Photoshop(フォトショップ)におすすめのフリーフォントサービス『Adobe Fonts』をご紹介します。
商用利用可能でAdobeが提供するフリーフォントを使い放題。しかも、ダウンロード不要でカンタン利用。Adobe Fontsの特徴や使い方・フォントの追加方法を3分でわかるように解説します。
- Adobe Fontsってなんだろう・・
- Adobe Fontsのメリットってなんだろう・・
- Adobe Fontsってどうやって使うのかな・・
こういった疑問を払拭できます。
この記事の信頼性(ゆうけんブログの筆者はこんな人)
- 現役Webデザイナーが執筆
- 継続して月収80万円超のフリーランス
- 完全未経験から独学でWeb制作スキルを習得
- Twitterフォロワー数1,900人超(→@twinzvlog_yk)
- Web制作のメンター経験多数
- 当ブログ(ゆうけんブログ)月間70,000PV
- 認定ランサー(ランサーズ最高ランク)
目次
Photoshopにおすすめの『Adobe Fonts』とは|商用利用可・料金・Webフォント
Adobe FontsはAdobeが提供するフリーフォントサービスです。Adobeユーザーならだれでもダウンロードなしで使い放題。詳しくまとめているので下記をご覧ください。
【Adobe Fontsの特徴】
- Adobeの無料ユーザー
→6,000フォントが使える - Adobe Creative Cloudのいずれかの有償プラン(Photoshop, Illustratorなど)に契約しているユーザー
→15,000以上のフォントが使い放題(追加料金なし) - すべてのフォントを商用にも個人用にも利用可能
- ダウンロードなしでカンタンに使える(Adobeソフトと連携しているため)
まだPhotoshopをインストールしていない方は下の記事からカンタンにインストールできます。
【無料】Adobe Fonts反映されない?追加・ダウンロード方法と使い方|Photoshop編
この章ではAdobe Fontsに掲載されているフォントをPhotoshopで使う方法を5ステップで解説していきます。慣れれば1分で完了するステップなので今すぐ試してみてください。
【Adobe Fontsの追加方法5ステップ】
- Adobe Creative Cloudにログインする
- 【開始】をクリックしてフォント一覧ページへ
- 好きなフォントの【ファミリーを表示】をクリック
- 【フォントをアクティベート】を選択
- フォントのアクティベート完了
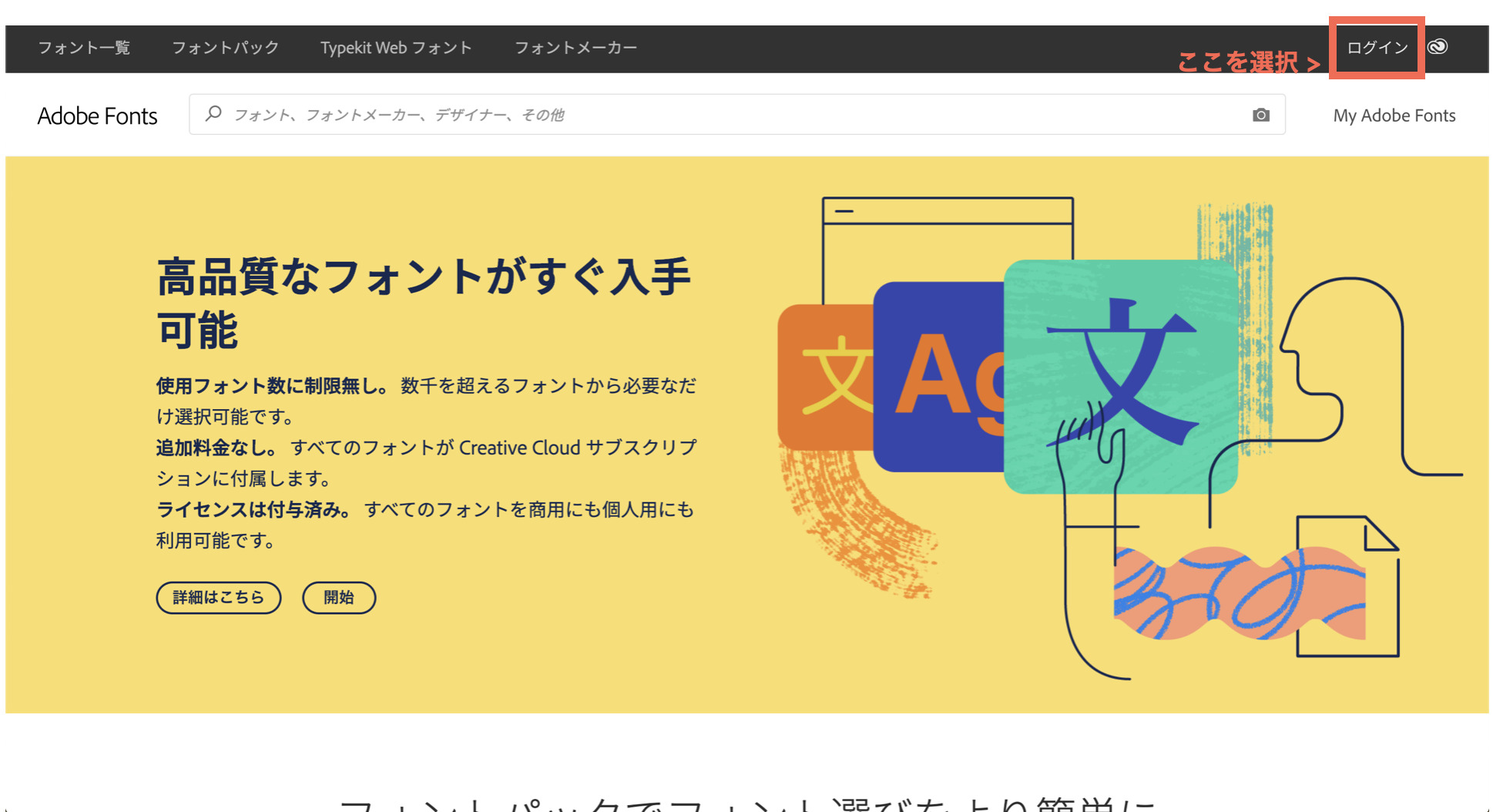
STEP1 Adobe Creative Cloudにログインする

Adobe Fontsに入ったら、画面右上の【ログイン】からAdobe Creative Cloudにログインする
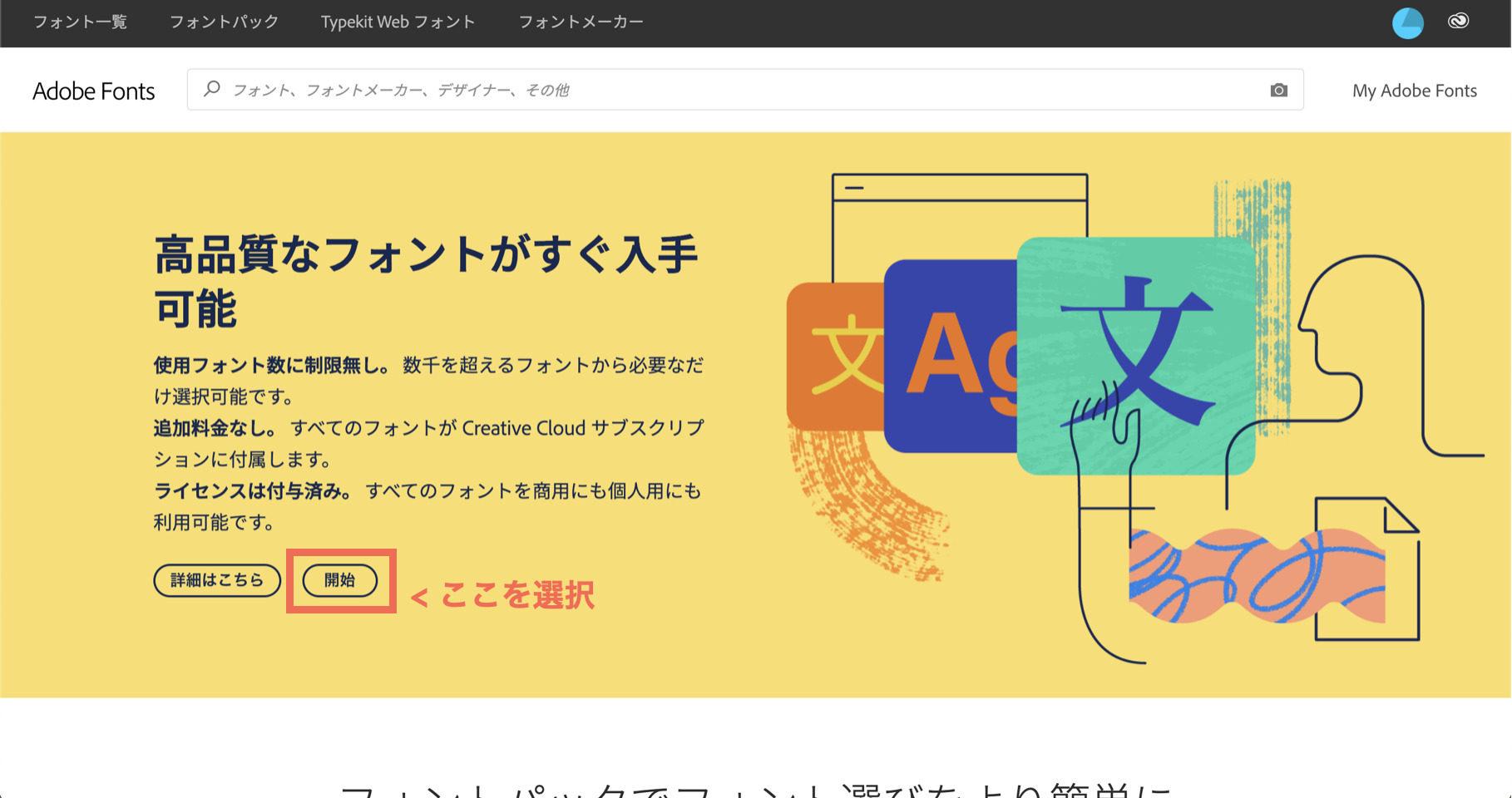
STEP2 【開始】をクリックしてフォント一覧ページへ



ログインができたら、画面左側にある【開始】をクリックしてフォントの一覧ページに移動
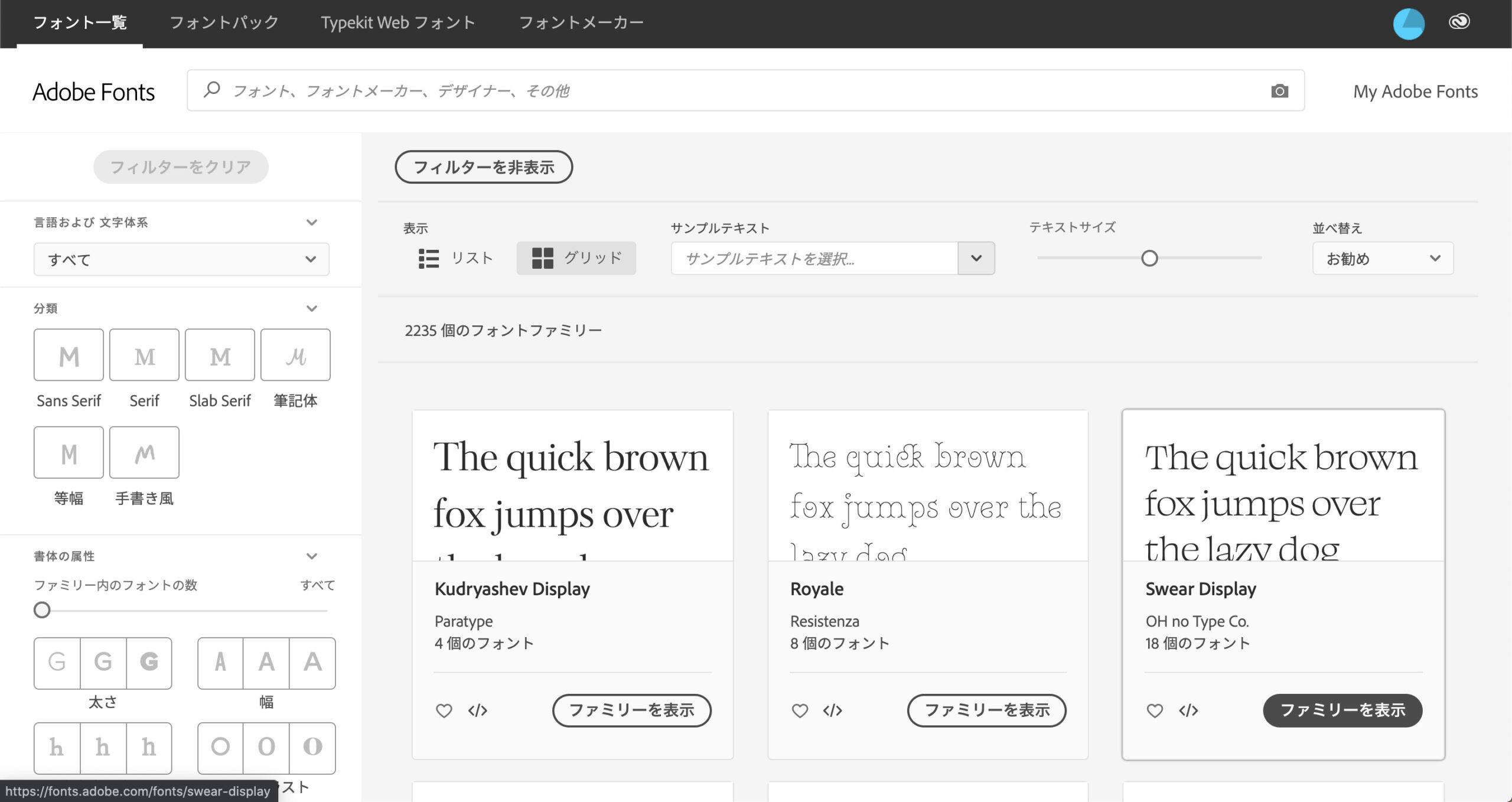
STEP3 好きなフォントの【ファミリーを表示】をクリック



フォント一覧ページに移動したら、お好きなフォントを選んで【ファミリーを表示】をクリック
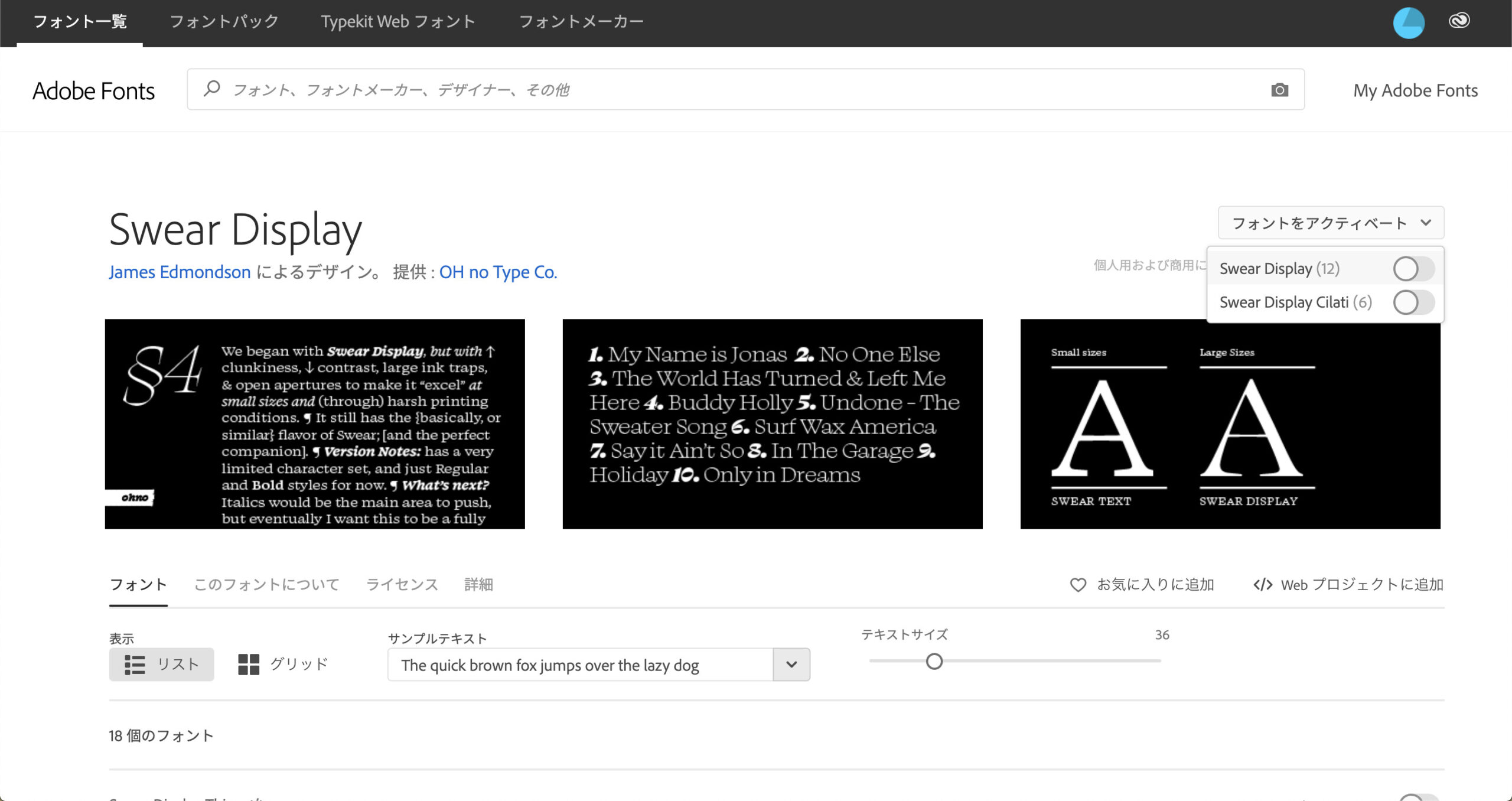
STEP4 【フォントをアクティベート】を選択



フォントの個別ページに移動したら、右側にある【フォントをアクティベート】をクリック。すると、アクティベート可能なフォントがプルダウンで表示されるので、使いたいフォントを全てクリックして有効にする
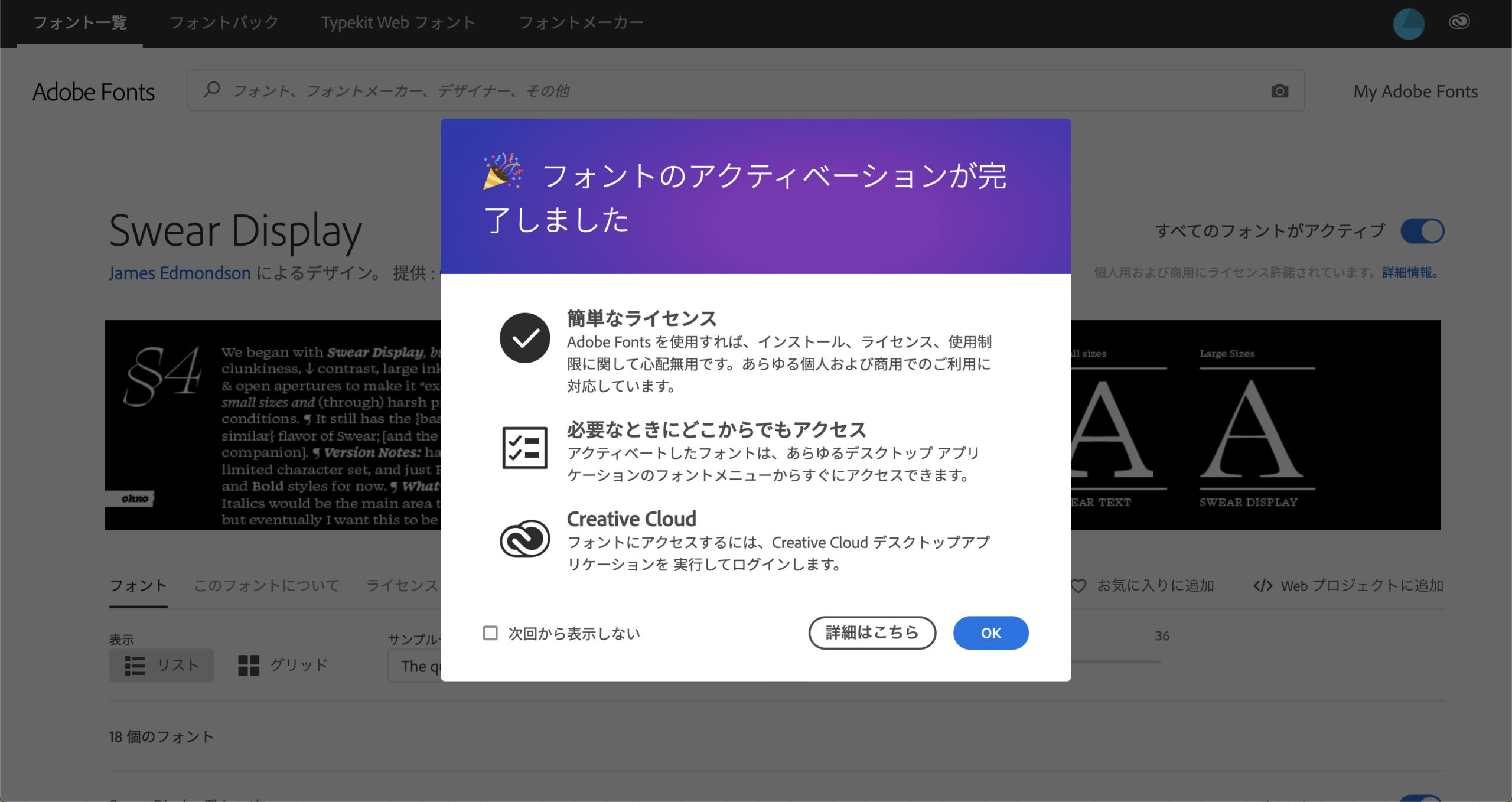
STEP5 フォントのアクティベート完了



この画面になればフォントのアクティベートは完了です。Photoshopを開いてフォントを確認してみてください。アクティベートしたフォントが全て追加されているかと思います
Adobe Fontsの追加方法は以上です。
まとめ



最後まで読んでいただきありがとうございます。
この記事のまとめ
1. Photoshopにおすすめの『Adobe Fonts』とは
2. Adobe Fontsの追加方法と使い方
- Adobe Creative Cloudにログインする
- 【開始】をクリックしてフォント一覧ページへ
- 好きなフォントの【ファミリーを表示】をクリック
- 【フォントをアクティベート】を選択
- フォントのアクティベート完了
3. Photoshopの公式チュートリアルで学習
以上でした。
Web制作学習で挫折した経験はありませんか?
『CSSアニメーションやエフェクトだけではなくWebサイトをゼロから作って稼いでいきたい』
『3ヶ月くらいで最低でも月10万円は稼ぎたい』
『営業とかやったことないけどWeb制作だけで稼いでいきたい』
こんな方のためにWeb制作で月80万超稼ぐ筆者が自身の経験を踏まえて【失敗しない】Webデザイナー(Web制作)独学ロードマップを執筆しました。
少額の投資で3ヶ月後には月10〜30万稼げるよう設計してあります。
(学習教材やAdobeなど最低限のコストはかかります)
【ロードマップの構成】
- Web制作に特化した『確実に身に付く』学習方法
- Web制作会社が喰いつく理想的なポートフォリオの作成手順
- 返信率10%以上!Web制作会社へのメール営業
有料公開も考えましたが「Webデザイナー(Web制作)はまだまだ稼げることを証明したい!」という思いが強く、期間限定で無料公開をすることにしました。
2021年半ばまでは無料公開する予定ではありますが前倒しすることもあり得ますのでご興味ある方はお早めにどうぞ!



