目次
Vueバージョン確認
npm list vue
まずは上記コマンドでバージョンの確認
twinzlabo@0.1.0 /Users/twinzlabo ── vue@2.6.11
BootstrapVueの導入
BootstrapVueの導入がまだの方のために念のため導入方法書いときますね
とりあえずコピペして環境を整えてください
main.js
import BootstrapVue from 'bootstrap-vue' import 'bootstrap/dist/css/bootstrap.css' import 'bootstrap-vue/dist/bootstrap-vue.css' Vue.use(BootstrapVue)
ターミナル
npm install vue bootstrap-vue bootstrap
以上でBootstrapVueの導入は完了です
Buttonをクールなデザインにカスタマイズ
すでに上の方で確認してもらったかと思いますが、
BootstrapVueの非常にダサいButtonコンポーネントをスタイル修正を行うことでクールなデザインに編集していきましょう
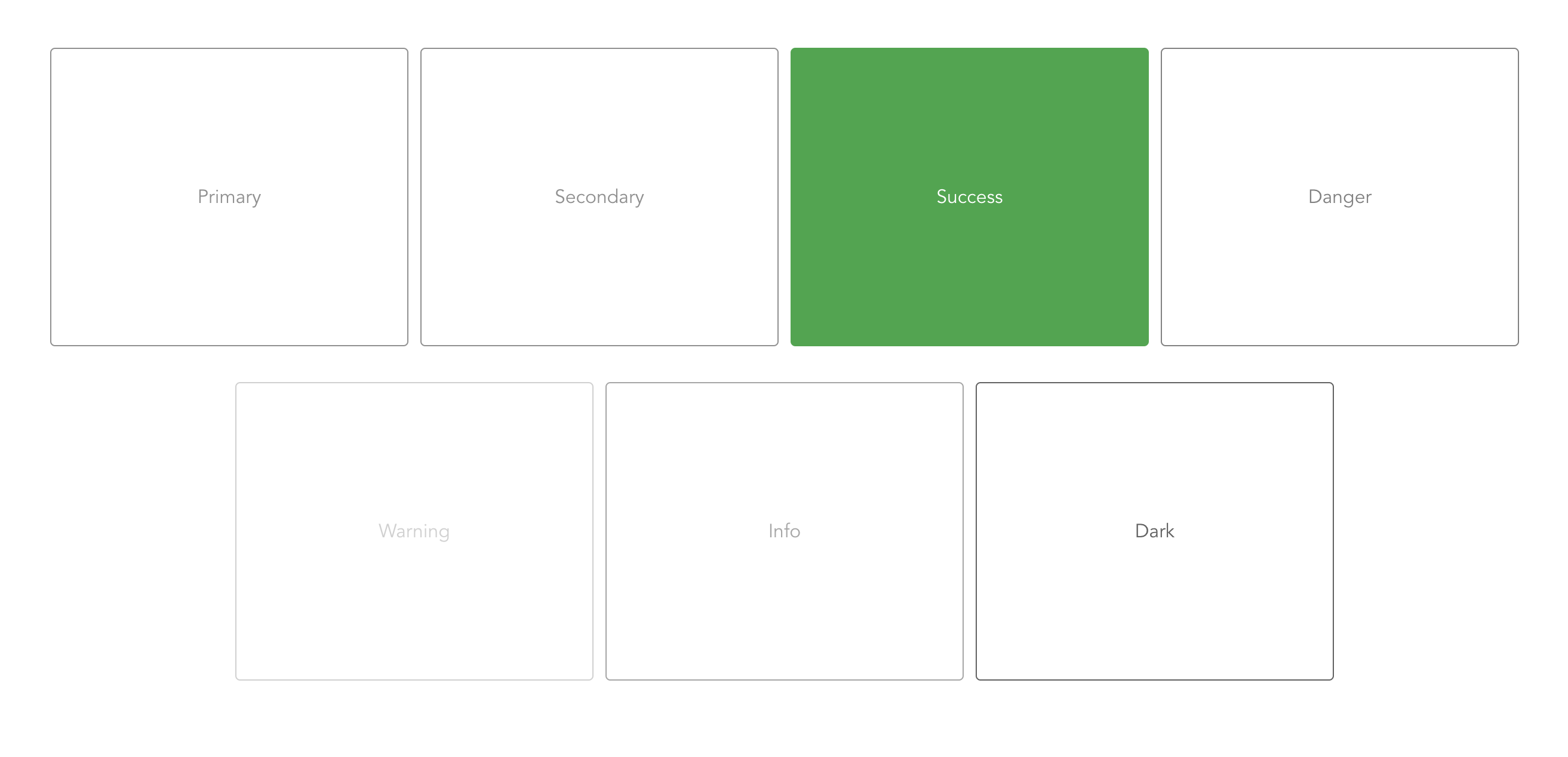
デフォルトのこれを下の画像のように編集していきます



こちらそれぞれのボタンをhoverすると名前に適した色に変化する仕様になっています
クールですよね
では早速コードをコピペしていきましょう
template
<template>
<div>
<b-button variant="outline-primary">Primary</b-button>
<b-button variant="outline-secondary">Secondary</b-button>
<b-button variant="outline-success">Success</b-button>
<b-button variant="outline-danger">Danger</b-button>
<b-button variant="outline-warning">Warning</b-button>
<b-button variant="outline-info">Info</b-button>
<b-button variant="outline-dark">Dark</b-button>
</div>
</template>
script
<style>
.btn {
margin-right: 10px;
margin-bottom: 30px;
display: inline-block;
width: 300px;
height: 250px;
background-size: contain;
background-repeat: no-repeat;
cursor: pointer;
transition: all 200ms ease-in;
filter: grayscale(1) opacity(.8);
}
.btn:hover {
filter: grayscale(0) opacity(1);
}
</style>
これだけです
いかがでしたでしょうか?ちゃんと同じようなデザインになりましたか?
以上です
参考
そもそもWebデザインの基礎がわからない。。
そんなあなたにはこれ!


未経験からWeb制作で月50万稼げるようになったUdemy教材3選
でもなあ、独学だと心配だしプログラミングスクールで学びたい!。かといってお金はかけたくないし。。
そんなあなたにはこれ!


完全無料で一人前のエンジニアになれるプログラミングスクールあります




