【本記事を読むことによる目標到達点】
- 「パソコンの使い方がわからない」初心者の方でも(最短)3ヶ月の努力でWebデザイナーとして現場で働けるスキルが身に付く
- Webデザイン案件を受注して月収10万円以上の継続的な収入が手に入る
2023年6月4日に大幅な更新をかけた最新記事です。
- 独学でもWebデザイン・Web制作で稼げるようになれる?
- いろんな方法を試したけど、全然ダメだった・・
- Webデザイン・Web制作で稼ぐための具体的な方法を教えて!
こんな悩みや疑問を3分で解消できる記事内容になっています。
本記事を最後まで読むことで、3ヶ月後に「せっかく時間をかけて努力してきたのに、1円も稼げなかった」という最悪の状況を防げます。
この記事の信頼性(筆者はこんな人)
- 現役Webデザイナーフリーランスが執筆
- Web制作の最高月収7桁
- 完全未経験から独学でWebデザインスキルを習得
- SNS累計フォロワー数4万人超(2023年6月現在)
- Web制作のメンター経験多数
この記事の内容
全てを無料で公開していますが、noteなどで売られている1万円ほどのロードマップ記事よりも再現性の高さには自信があります。
目次
Webデザイナー監修。Webデザイン3ヶ月独学ロードマップ|副業もOK

「何からやればいいの?」と不安な方も多いかと思いますが、Webデザイナーになる方法を5ステップで解説していきます。


3ヶ月後に「1円も稼げなかった」と後悔したくない方は、必ず最後まで読んでみてください。
ロードマップの概要
STEP1. Webデザイナーの仕事を実際に確認してみよう!



まず、目標を明確に設定するために自分がどんな仕事をこなしていくのかを確認してみましょう。
「いや、そんなステップ必要ないでしょ〜」と思うかもしれません。
しかし、残念ながら「目標設定ができていない」という理由により初心者の9割が挫折しています。
例えば、「学習前に」実際の求人を確認しておくことで
- 優先的に学習すべきスキル(大事!)
- 案件受注や採用において、評価される技術力
- 実際の案件金額や給与の相場
こういったことが見えてきます。
逆にいうと、こういった目標設定が曖昧なまま学習をスタートすると、なにをやっていいのかわからず、数ヶ月単位で余計な時間を浪費してしまうこともあります。
数ヶ月後に「せっかく忙しい中で時間を割いてきたのに、結局1円も稼げなかった。これなら始めなければよかった」と後悔することになりかねません。
もっというと、高額なスクールやコンサルに騙されて、数十万円をドブに捨ててしまうことも普通にあり得ます。
というわけで、あとで後悔したくない方は、まずは「自分が将来どんな仕事をするのか」確認してみましょう!
▼ちなみに、筆者が案件獲得に使ってきた求人サイトは下の2つです。(月30万円まで到達可能)
【未経験Webデザイナーにおすすめ】
実務未経験OKのWebデザイナー求人多数◎
【Webデザイン経験者におすすめ】
週1〜・土日だけのリモート&高単価案件が多数◎
特に、上の「クラウドテック」という求人サイトは未経験OKのWebデザイナー求人が多く掲載されており、学習中の方でも挑戦してみる価値ありです◎
無料登録後に全ての求人を確認できます(登録は60秒で完了)
未経験からWebデザイナーを目指している方は、必ず「クラウドテック」に登録しておきましょう。
クラウドテックを使うことで、「せっかくWebデザインを学んだのに、案件が獲得できなかった」という悲しい結果を避けることができますので。
【参考記事】
 Web系の転職・副業が3倍「楽」になる!「無料」求人サイト4選
Web系の転職・副業が3倍「楽」になる!「無料」求人サイト4選
STEP2. Webデザイナーに必要な学習を始めよう



まず、Webデザイナーに必要なスキルは以下の5つです。
- デザインの知識
- デザインツールを使いこなすスキル
- HTML / CSSコーディング
- JavaScript / jQueryコーディング
- WordPress構築
「侍テラコヤ」を使えば、これら全てのスキルを「飲み会1回分の料金」で全て学ぶことができます。
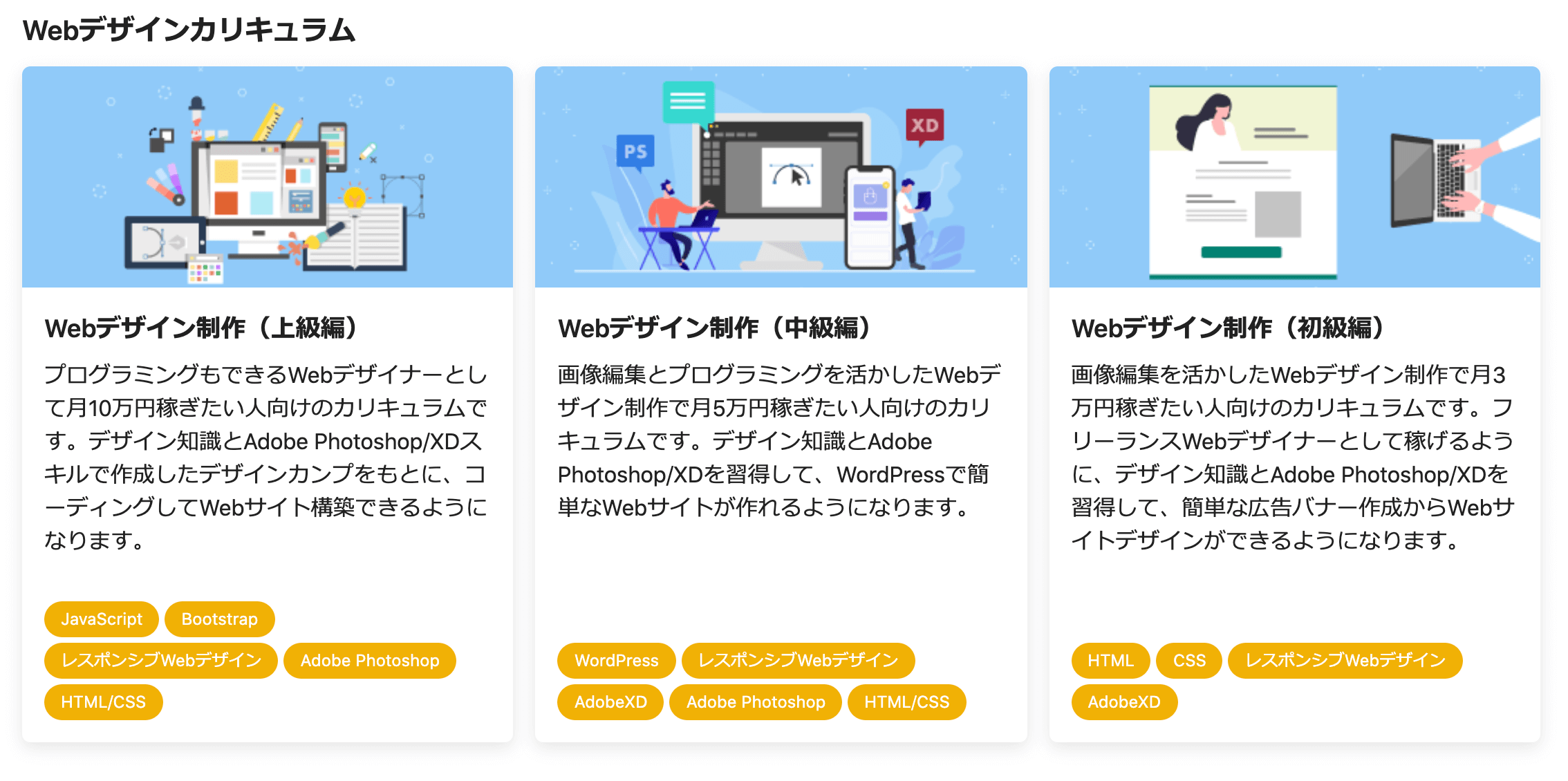
▼「侍テラコヤ」で学習できるWebデザインスキル
Webデザインの基礎知識 / Webサイトデザイン / HTML / CSS / Photoshop / Adobe XD / バナー制作 / WordPress / PHP / jQuery / JavaScript / …etc
「侍テラコヤ」を使えば、これら全てのスキルを飲み会1回分の料金で全て学ぶことができます。
しかも、無料で体験できるので安心!
実際のカリキュラムは下の画像のようになっています。(出典:侍テラコヤ)
え、でもちょっと待って。「侍テラコヤ」ってそもそもなに?
そう感じる方もいると思いますので、カンタンに「侍テラコヤ」の説明をしていきます。
まず、「侍テラコヤ」は本当に成果を出している人だけが使っている、穴場のオンラインWeb系スクールです。
侍テラコヤとは?
- サブスク型(月額制)Webデザイン・プログラミング学習サービス
- 月額0円のお試し期間あり!
- 月額料金2,980円~(税込)~+入会金0円+退会金0円
- レッスンチケットが「毎月無料」でもらえる(通常5,478円相当)
- 「全額返金保証あり」だから初めてでも安心
- 30種類以上の豊富な教材
- Webデザイナーに「質問し放題」
- 累計28,000名以上の指導実績
- 挫折率はたった8%
つまりは、月額制で完全オンラインのWebデザイン学習サービスという認識で大丈夫です。
しかも、飲み会1回分の料金で利用できます。
月額2,980円~というのは、業界でも圧倒的最安値。
(今なら月額0円のお試し期間あり!)
ここでちょっとサービスの概要を見てみましょう。
▼サービス概要
| サービス名 | 侍テラコヤ(旧:SAMURAI ENGINEER PLUS+) |
|---|---|
| 運営会社 | 株式会社SAMURAI |
| 月額料金 |
※ 詳しい料金プランは右からご確認ください(公式ページ>>) |
| 入会費 | 無料 |
| 無料体験 | あり(無料体験に申し込む>>) |
| サービス開始 | 2021年3月 |
| 利用者数 | 35,000名超 |
▼公式サイト
「侍テラコヤ」には、3つのプランが用意されていますが、はじめは「ライトプラン:2,980円(税込)」でOKです◎
月額2,980円で「いつでも解約可能」「全額返金保証付き」ということが強み。
とはいえ、無料で体験できるので、実際に教材の質を確認してから課金するか判断するのがベストかと思います!
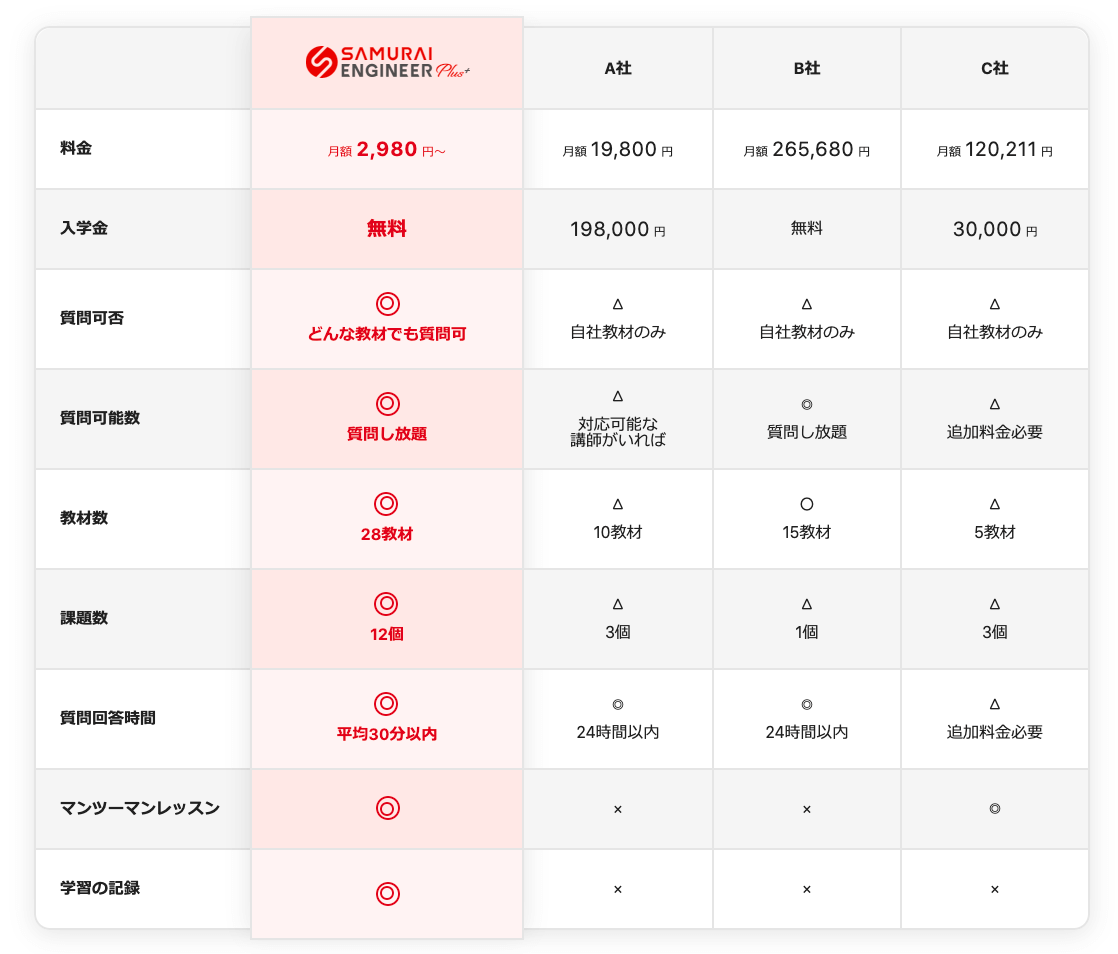
他社との比較を見てみると一目瞭然で安い。(出典:侍テラコヤ)
しかも、侍テラコヤなら、
- Webデザイナーに質問し放題で安心
- 毎月のレッスン1回無料(通常5,478円相当)
- 有名ITスクールが作成した優秀な学習教材
- RPGゲーム感覚で楽しく学べる
上記がすべて付いて、月額2,980円(税込)で受講できてしまうのです。
無料体験後に課金するメリットもありそうですね。
- 教材には極力お金をかけたくない
- 学習の段階で失敗したくない
- 初心者向けの教材で学び始めたい
こういった方は迷わず、侍テラコヤを受講してみるといいですよ。
もう一度いいますが、
月額2,980円(税込)なら飲み会一回分です。
飲み会一回分の自己投資で人生が変わると思って、惜しまずに投資しましょう。
はっきり言います。
入会金0円・解約金0円でいつでも解約可能・月額2,980円・全額返金保証付き
し・か・も「無料体験あり」なんて参加しない理由がありません!
これだけ低リスクに始められるプログラミング学習サービスは他に存在しません。
それでは、次に「STEP3. サイト模写に挑戦しよう」を見ていきましょう!
STEP3. サイト模写に挑戦しよう



Webデザインの基礎は「侍テラコヤ」でマスターできます。
しかし、それだけではまだ足りません。
それではどうすればいいのか。答えはシンプル。
【インプット→アウトプット】の繰り返しをしていきましょう。
具体的には「侍テラコヤ」で学習(インプット)し、HPのまとめサイトに載っているHPを可能な限り模写(アウトプット)しましょう。(目安:3サイト以上)
学習段階ではこれをひたすら繰り返していくことで、必ずWebデザインのベースが身に付きます。
ここまで読んでいただいた方は、
『どのまとめサイトを参考にすればいいの?』
と頭に浮かんでいるかと思います。
もちろん、筆者が実際に使用してきた『HPまとめサイト』を全てご紹介しますのでご安心ください。
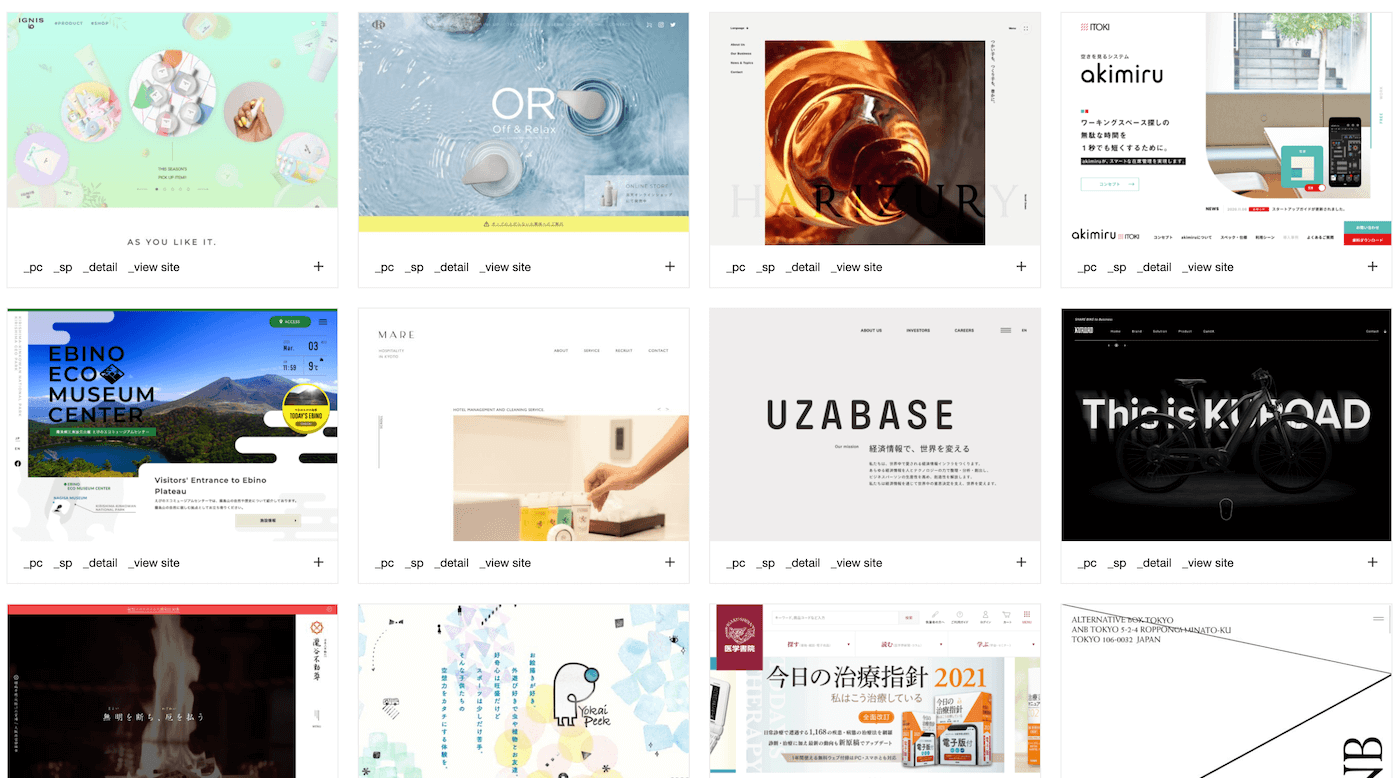
【もう悩まない】Webデザインの模写で使えるオススメ『HPまとめサイト』3選



Webデザインの模写とは「Adobeツールを使ってホームページのデザインをコピーすること」です。
つまり、「お好きなHPを見つけてきて、PhotoshopやIllustrator、XDを使ってデザインをそっくりそのまま写していきましょう」ということです。
そこで使えるHPのまとめサイトを今回ご紹介いたします。
筆者が実際に参考にしたサイトは基本的に下記サイトのみです。
大量のHPが載っているので直感で「これ模写してみたい!」と思ったサイトを模写してみるといいですよ。
学習段階での目安としては『2~3サイト』の模写を目指しましょう!
【Webデザイン模写で使える『まとめサイト』3選】
STEP4. Webデザイナースキルを活かして、ポートフォリオを作ろう



ポートフォリオってなに?
ポートフォリオは簡単にいうと実績を示すための作品集です
自分はこれだけのことができるんだぞ!とアピールする際に使います。
クライアントに自分のスキルを理解してもらうためには必須です。
例えば、Web制作会社にメール営業する際にも優れたポートフォリオがあれば数倍も契約率が変わってきます。
逆に、もしポートフォリオがない状態で案件を獲得しようとすると全く相手にされないので気をつけましょう。
更にいうと魅力的なポートフォリオさえあれば営業が苦手な方でもなんとかなっちゃいます


ポートフォリオってなにを作ればいいの?
全てのWebデザイン学習者におすすめしたい自作ポートフォリオの作り方をかなり詳しくまとめてみました
執筆した本人がいうのもアレですが、正直ここまで再現性の高い『ポートフォリオの作り方』は他では見たことないです.. !
実際、筆者自身もこの記事の通りにポートフォリオを作成し、公開することでクライアントの獲得や案件対応がかなりスムーズでした。
ここまでくればあとはクライアントに売り込むだけ!
あなただけの魅力溢れるポートフォリオをアピールしましょう。


STEP5. Webデザイナーの仕事(案件)を獲得しよう!



ここまでくればあとは実際に案件を受注するだけですね◎


- でも本当に案件取れるのかな・・
- 初案件だし、ちゃんとできるか不安・・
- 今のスキルで大丈夫なのかな・・
そんな方でも大丈夫です。
ここまでのロードマップをしっかりと歩んできた方は現場で働けるスキルが身についているはず。
あまり気負いせず、自信を持って挑戦してみましょう!
「実は、未経験から副業案件を獲得している人だけが知っている」穴場の求人サイトを紹介していきます◎
【副業向け】クラウドテック(株式会社クラウドワークス)



対象
Webデザイナー・エンジニア・グラフィックデザイナー・PM・マーケター・ライター
公式サイト
クラウドテック公式ページ
特徴
- クラウドソーシング企業大手のクラウドワークスが運営する求人サイト
- 実務未経験者OK
- 登録社数14万社
- フリーランスや副業案件がケタ違いに多い
- 報酬額や勤務地・職種など希望が通りやすい
- Web制作・Webデザインの高単価案件が多い
- リモートワーク案件数は業界トップクラス
- 最短3日で案件獲得できる
現役Webデザイナーの筆者がイチオシの求人サイト!フリーランス向けWeb制作案件なら確実に業界トップクラス!営業かけずに案件を獲得するなら「これしかない!」と言えます。しかも、完全無料です。
(求人サイトの後ろ盾があることで、損害賠償◯万円などのリスクも軽減できるので初心者には安心)


\ 実務未経験OK・リモート案件数トップクラスの求人サイト /
【60秒で完了】クラウドテックに無料登録 >>
もっと詳しく知りたい方は
>> クラウドテックの評判は?未経験OK?口コミ・メリット公開をご覧ください。
【フリーランス向け】フォスターフリーランス(株式会社フォスターネット)



対象
Webデザイナー・Webエンジニア・Webディレクター・PMなど
公式サイト
フォスターフリーランス
特徴
- クラウドソーシング企業大手の株式会社フォスターネットが運営する案件・求人サイト
- CMでも話題の有名フリーランス求人サイト
- 実務未経験者もOK
- 優良案件が常時5,000件以上
- フリーランス案件がケタ違いに多い
- フルリモートよりも、常駐型案件がメイン(※新型ウイルスにより、在宅勤務急増中)
- 報酬額や勤務地・職種など希望が通りやすい
- Webデザイナーの高単価案件が多い
- 最短3日で案件獲得できる
- 普段お目にかかれない非公開案件多数(全体の90%)
- 登録者の90%以上が高評価
フォスターフリーランスは現役フリーランスデザイナーの筆者がイチオシの案件・求人サイト!フリーランス向けWebデザイナー案件なら確実に業界トップクラス!初めてのフリーランスでもサポートが抜群に厚いので安心。しかも、完全無料です。
(フォスターフリーランスの後ろ盾があることで、損害賠償◯万円などのリスクも軽減できるので初心者には安心)


\初めてでも安心のサポート・高単価案件多数/
フォスターフリーランスに無料登録 >>
もっと詳しく知りたい方は
>> フォスターフリーランスの評判・口コミを徹底調査!をご覧ください。
在宅でWebデザイナーとして働きたいと思っている方は下の記事も合わせてご覧ください。
>> 【真実】在宅でWebデザイナーが難しいはウソです。稼げます。
おまけ|【応用編】Skillshareでより高度な学習を始めよう
Skillshareとはアメリカ発祥の年額制の動画学習サービスです。よくUdemyと比較されるサービスですが、
- クリエイティブに特化している
- より応用的な講座が多い
- とにかく安い・・!!
- 日本語音声がない
これらが大きな特徴です。
つまり、実際の案件をこなしていく際にも『これやっておいてよかった。。』と思えるような講座が多く配信されています。
そして何よりも、安いです。。
年額99ドル(11,000円ほど)、つまり月々約900円の計算になります。
しかも、初回のみ2週間無料で利用できるので、気に入らなかった場合は即解約もOK!
特にWordPressの講座は山ほどあるので、中級レベルへの階段を上りたい方はぜひ受講してみてください。
ちなみに、筆者のおすすめ講座は『The Complete WordPress Theme Development Course』です!
筆者はこの講座を受講したことでWeb制作会社との案件対応も楽々こなせました。多分ですが、UdemyにもYouTubeにもこれ以上の講座は存在しません。
Webデザイナー初心者のよくある疑問
- 未経験からでもWebデザイナーになれるのか
- Webデザイナーにはどんなスキルが必要なのか
この2つの疑問についてサラッと解説していきます。
未経験からでもWebデザイナーになれるの?
結論を先にいうと、未経験からでもWebデザイナーになれます。全く問題なしです。
ちなみに、厚生労働省の公式ページによると
入職にあたって、特に学歴や資格は必要とされないが、デザインの基礎知識・技術は必要となる
ということなので、『なんの学習もせずに、完全素人として』Webデザイナーを名乗ることは難しいようですね。(まあ当たり前ですね…)
とはいえ、Webデザイナーとして現場で働く人の31.8%が入職の前の実務経験は「特に必要ない」と答えていることも事実。
つまり、未経験からでも、スキルさえ習得できればWebデザイナーになれるということですね。
余談ですが、ぼくも未経験からWebデザイナーになり、フリーランスとして活動しています。
Webデザインスキルの習得方法については、後述しているのでご心配なく◎
Webデザイナーにはどんなスキルが必要なの?
Webデザイナー(Web制作)に必要なスキルはこの5つ
- デザインの知識
- デザインツールを使いこなすスキル
- HTML / CSSコーディング
- JavaScript / jQueryコーディング
- WordPressでのWebサイト構築
これら5つのスキルを身につけることができれば、案件獲得や転職において困ることはなくなります。
すでにお話しましたが、「侍テラコヤ」という月額制のオンライン学習サービスを使うことで、これら全てのスキルを3ヶ月以内に習得可能です◎
というわけで、それぞれのスキルについて詳しく解説していきます◎
デザインの知識
「デザインはセンスで作るもの」と思われがちですが、それは間違いです。
デザインの99%は知識で補うことができます。
例えば、
- 見出し
- 画像配置
- 文字のフォント・大きさ
- ボタン
- メニュー
- アイコン
などなど
こういった要素のデザインは知識でデザインすることができます。
セオリーから離れ、自分の感覚に頼った突飛なデザインは、ユーザビリティを下げる要因になります。
なにより、デザインの基本知識がないと仕事がもらえません。それでは本末転倒なので、まず先にデザインを学ぶことを強くおすすめします◎
デザインツールを使いこなすスキル
Webデザイナーとして仕事をするためには、Adobeが提供している「Photoshop」や「Adobe XD」などのデザインツールを使える必要があります。
特に、PhotoshopはほとんどのWeb制作会社で導入されているツールなので、使えないとできる仕事が制限されてしまいます。
操作方法は1ヶ月も特訓すれば大体覚えられるので、必ず使いこなせるようになりましょう。
▼まだAdobeソフトをインストールしていない方は、今すぐ下の記事から導入してみてください◎
 【Webデザイナー必須】Adobeおすすめ料金プランを徹底比較。|比較表あり
【Webデザイナー必須】Adobeおすすめ料金プランを徹底比較。|比較表あり
HTML / CSSコーディング
Webデザイナーといえど、Webサイトを作るためにはコーディングスキルが必要となります。
特にHTML / CSSはWebサイトを作る上での「基礎中の基礎」と言えるスキルなので、必ず身に付けましょう。
JavaScript / jQueryコーディング
少し応用的なコーディングですが、JavaScript / jQueryコーディングができるWebデザイナーは重宝されるので、習得しておくことをおすすめします◎
そもそも、JavaScript / jQueryを使うと何ができるかというと、Webサイトに動きのあるアニメーションを付けることが可能になります。
例えば下のようなスクロールアニメーションもできたりします。
WordPressでのWebサイト構築
WordPressとは、本格的なWebサイトを簡単に作れてしまうサービス。WebデザイナーでWordPress構築スキルを習得していると、案件の幅が広がる&単価が大幅UP◎
世界のWebサイトの約1 / 3がWordPressで作られているため、WordPressの構築スキルがあれば仕事に困ることはまずありません。
なにより、「Webデザイン+WordPress構築」の案件は単価が非常に高く、収入UPに繋がります。
例えば、ぼくが受注してきた案件単価を紹介すると
□Webサイトのデザイン作成のみ
単価:55万円(35ページ)
□Webサイトのデザイン作成+WordPress構築
単価:125万円(38ページ)
こんな感じです。WordPress恐るべし。。
つまり、WordPressを学習しておくと、Webデザイナーとしての階段を一歩上がれるイメージですね。
今回ご紹介したスキルは全て「侍テラコヤ」という月額制のオンライン学習サービスを使うことで、3ヶ月以内に習得可能です◎
まとめ



最後まで読んでいただきありがとうございます。ちょっと長かったかとは思いますが、その分出し惜しみせずだれが実践しても高確率で稼げるように書いたつもりです。
この記事の内容をおさらい
最後になりますが、下の記事も併せて読んでみるといいかもです。
Webコーダー志望の方
Web制作の副業に興味のある方
>> 断言。「Web制作の副業が稼げない」は嘘です。稼げない人の特徴は?
絵が下手でもWebデザイナーになれるのかな?と不安な方
>> 現役フリーランス解説。絵が下手でもWebデザイナーになるための打開策
頭良くないけどWebデザイナーになれるのかな?と悩んでいる方
>> 「頭が悪いとWebデザイナーになれない」は嘘?その理由と解決策
模写コーディングが難しすぎて挫折しそうな方
>> エンジニア監修。模写コーディングが難しいと感じる時の対処法を解説。
プログラミングできない。辞めたいと思っている方
>> プログラミングできない辞めたい..と思ったら読んでほしい。|体験談
未経験からエンジニアになれるのか不安な方
>> 結論。「未経験からエンジニアはきつい・やめとけ」は嘘です。|現職が解説
実務未経験だけどWebデザインで副業したい方
筆者が歩んできたロードマップを数十回もの修正と改善を重ねた『超決定版』なのでぜひ挑戦してみてください。この方法が唯一無二で他に方法はないとは言いませんが、ほんのちょっとでもあなたが初めの一歩を踏み出すきっかけになれたのなら幸いです。
侍テラコヤの評判が気になる方は、下の記事を参考にしてみてください。