニメーション速度を指定 */
transition: .8s;
filter: saturate(100%) brightness(100%) contrast(100%);
/* transformプロパティで画像のサイズを拡大・縮小・回転角度を調整 */
transform: scale(0) rotateZ(0deg);
}
.image:hover > img {
filter: saturate(240%) brightness(110%) contrast(110%);
/* transformプロパティで画像のサイズを拡大・縮小・回転角度を調整 */
transform: scale(1) rotateZ(720deg);
}
POINT
- 画像を複数用意し中央に配置する
- 各々のwidth, heightを%表記としレスポンシブ対応
- hover前後のtransform: scale() rotate()を調整することで画像サイズの拡大・縮小 / 回転角度を調整
- hover前後のopacityを調整しhoverされた画像のみを強調
- transitionで滑らかなアニメーションを実現
『絶対にリモートワーク!』という方におすすめの求人サイトをご紹介!
クラウドテック
この講座のポイント
対象
Webデザイナー・エンジニア・グラフィックデザイナー・PM・マーケター・ライター
公式サイト
クラウドテック公式ページ
特徴
- クラウドソーシング企業大手のクラウドワークスが運営する求人サイト
- 実務未経験者でもOK
- 登録社数14万社
- フリーランス・個人事業主向け案件がケタ違いに多い
- 報酬額や勤務地・職種など希望が通りやすい
- Web制作・コーディングの高単価案件が多い
- リモートワーク案件数は業界トップクラス
- 最短3日で案件を獲得できる
現役Webデザイナーの筆者イチオシの求人サイト!フリーランス向けWeb制作案件なら確実に業界トップクラス。営業かけずに案件に困らなくなる一番の近道です。

 ふたご
ふたご
無料で登録してみる >>
まとめ
![]()


HTMLとCSSを使うと今回紹介したようなことも簡単にできてしまうんです。
『CSSアニメーションやエフェクトだけではなくWebサイトをゼロから作って稼いでいきたい』
『3ヶ月くらいで最低でも月10万円は稼ぎたい』
『営業とかやったことないけどWeb制作だけで稼いでいきたい』
こんな方のためにWeb制作で月80万超稼ぐ筆者が自身の経験を踏まえて【失敗しない】Webデザイナー(Web制作)独学ロードマップを執筆しました。
少額の投資で3ヶ月後には月10〜30万稼げるよう設計してあります。
(学習教材やAdobeなど最低限のコストはかかります)
ロードマップの構成
- Web制作に特化した『確実に身に付く』学習方法
- Web制作会社が喰いつく理想的なポートフォリオの作成手順
- 返信率10%以上!Web制作会社へのメール営業
有料公開も考えましたが「Webデザイナー(Web制作)はまだまだ稼げることを証明したい!」という思いが強く、期間限定で無料公開をすることにしました。
2021年半ばまでは無料公開する予定ではありますが前倒しすることもあり得ますのでご興味ある方はお早めにどうぞ!