今回はhover(マウスオーバー)するとドロップダウン表示するナビゲーションメニューを3つご紹介。それぞれに違ったアニメーションがついています。
htmlとcssだけしか使っていません。
コードの説明や実際の動きも詳しくまとめてみたので自由にお使いください。
こちらのデザイン・コードはすべて完全オリジナルなのでコピペ大歓迎です。
この記事の目次
マウスオーバーでドロップダウンするナビゲーションメニュー3選(アニメーション)
目次
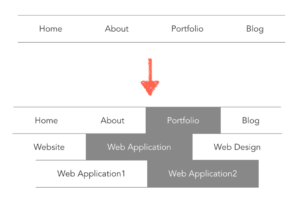
1. マウスオーバーでドロップダウンするシンプルだけど洗練されたナビゲーションメニュー
動きは下の画像のような感じになります

実際の動きはこちら
コードはこちら
ここがポイント!
- ul, liでナビゲーションの骨組みを作成
- flexboxでど真ん中に配置
- transitionで要素をマウスオーバー(hover)した際のアニメーションを指定
- .navigation ul li:hover > ulをdisplay:blockとすることでhover時のドロップダウンを実現
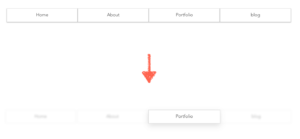
2. マウスオーバーでボタンが浮く!独特でかわいいナビゲーションメニュー
動きは下の画像のような感じになります



実際の動きはこちら
コードはこちら
ここがポイント!
- ul, liでナビゲーションの骨組みを作成
- flexboxでど真ん中に配置
- transitionで要素をマウスオーバー(hover)した際のアニメーションを指定
- filter:blur()*ぼやけ・opacity*不透明度・ transform: scale()*拡大縮小をhover前、hover後に指定することでマウスオーバーしたボタンだけ浮き上がるデザインを実現
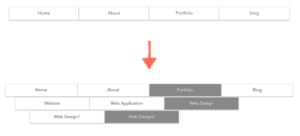
3. マウスオーバーでドロップダウン!UIナビゲーションメニュー
動きは下の画像のような感じになります



実際の動きはこちら
コードはこちら
ここがポイント!
- ul, liでナビゲーションの骨組みを作成
- flexboxでど真ん中に配置
- transitionで要素をマウスオーバー(hover)した際のアニメーションを指定
- .navigation ul li:hover > ulをdisplay:blockとすることでhover時のドロップダウンを実現
追記
もっとナビゲーションのデザインやアニメーションが見たい方は
cssだけ。絶対失敗しないナビゲーションメニューサンプル3選(マテリアルデザイン)をご覧ください
今回のアニメーションメインのデザインとは一味違い本格的な実務で失敗しないマテリアルデザインとしてのナビゲーションメニューをご紹介してますので是非ご覧ください。
参考
そもそもWebデザインの基礎がわからない。。
そんなあなたにはこれ!


未経験からWeb制作で月50万稼げるようになったUdemy教材3選
でもなあ、独学だと心配だしプログラミングスクールで学びたい!。かといってお金はかけたくないし。。
そんなあなたにはこれ!


完全無料で一人前のエンジニアになれるプログラミングスクールあります



