この記事は『Photoshopで使えるテクニックを知りたい』という疑問を持っている方には必見です。
PhotoshopのテクニックをAdobe公式チュートリアルに沿って初級〜上級までご紹介していきます。現場で使えるテクニックなのでぜひご覧ください。
- Photoshopをうまく使うテクニックとかあるのかな・・
- Photoshopのテクニックってどんなのがあるのかな・・
- 初心者が知らないようなテクニックが知りたいな・・
こういった疑問を払拭できます。
この記事の信頼性(ゆうけんブログの筆者はこんな人)
- 現役Webデザイナーが執筆
- 継続して月収80万円超のフリーランス
- 完全未経験から独学でWeb制作スキルを習得
- Twitterフォロワー数1,900人超(→@twinzvlog_yk)
- Web制作のメンター経験多数
- 当ブログ(ゆうけんブログ)月間70,000PV
- 認定ランサー(ランサーズ最高ランク)
まだPhotoshopのインストールをしていない方は今のうちに済ませておきましょう。
目次
【稼ぐ方法】Photoshopテクニック集9選|初級〜上級対応【使い方】
この章ではAdobe公式チュートリアルに記載のPhotoshopテクニックを『初級』『中級』『上級』に分けて9つご紹介していきます。まだPhotoshopをインストールしていない方はまず『Photoshopを簡単インストール』をご覧ください。
Photoshopテクニック初級編

Photoshopのテクニック初級編です。
まずはPhotoshopを初めて使う初心者の方に向けたテクニックを3つご紹介していきます。
色補正



色調補正パネルの『レベル補正』『トーンカーブ』『色相・彩度』を使ってオシャレなポストーカードを作っていきます。基礎的なテクニックなので必ず押さえておくようにしましょう。
合成



ぼかし効果やクリッピングマスクを使って写真を自然に合成していきます。合成テクニックはグラフィックデザインでは頻繁に使用するので覚えておいて損はありません。
色補正 × 合成



映画風ポスターを作成しながら、様々な合成技術を習得していきます。色補正から合成、テキストの加工、効果の追加、最後の書き出しまで、Photoshopの基礎的なテクニックを応用的に学習できます。
Photoshopテクニック中級編



Photoshopのテクニック中級編です。
Photoshopに慣れてきた中級者の方に向けたテクニックを3つご紹介していきます。
料理を美味しく見せる



色調補正と写真合成の応用でカフェで撮った写真を美味しく見えるように編集していきます。こういった写真加工ができればクライアントの期待を超える成果物を提出できるようになります。
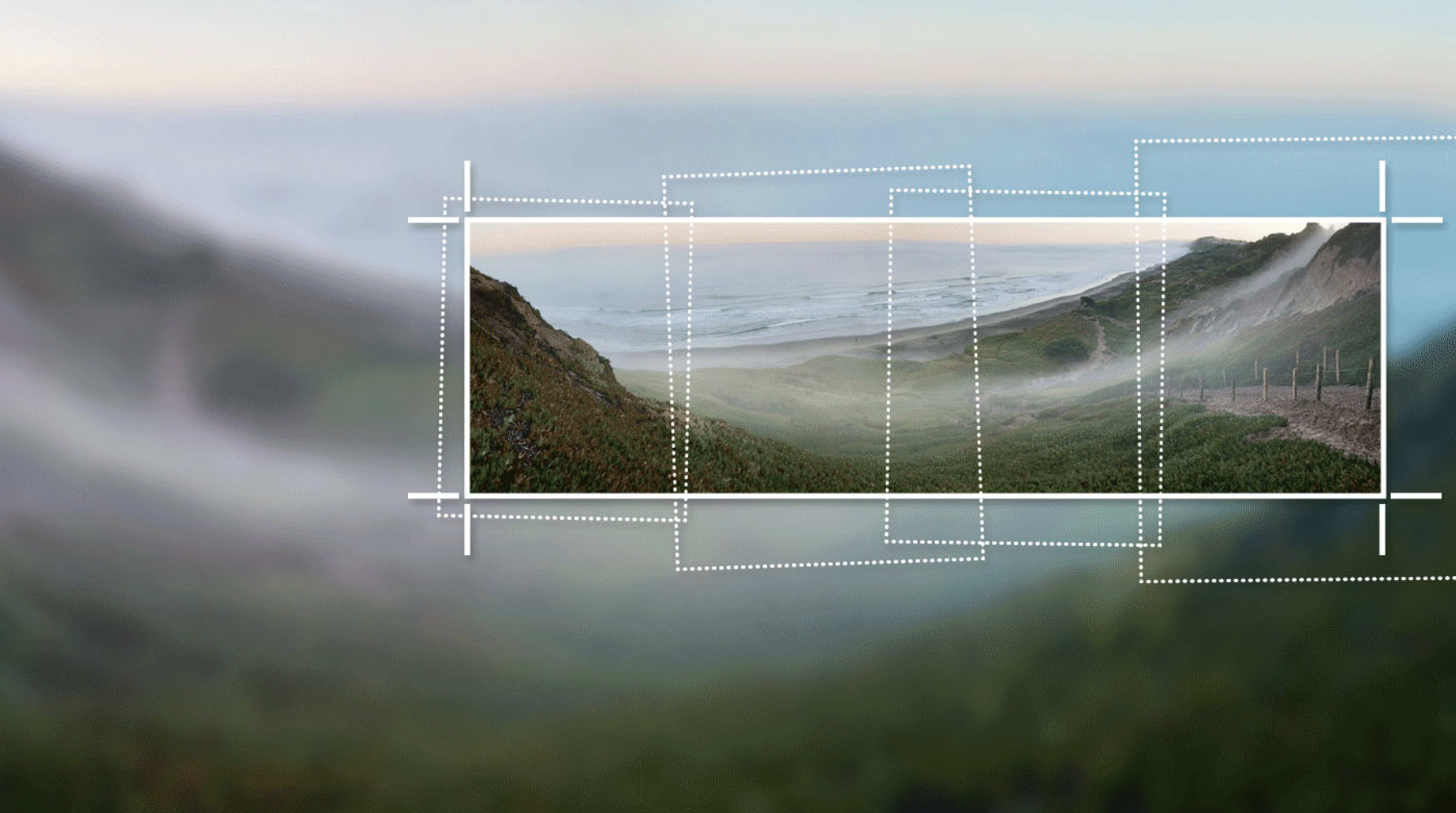
複数の写真からパノラマ写真を作成



パノラマ機能で重なり部分のある複数の写真を結合して、風景などの画像を1枚の美しいパノラマ写真に仕上げていきます。少し高度なテクニックですが、Photoshopを習得するための経験値が上がるはずです。
連続写真でアニメーションGIFを作成



連続写真がループするアニメーションGIFを作成していきます。このテクニックで連続写真を使用し、コマ撮りアニメーションを作成すると効果的です。
Photoshopテクニック上級編



Photoshopのテクニック上級編です。
Photoshopの基本をマスターしている上級者の方に向けたテクニックを3つご紹介していきます。
直線となめらかな曲線



Adobe Photoshopの曲線ペンツールを使い、パスを直感的かつ正確に作成できます。どのような背景でもはっきりと見えるパスを作成していきます。このテクニックはPhotoshopの基礎がしっかりと身についていないと難しいです。これができればもう上級者です。
クリエイティブなぼかし



様々なぼかしフィルターを使って静止画をドラマチックに見せていきます。Photoshopのテクニックを複雑に絡み合わせた相当難易度の高いテクニックです。チャレンジしてみてください。
オブジェクトのカラーを変更



実は意外と難しい、オブジェクトカラーを変更する高度なテクニックを習得できます。
オブジェクトのカラーをプロフェッショナルな見映えにするには、カラーの基本的な3つの特性、色相(カラー)、彩度(鮮やかさ)、明度(カラーの明暗)を調整します。
まとめ
最後までご覧いただきありがとうございました。公式チュートリアルを元に様々なPhotoshopテクニックをご紹介させていただきました。まだPhotoshopをインストールしていない方はまず『Photoshopを簡単インストール』をご覧ください。
この記事の要約
Photoshopテクニック集
- Photoshopテクニック初級編
- Photoshopテクニック中級編
- Photoshopテクニック上級編
以上でした。
Web制作学習で挫折した経験はありませんか?
『CSSアニメーションやエフェクトだけではなくWebサイトをゼロから作って稼いでいきたい』
『3ヶ月くらいで最低でも月10万円は稼ぎたい』
『営業とかやったことないけどWeb制作だけで稼いでいきたい』
こんな方のためにWeb制作で月80万超稼ぐ筆者が自身の経験を踏まえて【失敗しない】Webデザイナー(Web制作)独学ロードマップを執筆しました。
少額の投資で3ヶ月後には月10〜30万稼げるよう設計してあります。
(学習教材やAdobeなど最低限のコストはかかります)
【ロードマップの構成】
- Web制作に特化した『確実に身に付く』学習方法
- Web制作会社が喰いつく理想的なポートフォリオの作成手順
- 返信率10%以上!Web制作会社へのメール営業
有料公開も考えましたが「Webデザイナー(Web制作)はまだまだ稼げることを証明したい!」という思いが強く、期間限定で無料公開をすることにしました。
2021年半ばまでは無料公開する予定ではありますが前倒しすることもあり得ますのでご興味ある方はお早めにどうぞ!



