【本記事を読むことによる目標到達点】
- 「パソコン初心者からでも」3ヶ月でWebエンジニアとして現場で働けるスキルが身に付く
- Webエンジニア転職またはプログラミング案件を受注して月収30万円以上の継続的な収入が手に入る
2023年6月4日に大幅な更新をかけた最新記事です。
- 本当に独学でもWebエンジニアになれるのかな・・
- いろんな方法を試したけど、全然稼げるようにならなかった・・
- プログラミングで稼ぐための具体的な方法を知りたい・・
こんな悩みや疑問を3分で解消できる記事内容になっています。
本記事を最後まで読むことで、3ヶ月後に「せっかく時間をかけて努力してきたのに、1円も稼げなかった」という最悪の状況を防げます。
この記事の信頼性(筆者について)
- 現役Webエンジニアが執筆
- 最高月収100万円超
- 完全未経験から独学でプログラミングスキルを習得
- SNS累計フォロワー数4万人超(2023年6月現在)
- メンター経験多数
この記事の内容
全てを無料で公開していますが、はっきり言ってnoteなどで売られている1万円ほどのプログラミングロードマップ記事よりも再現性の高さには自信があります。
目次
プログラミング習得の3ヶ月完全マップ|Webエンジニア監修

「何からやればいいの?」と不安な方も多いかと思いますが、プログラミングで稼ぐための方法を5ステップで解説していきます。


3ヶ月後に「1円も稼げなかった」と後悔したくない方は、必ず最後まで読んでみてください。
ロードマップの概要
本題に入る前に、もしあなたが、Progateを何周も繰り返しているならば、下の記事を必ず読んでいただきたいと思います。
 Progateは本当に「意味ない」からやめとけ!5つの真実
Progateは本当に「意味ない」からやめとけ!5つの真実
STEP1. Webエンジニアの仕事を実際に確認してみよう!



まず、目標を明確に設定するために自分がどんな仕事をこなしていくのかを確認してみましょう。
「いや、そんなステップ必要ないでしょ〜」と思うかもしれません。
しかし、残念ながら「目標設定ができていない」という理由により初心者の9割が挫折しています。
例えば、前もって実際の求人を確認しておくことで
- 優先的に学習すべきスキル
- 案件受注や転職活動において、評価される技術力
- 実際の案件金額や給与の相場
こういったことが見えてきます。
逆にいうと、こういった目標設定が曖昧なまま学習をスタートすると、なにをやっていいのかわからず、数ヶ月単位で余計な時間を浪費してしまうこともあります。
数ヶ月後に「せっかく忙しい中で時間を割いてきたのに、結局1円も稼げなかった。これなら始めなければよかった」と後悔することになりかねません。
もっというと、高額なスクールやコンサルに騙されて、数十万円をドブに捨ててしまうことも普通にあり得ます。
というわけで、あとで後悔したくない方は、まずは「自分が将来どんな仕事をするのか」確認してみましょう!
▼ちなみに、筆者が案件獲得に使ってきた求人サイトは下の2つです。(月30万円まで到達可能)
【未経験から案件獲得に成功している人だけが知っている】
実務未経験OKのプログラミング求人多数◎
【経験者なら月50万円以上の成果も狙える】
週1〜・土日だけのリモート&高単価案件が多数◎
【参考記事】
 Web系の転職・副業が3倍「楽」になる!「無料」求人サイト4選
Web系の転職・副業が3倍「楽」になる!「無料」求人サイト4選
STEP2. プログラミングの学習を始めよう



先ほども少し触れましたが、Webエンジニアに必要なスキルは以下の4つです。
- HTML / CSSコーディング
- レスポンシブデザインの知識
- JavaScript / jQueryコーディング
- Webアプリ開発に必要なプログラミング言語
「侍テラコヤ」を使えば、これら全てのスキルを飲み会1回分の料金で全て学ぶことができます。
しかも、無料で体験できるので安心!
▼「侍テラコヤ」で学習できるスキル
フロントエンド(Webサイト制作)向け
HTML / CSS / JavaScript / jQuery / WordPress / PHP / Bootstrap / Webデザイン / Photoshop / Adobe XD / 案件獲得方法 など
え、ちょっと待って。「侍テラコヤ」ってそもそもなに?
そう思う方もいると思いますので、カンタンに「侍テラコヤ」の説明をしていきます。
まず、「侍テラコヤ」は本当に成果を出している人だけが使っている、穴場のオンラインプログラミングスクールです。
「侍テラコヤ」とは?
- サブスク型(月額制)プログラミング学習サービス
- 月額0円のお試し期間あり!
- 月額料金2,980円(税込)+入会金0円+退会金0円
- レッスンチケットが「毎月無料」でもらえる(通常5,478円相当)
- 「全額返金保証あり」だから初めてでも安心
- 50種類以上の教材
- 現役Webエンジニアに「質問し放題」
- 挫折率はたったの8%
- 有名プログラミングスクールが運営
つまりは、月額制で完全オンラインのプログラミング学習サービスという認識で大丈夫です。
しかも、飲み会1回分の料金で利用できます。
月額2,980円というのは、業界でも圧倒的最安値。(しかも全額返金保証付き)
(今なら月額0円のお試し期間あり!)
ここでちょっとサービスの概要を見てみましょう。
▼サービス概要
| サービス名 | 侍テラコヤ(旧:SAMURAI ENGINEER PLUS+) |
|---|---|
| 運営会社 | 株式会社SAMURAI |
| 月額料金 |
※ 詳しい料金プランは右からご確認ください(公式ページ>>) |
| 入会費 | 無料 |
| 無料体験 | あり(無料体験に申し込む>>) |
| サービス開始 | 2021年3月 |
| 利用者数 | 35,000名超 |
▼公式サイト
「侍テラコヤ」には、3つのプランが用意されていますが、はじめは「ライトプラン:2,980円(税込)」でOKです◎
月額2,980円で「いつでも解約可能」「全額返金保証付き」ということが強み。
とはいえ、無料で体験できるので、実際に教材の質を確認してから課金するか判断するのがベストかと思います!
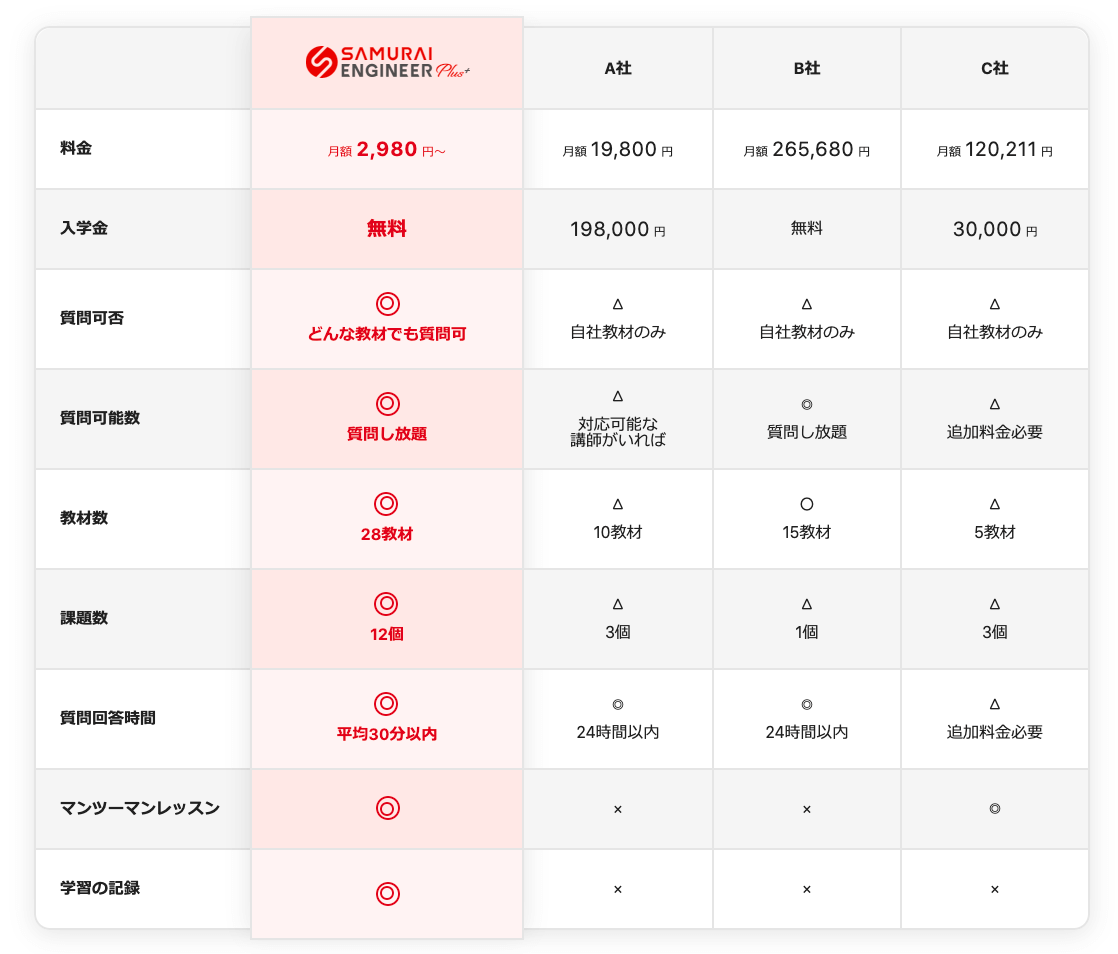
他社との比較を見てみると一目瞭然で安い。(出典:侍テラコヤ)
しかも、侍テラコヤなら、
- Webエンジニアに質問し放題
- 挫折しても「全額返金保証」あり
- 毎月のレッスン1回無料(1万円相当)
- 有名プログラミングスクールが作成した優秀な学習教材
- RPGゲーム感覚で楽しく学べる
上記がすべて付いて、月額2,980円(税込)で受講できてしまうのです。
無料体験後に課金するメリットもありそうですね。
- 教材には極力お金をかけたくない
- 学習の段階で失敗したくない
- 初心者向けの教材で学び始めたい
こういった方は迷わず、侍テラコヤを受講してみるといいですよ。
もう一度いいますが、
月額2,980円(税込)なら飲み会一回分です。
飲み会一回分の自己投資で人生が変わると思って、惜しまずに投資しましょう。
はっきり言います。
入会金0円・解約金0円でいつでも解約可能・月額2,980円・全額返金保証付き
し・か・も「無料体験あり」なんて参加しない理由がありません!
これだけ低リスクに始められるプログラミング学習サービスは他に存在しません。
それでは、最後に「STEP3. Webエンジニア転職 or 副業に挑戦してみよう」を見ていきましょう!
STEP3. Webエンジニア転職 or 副業に挑戦してみよう



学習を終えることができた方は転職・副業に挑戦してみましょう。
- でも本当に案件取れるのかな・・
- 初案件だし、ちゃんとできるか不安・・
- 今のスキルで大丈夫なのかな・・
そんな方でも大丈夫です。ここまでのロードマップをしっかりと歩んできた方は現場で働けるスキルが身についているはず。
あまり気負いせず、自信を持って挑戦してみましょう!
下の記事では「実は、未経験から副業案件を獲得している人だけが知っている」穴場の求人サイトを紹介しています◎
 Web系の転職・副業が3倍「楽」になる!「無料」求人サイト4選
Web系の転職・副業が3倍「楽」になる!「無料」求人サイト4選
余談ですが、記事中で紹介している「クラウドテック」という求人サイトは未経験求人も多く掲載されており、学習中の方でも挑戦してみる価値ありです◎
無料登録後に全ての求人を確認できます(登録は60秒で完了)
Webエンジニアにはどんなプログラミングスキルが必要?



プログラミングには興味があるけど、どんなスキルを身に付けるのがいいんだろ〜
こういった疑問が浮かびますよね。
Webエンジニアに必要なスキルはこの4つ
- HTML / CSSコーディング
- レスポンシブデザインの知識
- JavaScript / jQueryコーディング
- Webアプリ開発に必要なプログラミング言語
これら4つのプログラミングスキルを身につけることができれば、案件獲得や転職において困ることはなくなります。
すでにご紹介しましたが、「侍テラコヤ」という月額制のオンライン学習サービスを使うことで、これら全てのスキルを3ヶ月以内に習得可能です◎
というわけで、それぞれのスキルについて詳しく解説していきます◎
HTML / CSSコーディング
あなたがWebエンジニアになりたいなら、HTML / CSSの知識は欠かせません。
HTMLはWeb開発で最も使われているマークアップ言語であり、CSSはWebサイトのフォントや色、レイアウトを整える上で必須の言語です。
つまり、Webエンジニアにとって、HTML / CSSとは「基礎中の基礎」と言えるスキルなので、必ず身に付けましょう。
レスポンシブデザインの知識
Webエンジニアとして働く上でレスポンシブデザインの知識は不可欠。
そもそもレスポンシブデザインとは、PC / タブレット / スマホなど、デバイスごとにWebサイトの画面サイズを対応させる手法です。
例えば、下のように画面サイズが変わっても対応させる手法です。
JavaScript / jQueryコーディング
JavaScript / jQueryコーディングができると、Webエンジニアとしてのキャリアの幅が広がります◎
そもそも、JavaScript / jQueryを使うと何ができるかというと、Webサイトに動きのあるアニメーションを付けることが可能になります。
例えば下のようなスクロールアニメーションもできたりします。
Webアプリ開発に必要なプログラミング言語
Webアプリを開発したい方は、プログラミング言語の習得が必須となります。
例えば、PHPやRubyといったプログラミング言語が使えると、副業や転職でも重宝されることが多いです。
今回ご紹介したプログラミングスキルは全て「侍テラコヤ」という月額制のオンライン学習サービスを使うことで、3ヶ月以内に習得可能です◎
プログラミング初心者のよくある疑問



- 未経験からでもWebエンジニアになれるのか
- Webエンジニアにはどんなスキルが必要なのか
この2つの疑問についてサラッと解説していきます。
未経験からでもWebエンジニアになれるの?
結論を先にいうと、未経験からでもWebエンジニアになれます。全く問題なしです。
ちなみに、厚生労働省の公式ページによると
入職にあたって、特に学歴や資格は必要とされないが、専門学校や大学でコンピューター関係を学んできた者が多い。
ということなので、『なんの学習もせずに、完全素人として』Webエンジニアを名乗ることは難しいようですね。(まあ当たり前ですね…)
とはいえ、Webエンジニアとして現場で働く人の27.4%が入職の前の実務経験は「特に必要ない」と答えていることも事実。
つまり、未経験からでも、スキルさえ習得できればWebエンジニアになれるということですね。
余談ですが、ぼくも未経験からWebエンジニアになり、フリーランスとして活動しています。
フロントエンドエンジニア?バックエンドエンジニア?違いを教えて
Webエンジニアには大きく分けて2種類の仕事があります。
- バックエンド(アプリ開発)エンジニア=Webサービス・Webアプリの仕組みを作る仕事
- フロントエンドエンジニア=Webサービス・Webアプリの見た目を作る仕事(Web制作も含む)
まずはこのくらいザックリとした認識で問題ないです。
それぞれに必要なスキルは以下をご覧ください。
アプリ開発エンジニア
Java / JavaScript / PHP / Python / Rubyといった言語の他、Spring Boot / Django / Laravel / Ruby on Rails / Node.jsといったフレームワークの開発スキルが必要となります。(まずはどれか1つ習得すればOK)
フロントエンド(Web制作)エンジニア
HTML / CSS / JavaScript / jQuery / PHPといった言語の他、WordPress / React.js / Angular / Vue.jsといったフレームワークの開発スキルが必要となります。(まずはどれか1つ習得すればOK)
※Web制作の場合はHTML / CSS / JavaScript / jQuery / PHP / WordPress / Webデザイン / Photoshop / Adobe XD / 案件獲得方法などが必要
Webエンジニアに必要なスキルを把握できた方は、早速「STEP2. プログラミングの学習を始めよう」からプログラミング学習を始めてみましょう!
まとめ
最後まで読んでいただきありがとうございます。
ちょっと長かったかとは思いますが、その分出し惜しみせずだれが実践しても高確率でWebエンジニアに慣れるように書いたつもりです。
この記事の内容
以上がプログラミングロードマップでした。
侍テラコヤの評判が気になる方は、下の記事を参考にしてみてください。