本記事ではWordPressの知識がゼロでもかんたんにできる「技術ブログ」の始め方を、現役Webエンジニア兼ブロガーの筆者がわかりやすく解説しています。
・個人ブログってQiitaと何が違うのかな?
・エンジニアだけどブログで収益化できるのかな?
・どれくらいの期間継続したら副業として稼げるようになるのかな?
・ブログ開設でかかる費用っていくらだろう?
・エンジニアだけどブログ始めてみたいけど何から始めればいいんだろう?
こんなお悩みを全て解決していきます。
この記事の信頼性
- 現役ブロガーが執筆(ブロガー歴5年)
- Twitterフォロワー数1,900人超(→@twinzvlog_yk)
- Google検索順位1〜5位量産
- 最高月間アクセス70,000PV超
- 最高月間収益100,000円超
目次
【WordPress】技術ブログの始め方を徹底解説|個人ブログで収益化

WordPressかんたんセットアップで15分セットアップ



「Wordpressかんたんセットアップ」を利用すればたった15分でセットアップが完了します。
「Wordpressかんたんセットアップ」の流れは下記の3つのステップです。
- ConoHaアカウントを新規登録
- WordPressかんたんセットアップの「利用する」を選択
- お客様情報画面で情報を入力しWordPressにログイン
それでは解説していきます。
ConoHaアカウントを新規登録



ConoHa WINGのメリット7つ
レンタルサーバーはConoHa WINGの他にも無数にあるのでどのサーバーを契約するか迷ってしまいますよね。
でもWordPressブログの場合にはConoHa WING一択で問題ないです。
下記がConoHa WINGのメリット7つです。
- WordPress利用者満足度NO.1
- 「Wordpressかんたんセットアップ」が2020年6月2日(火)より開始
- 無料独自ドメインがセットで月額800円の長期利用割引プラン「WINGパック」
- 国内No.1の圧倒的なサーバー処理速度
- WordPress簡単インストール
- 自動バックアップ
- 無料独自SSL
個人的は「Wordpressかんたんセットアップ」によって従来のブログ開設手順が一新されたことが最大のメリットですね。
加えて独自ドメインがセットで月額800円!
しかも他社なら3000円程かかる初期費用が無料なんです。
サーバー処理速度が国内NO.1というのもエンジニアにとって非常に魅力的です。
他のレンタルサーバーと比較したい方は下の記事が参考になります。
 必見!「ConoHa WING・mixhost・エックスサーバー」比較|副業ブログ
必見!「ConoHa WING・mixhost・エックスサーバー」比較|副業ブログ


申し込み手順
申し込み手順は下記の2つです。
- ConoHaのアカウントを新規登録
- ConoHa WING(サーバー)申し込み
それでは下のボタンから「ConoHa WING」に飛んでアカウントを新規登録していきましょう。
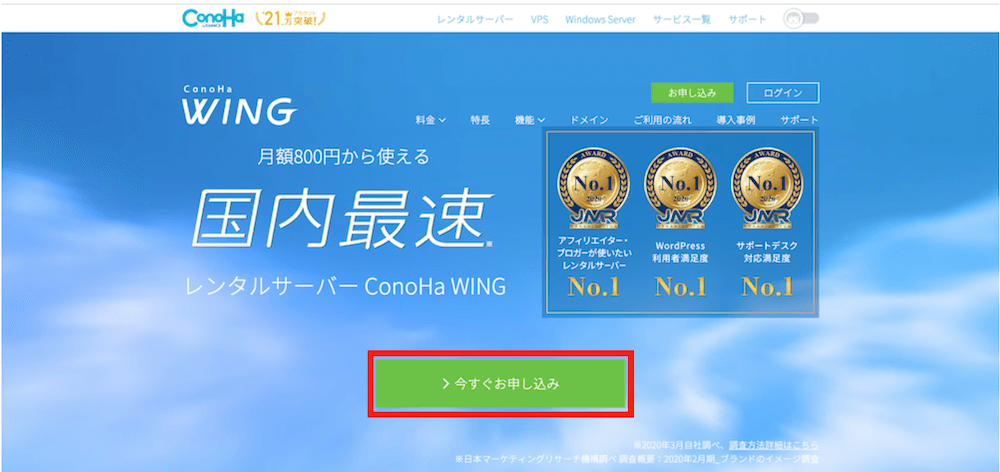
トップページが表示されると思いますので「今すぐお申し込み」をクリックしましょう。



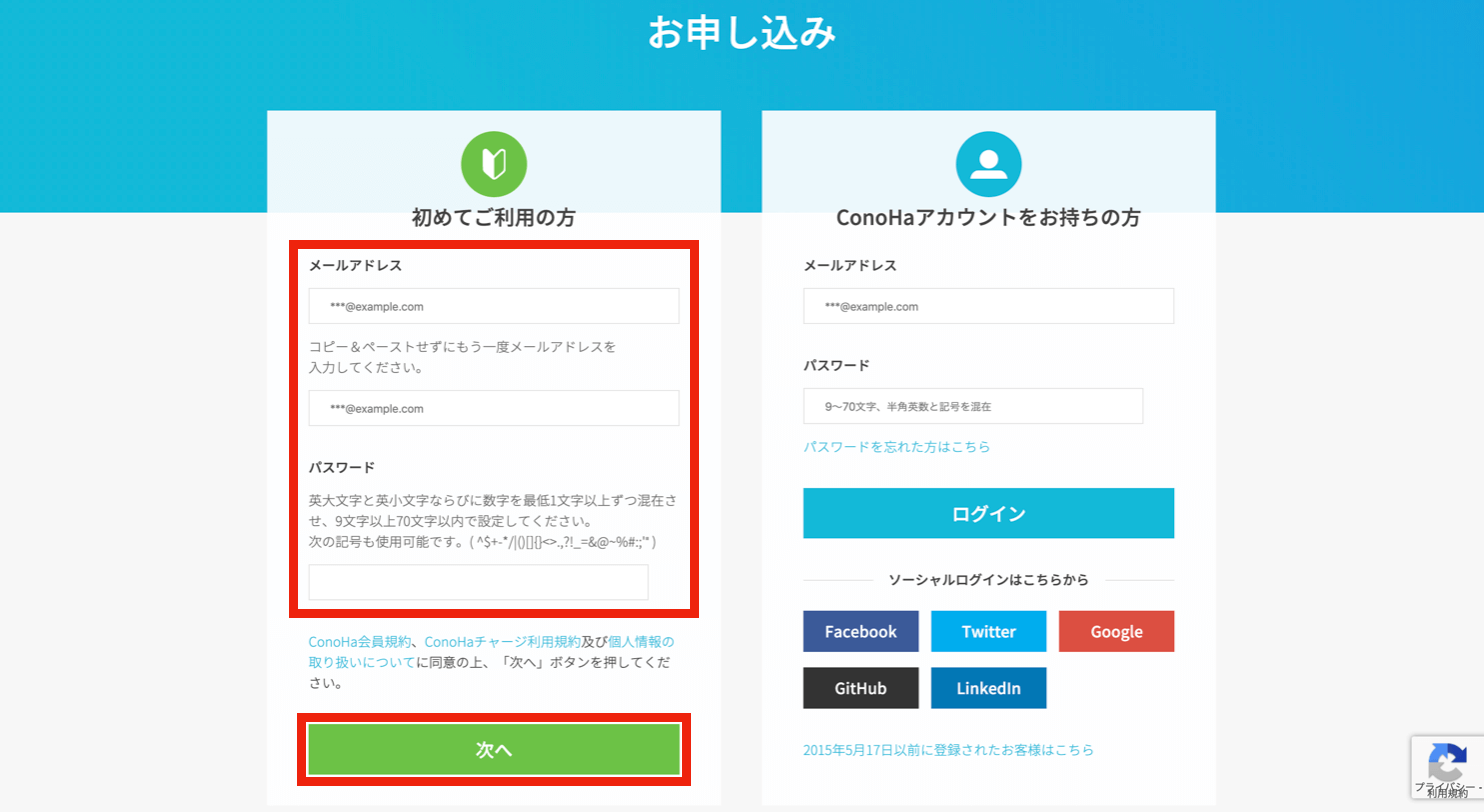
下記のように申し込みページが表示されると思います。



- メールアドレス
- パスワード
上の2つを入力して「次へ」をクリックしましょう。
これでアカウントの新規登録は完了です。
それではConoHa WINGの申し込みに移っていきましょう。
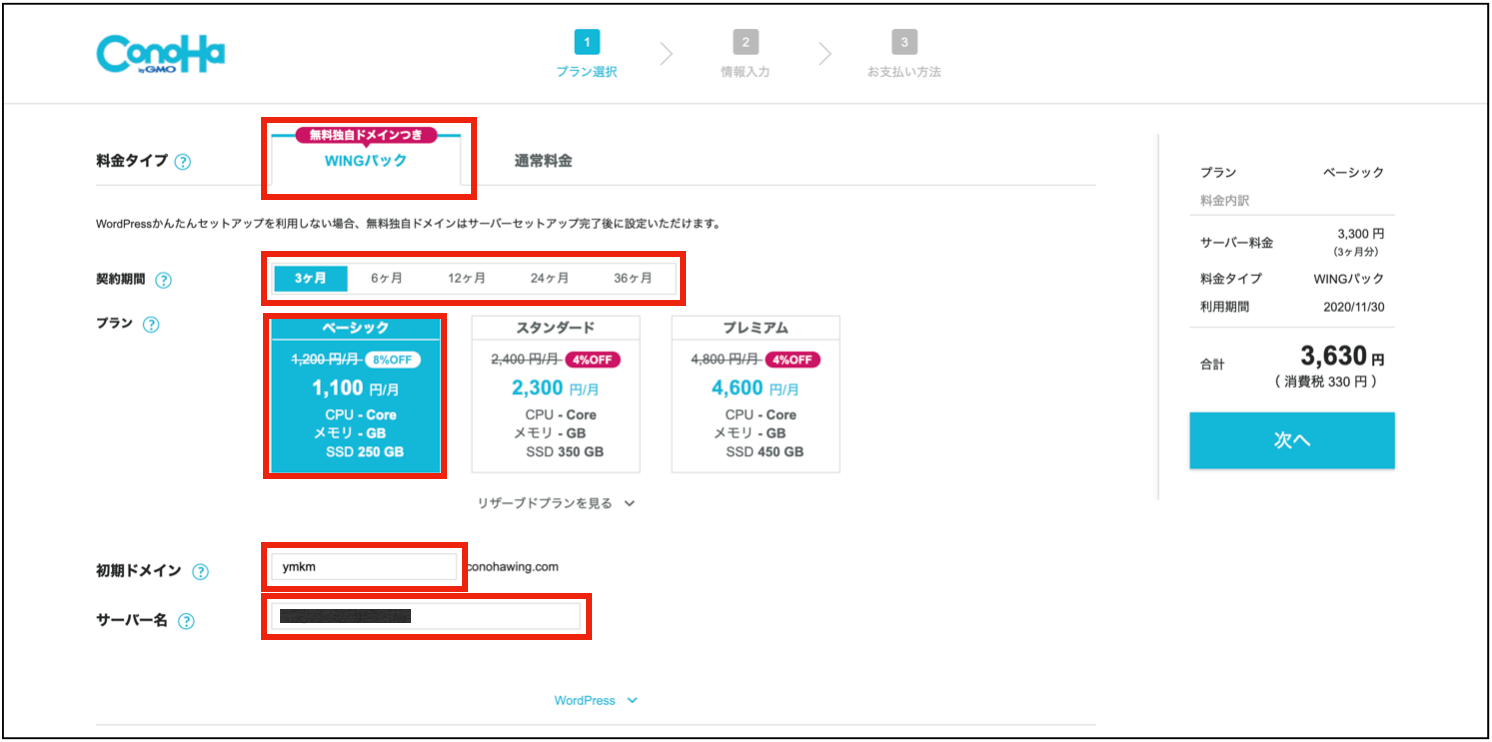
下記のように契約プランを選択するページが表示されると思います。



下記5つを項目ごとに解説していきます
- 料金タイプ
「WINGパック」を選択 - 契約期間
まずはお試しに「3ヶ月」で初めてみると精神的な負担は少ないかもですね。
契約期間が長ければ長いほど割引が大きくなるので思い切って「12ヶ月」で攻めてみるのもありですね。
無理やり自分を追い込むのもブログ継続のコツです。 - プラン
初めてのブログ作成の場合には「ベーシック」で十分ですが、よりハイスペックの方が安心できるという方は「スタンダード」を選択しましょう。
※プランの変更は可能です。 - 初期ドメイン
初期ドメインは無料独自ドメインとは異なるので適当な英数字で大丈夫です。
※WordPressサイトには一切関係ないです。 - サーバー名
そのままで大丈夫です。
ConoHa WINGの申し込みは以上で完了です。


WordPressかんたんセットアップ
WordPressかんたんセットアップが導入されたことで従来の手順と比較して1/5程度までセットアップ時間が短縮されました。
下記Wordpressかんたんセットアップの手順5つとなります。
- WordPressかんたんセットアップ選択
- 登録情報の入力
- 電話/SMS認証
- 決済情報の登録
- 独自SSL設定


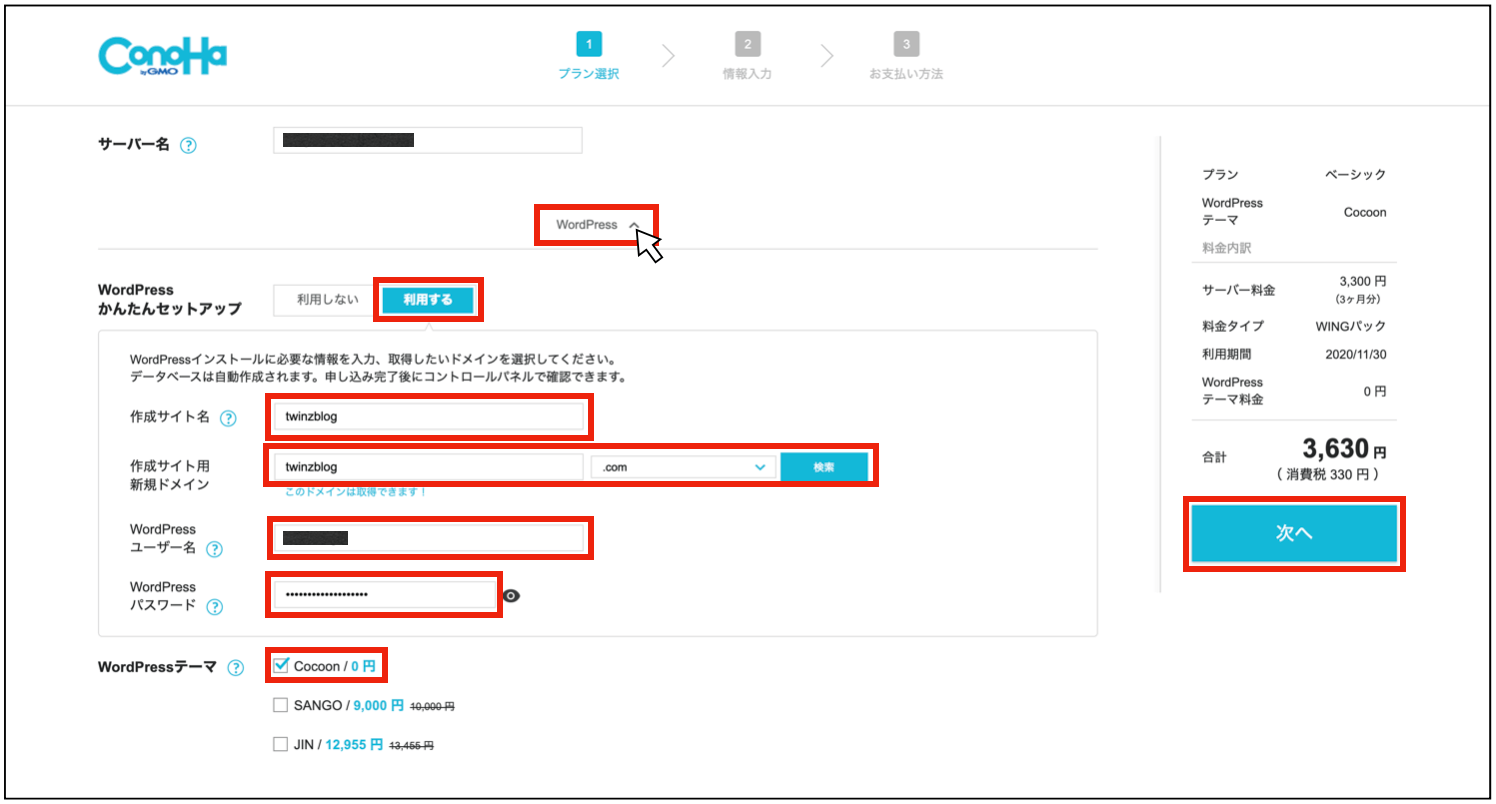
① WordPressかんたんセットアップ選択
契約プランを選択するページ内に存在する「WordPress」をクリックしアコーディオンを開きます。
下記のように表示されていれば大丈夫です。



下記6つを項目ごとに解説していきます
- WordPressかんたんセットアップ
「利用する」を選択しましょう。 - 作成サイト名
WordPressのサイト名を入力します。
後からWordPressダッシュボードで変更可能です。 - 作成サイト用新規ドメイン
WordPressで利用する独自ドメイン名を入力します。
ドメイン名はSEO的にはそこまで悩む必要はありませんが、サイト名と一致させておくとユーザーがダイレクト検索しやすいですね。
トップレベルドメイン(.comや.jp)はなんでも大丈夫です。
特にこだわりがなければ「.com」を取得しておけば間違いないです
ちなみに「.io」は技術系サイトなどでよく見かけますね。
本来であれば年額5,000~10,000円程かかりますがConoHa WINGのWINGパックなら無料です!
※永久無料です。 - WordPressユーザー名
WordPressへログインする際に必要なユーザー名です。
なんでも大丈夫です。 - WordPressパスワード
WordPressへログインする際に必要なパスワードです。
なんでも大丈夫ですが、あまりに脆弱なパスワードは避けましょう。 - WordPressテーマ
選択したWordPressテーマを自動でインストールします。
現状ですと選択できるテーマが少ないので後ほどブログ運営におすすめのテーマをご紹介します。
いったん「Cocoon」を選択しておきましょう。
全ての項目の入力が完了したら「次へ」をクリックしましょう。


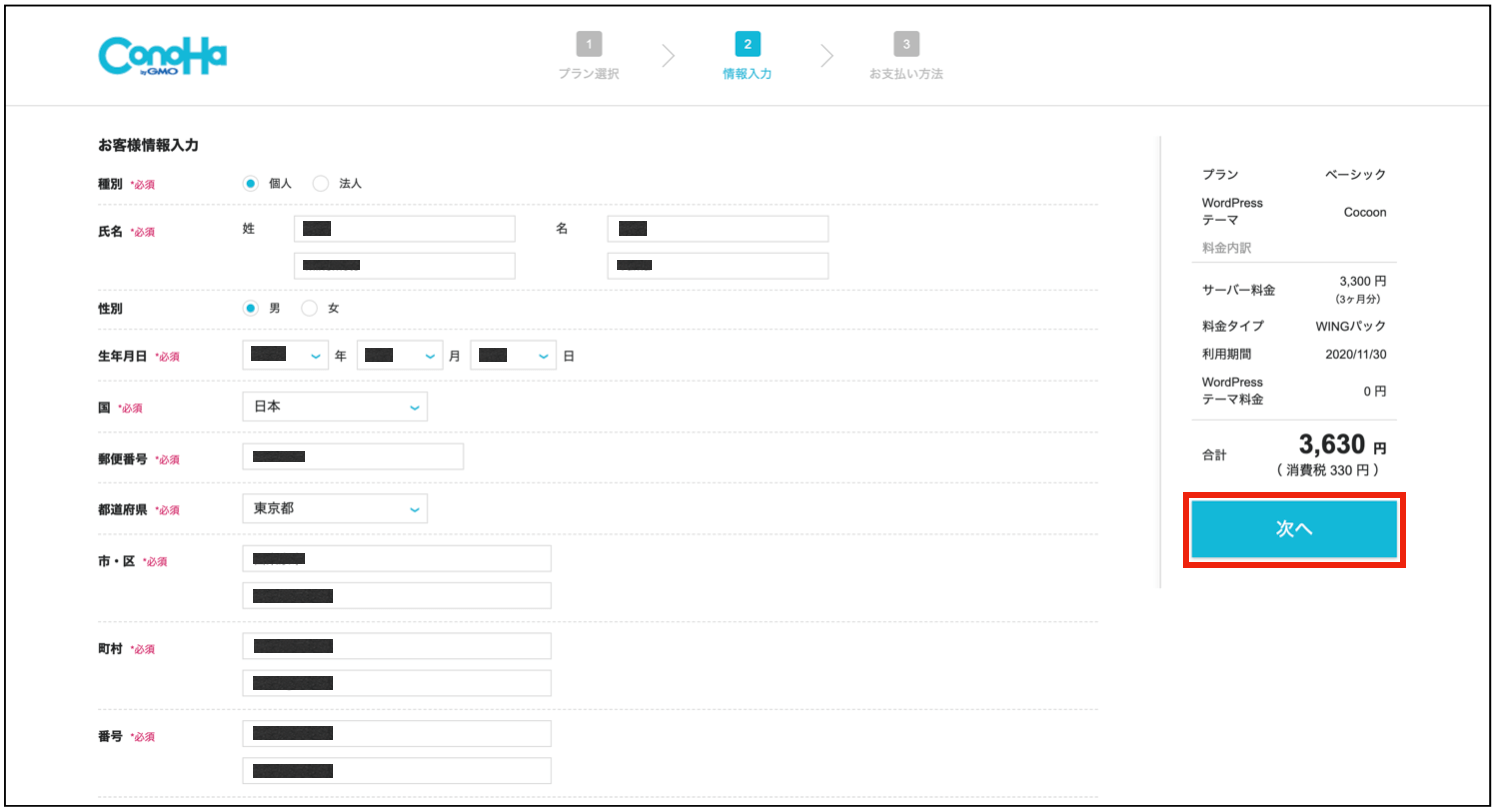
② 登録情報の入力
個人情報の入力画面に移ると思います。





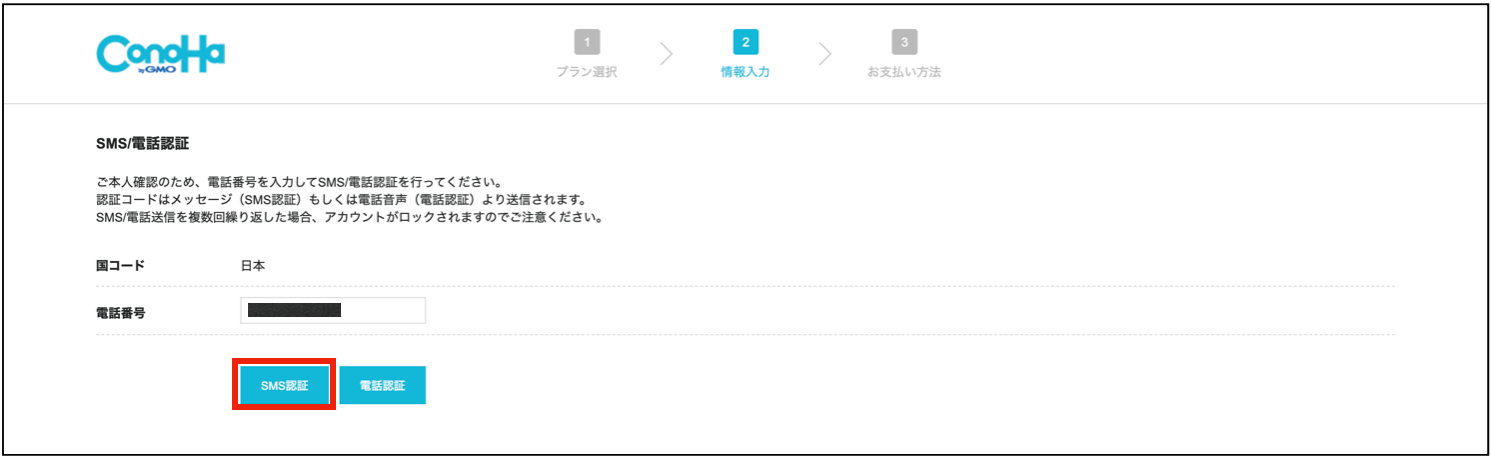
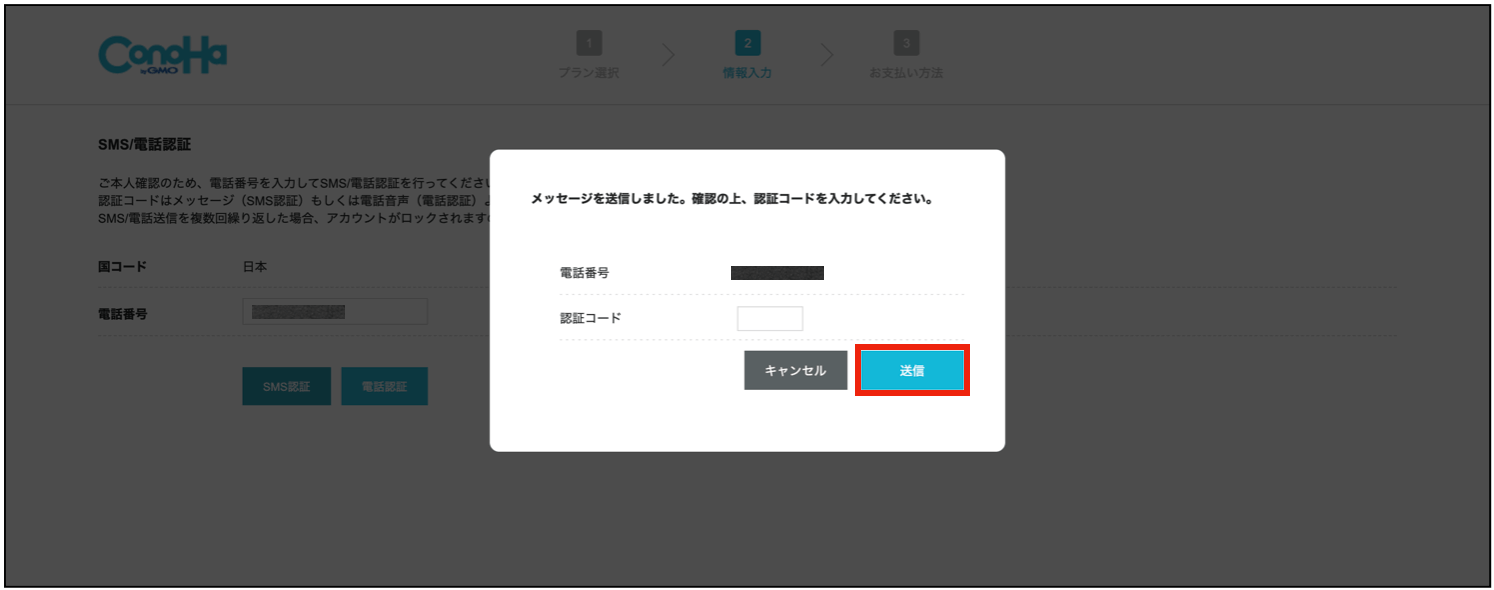
③ 電話/SMS認証
電話/SMS認証ページでは「登録国の電話にて電話認証」もしくは「SMS認証にて認証」していただきます。



- 電話認証の場合には入力した電話番号に着信が入るのでコードをプッシュキーで入力し認証
- SMS認証の場合にはSMSにて認証コードが送付されるので入力欄に入力し認証
今回はSMS認証にて認証していきます。
「SMS認証」をクリックすると下のようなポップアップが表示されるので届いた認証コードを入力して「送信」をクリックしましょう。





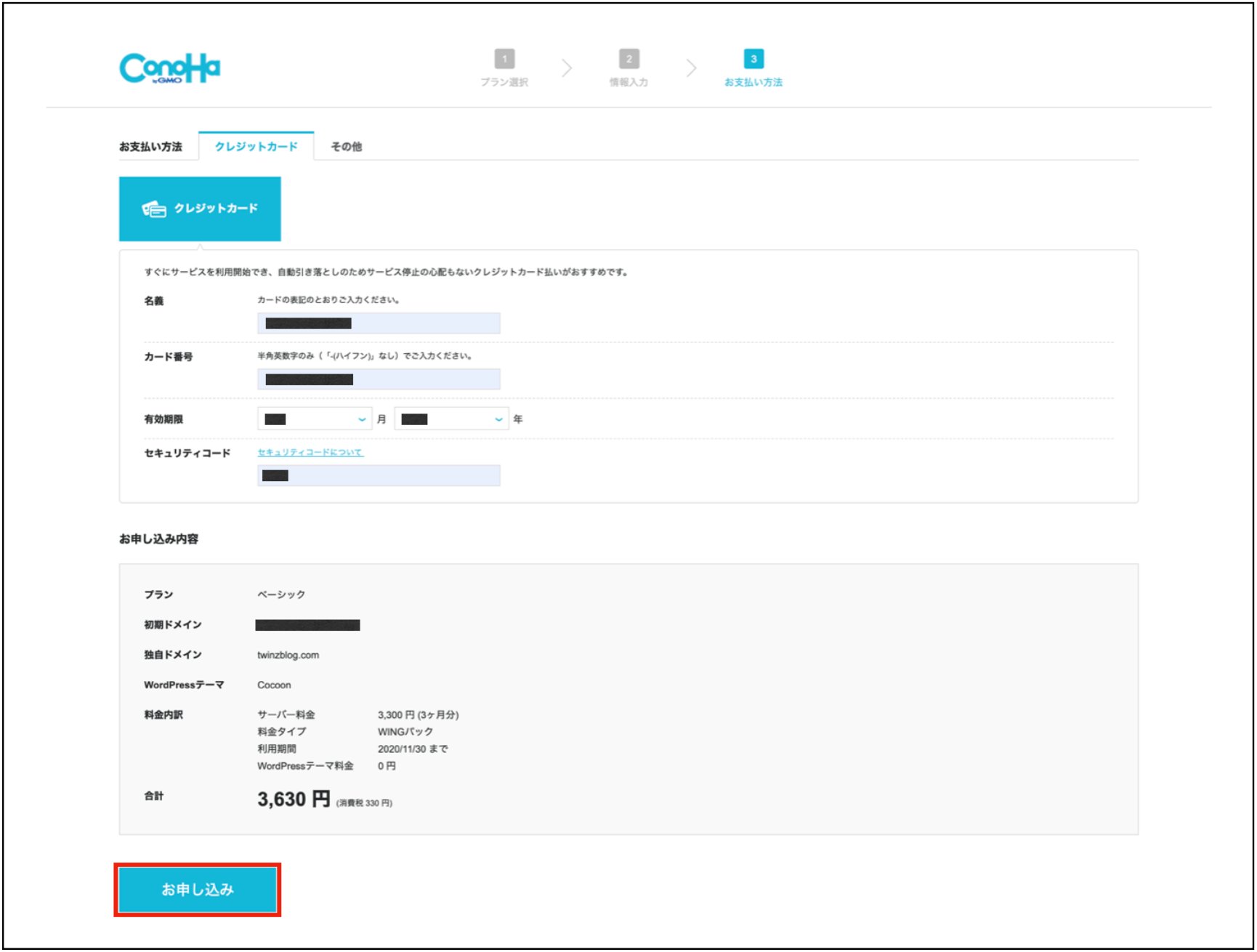
④ 決済情報の登録
「お支払い方法」ページが表示されていると思いますので下記の手順を行いましょう。
- 「クレジットカード」タブを選択
- 「クレジットカード」をクリック
- クレジットカード情報を入力
- 「お申し込み」をクリック
※デビットカードは登録できません。



「お申し込み」をクリックすると登録したメールアドレス宛てにメールが届くのでご確認ください。





⑤ 独自SSL設定
独自SSLの設定については何もする必要はありません。
「Wordpressかんたんセットアップ」完了の数分〜数十分後に自動で設定されます。
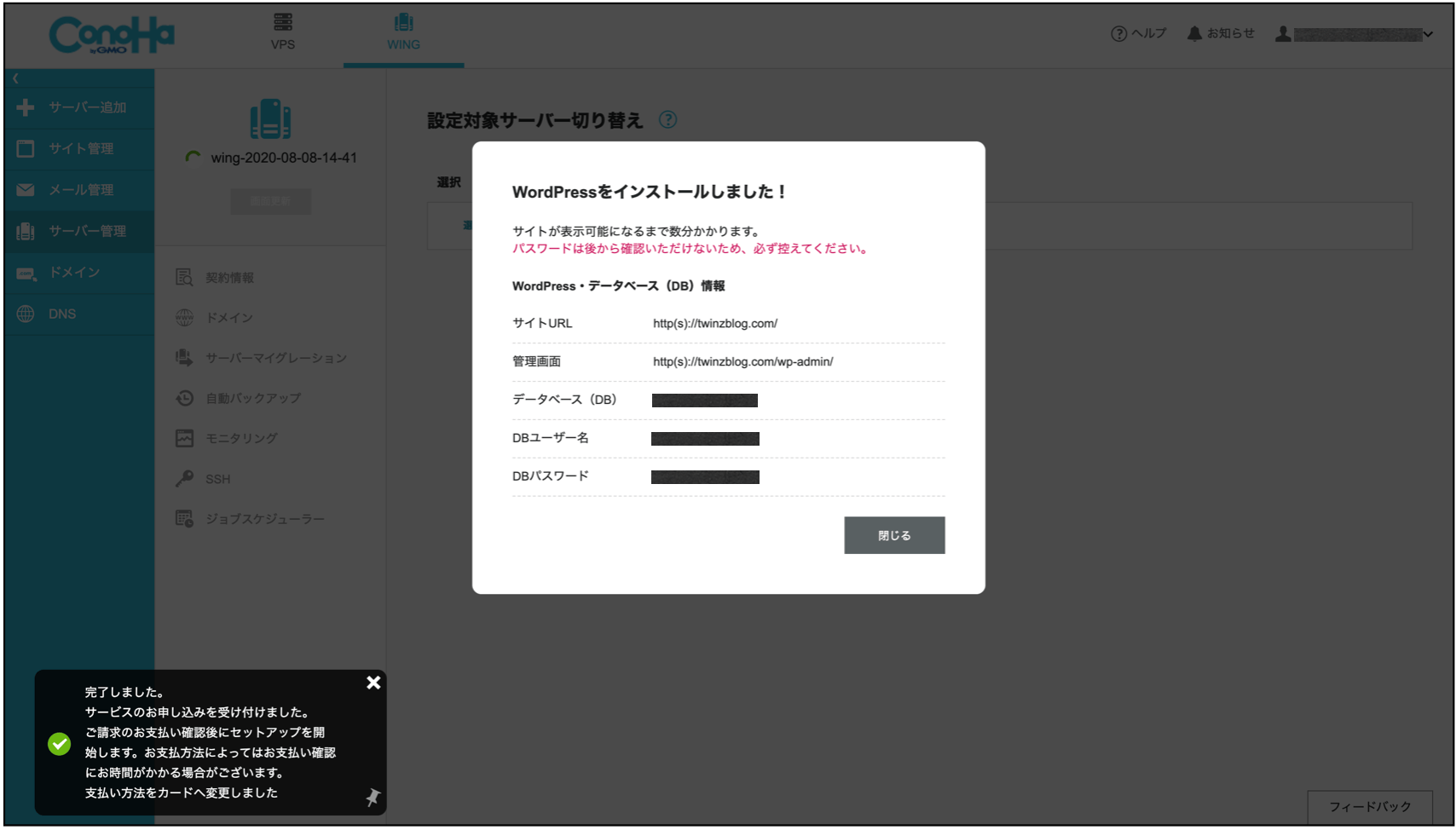
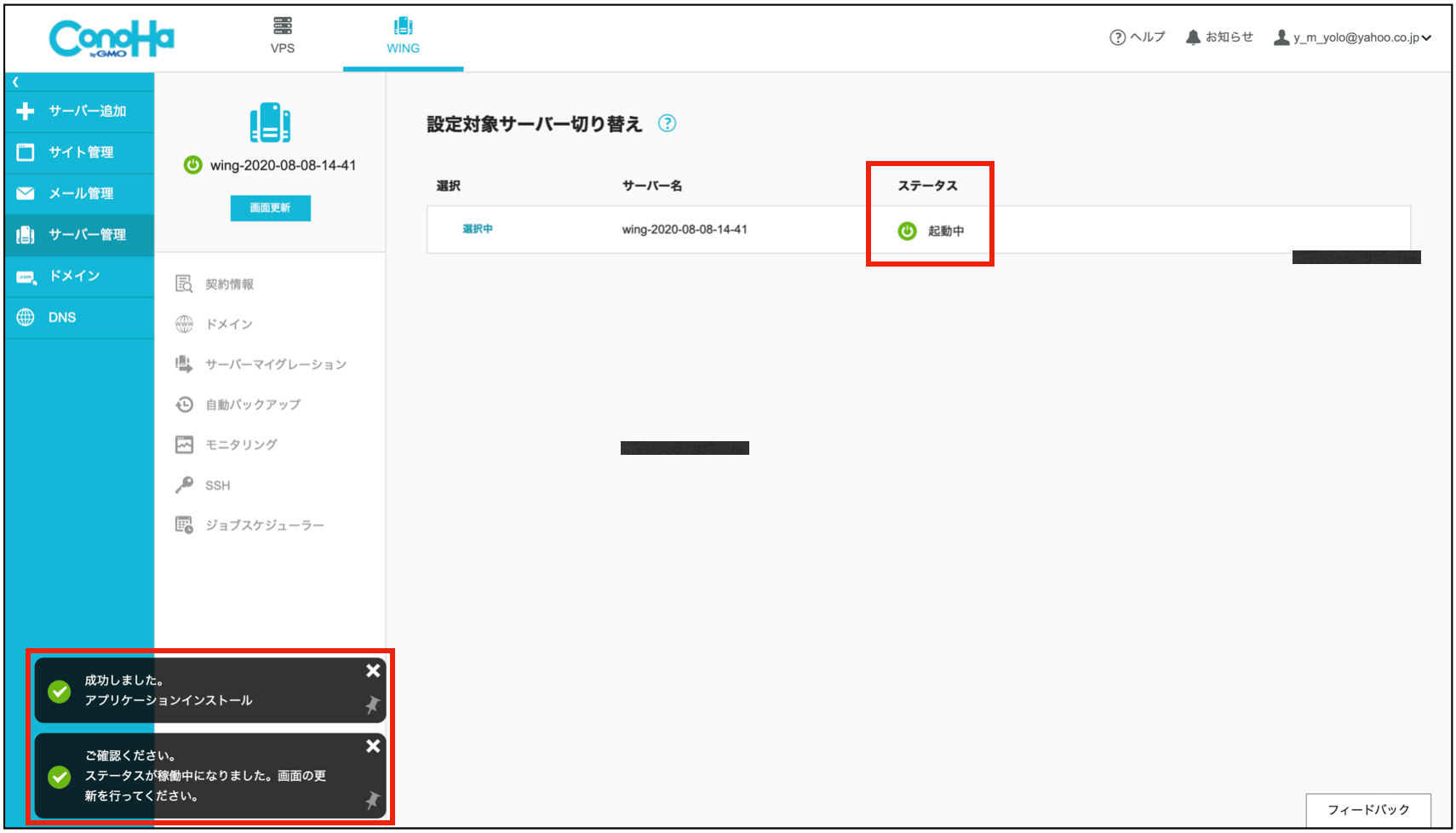
WordPressにログイン



「Wordpressかんたんセットアップ」完了の数分後にWordPressは自動でインストールされます。



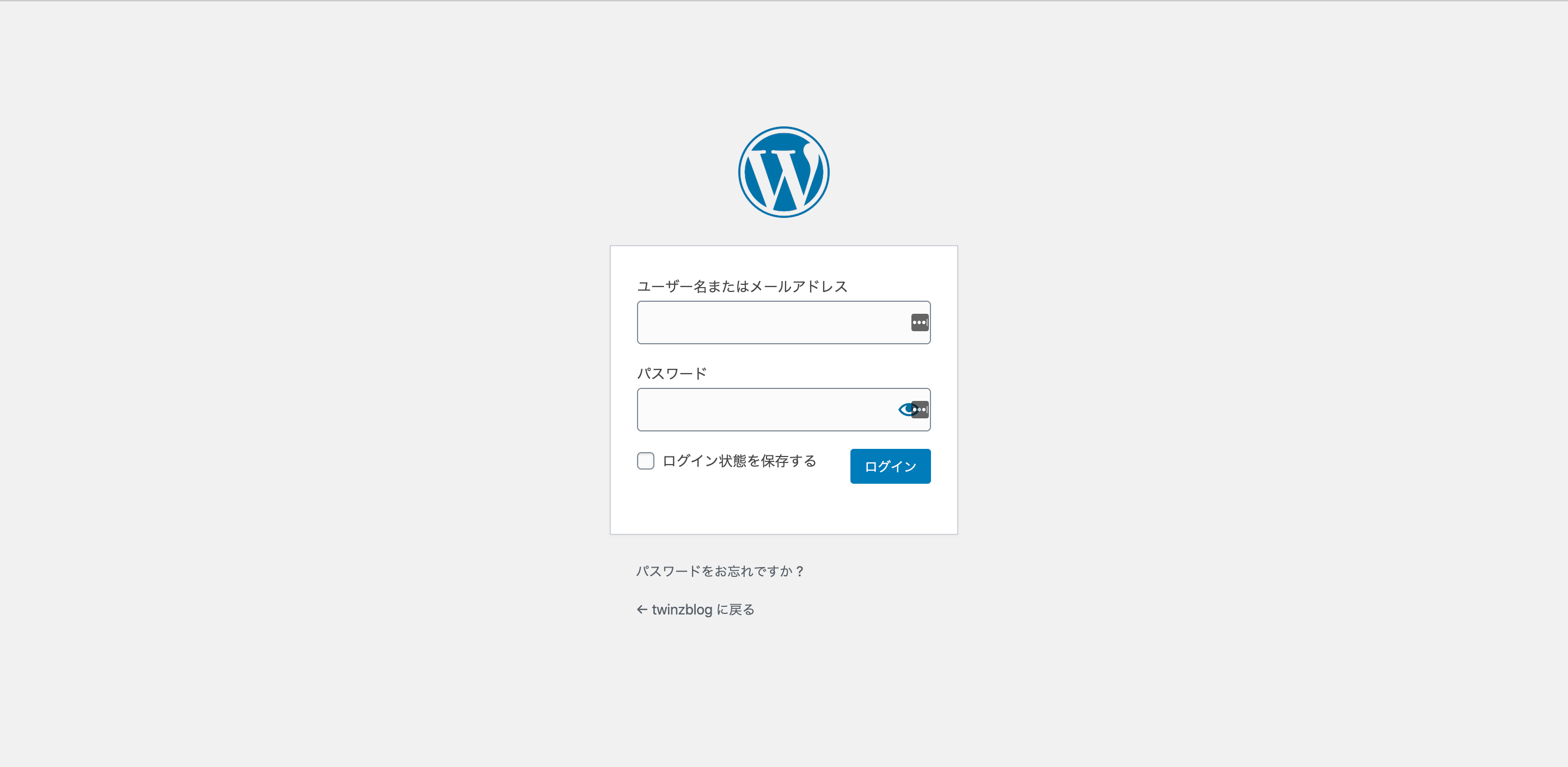
それではさっそくWordPressにログインしましょう!


https://ドメイン名/wp-admin/
※ドメイン名の部分を設定した独自ドメインにしてください。
ユーザー名またはメールアドレスとパスワードを入力してログインしましょう!



ちなみにドメイン名やログイン情報がわからない方は「Wordpressかんたんセットアップ」完了時に届いたメールを参照してみてください。



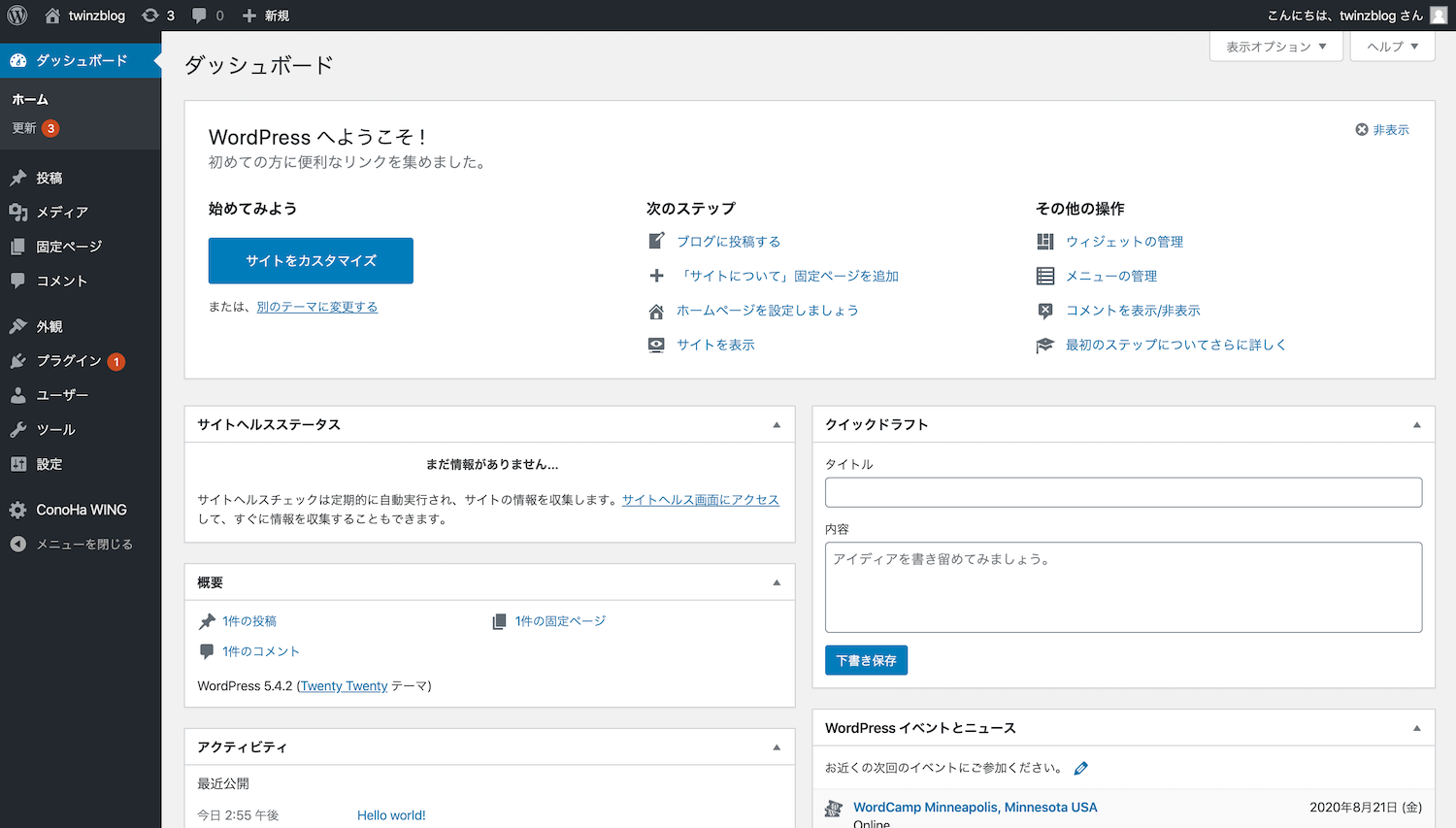
WordPressの管理画面にログインできたら上の画面が表示されます。


WordPressの初期設定をする
WordPressにログインができたらWordPressの初期設定をしていきます。
WordPressの初期設定の手順は下記の5つです。
- デザインテーマの設定
- パーマリンクの設定
- プラグインの設定
- アナリティクスの設定
- サーチコンソールの設定


① デザインテーマの設定



WordPressはデザインテーマを導入することで簡単にクオリティの高いサイトに仕上げることができます。
導入手順は各々のデザインテーマのページでかなり詳しく解説されていてどれも10分〜20分程で導入が完了できます。
デザインテーマには無料と有料がありまして、実際に無料テーマでもブログデザインは作れます。


【有料テーマを選ぶ理由】
- 十分なSEO内部対策がされている
- ユーザビリティの高いUIUXとなっている
- 導入後のカスタマイズがカンタン
- オリジナルのショートコードで記事をアレンジ可能
- 問題発生時のサポート体制がしっかりしている
有料テーマはSEO内部対策がされていることに加えて、ユーザビリティが非常に高いUIUXとなっていたりとかなり安心です。
以下がブログ初心者におすすめのデザインテーマ5つです。
上の5つであればどれを選んでもSEO内部対策やデザイン性については申し分ないです。
選ぶ際のポイントは「SEO内部対策」と「デザイン性」を軸に選ぶといいですね。
ご自身が実際に目にした中でよりバランスの取れているテーマを選べば間違いないはずです!
余談ですが、筆者は以前「STORK19(ストーク19)」を利用していましたが現在はショートコードがかなり充実している「SANGO(サンゴ)」を導入しています。


有料テーマでお悩みの方は下の2つの記事を参考にしてみてください。
 エンジニア専用!技術ブログ「WordPressテーマ」おすすめ3選
エンジニア専用!技術ブログ「WordPressテーマ」おすすめ3選
② パーマリンクの設定
パーマリンク(ブログ記事のURL)を設定していきます。


下記の手順通りに設定を進めていきましょう。(※記事を書き始める前に設定するようにしてください)
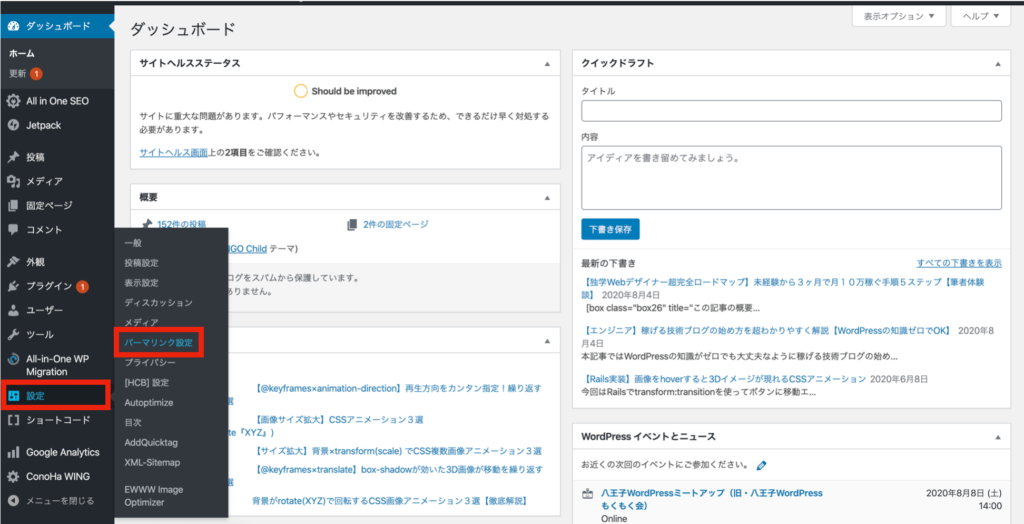
①管理画面の「設定」にカーソルを合わせて「パーマリンク設定」をクリック



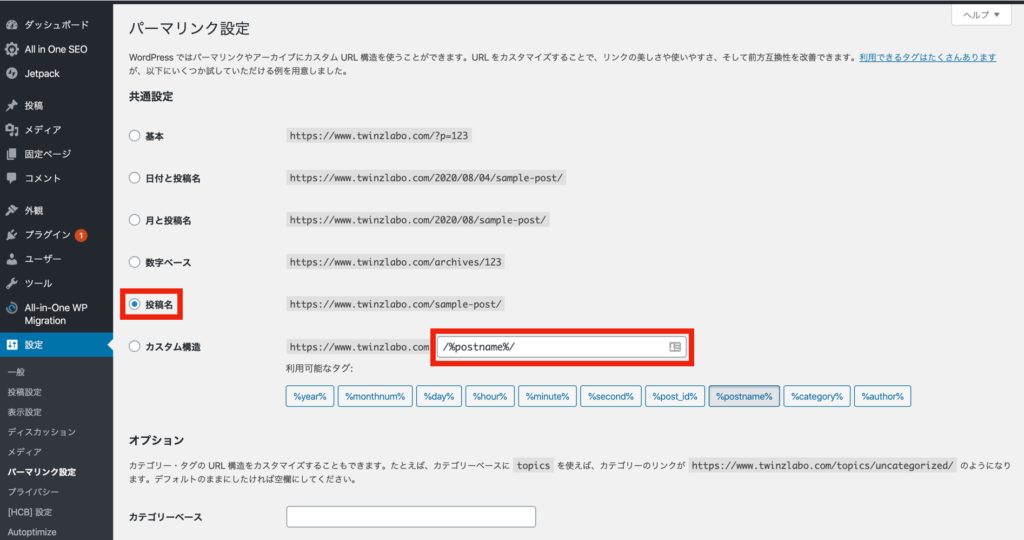
②「パーマリンク設定」画面の「投稿名」をクリック



※「カスタム構造」の項目が自動的に「/%postname%/」に切り替わるはずです


③ プラグインの設定
それではプラグインの設定をしていきましょう。
プラグインとはWordPress内にインストールできるパッケージのことです。
簡単に言うと便利ツールですね。(問い合わせ機能や目次の設置機能など、無限のように存在します)
そんな中でもブログ運営では必須のプラグインが下記5つです
- All in One SEO Pack
All in One SEO PackはWordPressのSEOの設定を一挙にできる超便利なプラグインです。
具体的にはメタタグの設定、noindex設定、サーチコンソールコードの設置やGoogle Analyticsコードの設置など多くの設定ができます。 - WP Social Bookmarking Light
WP Social Bookmarking LightはTwitterやFacebookなどのソーシャルメディアへの拡散用ボタンが設置できます。
Web集客ではSNSで拡散してもらうための導線を作っておくことは必須です。 - EWWW Image Optimizer
EWWW Image OptimizerはWordPressへ画像アップロードの際に自動的に画像を圧縮してくれるプラグインです。
設定画面から一括で圧縮も可能です。
このプラグインで圧縮できる値はそれほど大きくないので、アップロード前にあらかじめ圧縮することをおすすめします。
SEO対策としてもページ速度は大きな要因となるのでページのデータ量は極力減らすようにしましょう。
画像圧縮でおすすめのサービス:TinyPNG - Akismet
Akismet はサイトのコメントのスパムを未然に防いでくれるプラグインです。
悪意のあるコメントは排除してくれるので入れておくと安心です。 - WordPress Popular Posts
WordPress Popular Postsはサイドバーに人気記事を表示させるためのプラグインです。
他の方法でも代用できますが時短かつ簡単にできるのでおすすめです。
下記4つは任意なので必要な方は入れてもいいと思います。
- Highlighting Code Block
Highlighting Code Blockは記事内にシンプルなデザインのコードブロックを挿入できるプラグインです。
エンジニアで技術ブログを作っていくのであれば必須のプラグインですね。
「有効化」さえすれば記事投稿ページのエディタに表示されて使用できるようになります。 - Shortcodes Ultimate
Shortcodes Ultimateは記事投稿ページでかなり多くのショートコードが使えるようになるプラグインです。
ショートコードは見出しや目次、タブやボタンなどをHTMLとCSSでコードを書かずに記事内に設置できる超便利なツールです。記事にアクセントを加えることでユーザーに読みやすい文章を提供できるようになります。 - Easy Table of Contents
Easy Table of Contentsはシンプルで機能性の高い目次を簡単に作成できるプラグインです。
シンプルなデザインかつ設定が楽なので入れておく価値ありです。 - Contact Form 7
Contact Form 7は誰でも簡単に問い合わせフォームが作れるプラグインです。
ブログでの商品販売や案件受注、転職スカウトを希望の方は導入必須のプラグインとなります。
逆にどれも当てはまらない方は入れなくても全く問題ないです。
④ アナリティクスの設定
アナリティクスはブログに訪れたユーザーのアクセス解析ができるツールです。


Googleアナリティクスで解析できるデータの例としては
- ユーザー数
- セッション数
- ページビュー数
- 平均セッション継続時間
- 直帰率
他にも様々なデータを見ることができます。
これらのデータからユーザーの反応を読み取ったりすることで今後に生きる対策を練ることができるようになります。
導入手順は簡単なので下記記事を参考にやってみてください。
⑤ サーチコンソールの設定
サーチコンソールは検索順位の確認やSEO流入の詳細データなど蓄積された大量のデータの分析ができます。


導入は5分ほどでできますので下記記事を参考にやってみてください。
エンジニアが技術ブログを始める5つのメリット|おすすめする理由



エンジニアがブログを始めることで得られるメリットは単純に情報を発信できることだけではありません。
エンジニアだからこそ享受できる最大のメリットは下記の5つです。
- 副収入が得られる(本業を超える可能性もアリ)
- 詳しくわかりやすく解説するだけで競合優位性がある
- ポートフォリオサイトとして使える
- 問い合わせフォームからスカウトや依頼が来る
- 自分所有の記事が積み上がる
それでは1つ1つ解説していきます。
①副収入が得られる(本業を超える可能性もアリ)
ブログ収入にはざっくりと3つの方法があります。
- アフィリエイト
- Googleアドセンス
- 商品販売
アフィリエイトとGoogleアドセンスはもちろん、商品販売での収益化も可能です。
技術ブログはアフィリエイト単価が高い場合が多いことも副収入源として理想的だと言えますね。
商品販売についてはエンジニアだからこそ自身で作成した有料アプリへの誘導や、HPやLPのテンプレート、ブログのテーマ、ロードマップ記事の販売など多岐にわたって可能です。
ブログへのスカウトや依頼なども徐々に増えていくので、直接取引で高単価案件の受注や超好条件での転職も可能になります。


②詳しくわかりやすく解説するだけで競合優位性がある
・エンジニアになりたいけど何をどうしたらいいのかわからない..
プログラミング初心者はこんな疑問を解決できるわかりやすい記事を求めています。
しかしわかりやすく噛み砕いて書かれている記事は多くありません。
要するに現状だとわかりにくい記事や再現性のない記事が検索上位を占領しているんです。
検索スキルが乏しい初心者ですと問題や疑問を解決するのに数時間〜数日かかってしまうこともあります。
そこには大きなチャンスがあります。
もし解決方法を知っているエンジニアが
- わかりやすい
- 疑問を解決できる
- 再現性が高い
上の3つを兼ね備えた記事を書いたらどうなるでしょうか。
ニーズは多いけれどそれを満たす供給量(良質な記事の数)は圧倒的に少ないです。
そこを攻めれば集客も収益化も難しいことではないですね。
具体的には、
- 実装手順
- エラー解決方法
- ロードマップ


③ポートフォリオサイトとして使える
実装した作品をブログのトップページや固定ページで紹介すれば歴としたポートフォリオサイトにもなります。
ブログへの流入が増えれば各ポートフォリオへの流入も自ずと増えていきます。
自分で実装したアプリケーションを大勢の人に使ってもらえるのはかなり気持ちいいですよ。


④問い合わせフォームからスカウトや依頼が来る
問い合わせフォームからスカウトや依頼が来るのも大きなメリットです。
実装した作品や手順のクオリティが高ければ企業や個人からスカウトや案件の依頼が届くようになります。
ブログはブログ単体としての価値だけではなく仕事の幅を大きく広げる可能性を秘めています。
今よりもスキルアップ、収入アップ、自由な時間を獲得することはブログで実現可能です。
⑤自分所有の記事が積み上がる
「自分所有の記事が積み上がる」と言うと当たり前のように聞こえますがそんなことないんです。
エンジニアの方なら使ったことや耳にしたことがあるQiitaでは執筆した記事を贈与することになります。
自分が書いた記事が自分のものにはならないのです。
一方で個人ブログを開設すれば全てのコンテンツが自分のものになります。
個人ブログで得られる財産として
- 収益
- SEOコンテンツ
- ファンになってくれたユーザー
これらは個人ブログの特権です。


エンジニアが技術ブログで収益化できる理由|副業ブログ



エンジニアに限ったことではありませんが、ニーズのある領域でしっかりとキーワード選定して記事構成を固めてわかりやすく解説していけば月3万程なら誰でも稼げます。
具体的には、
- わかりやすく再現性のある手順やロードマップを解説している記事が界隈に多くないため他の領域と比較して競合優位性を獲得しやすい状況であること
- フリーランス需要が急速に増えていく中でプログラミング需要が高まり初心者向けコンテンツの需要が右肩上がりであること(プログラミング教育サービス界隈のアクセス数がここ半年ほどで1.3~1.5倍ほど伸びている)
- 需要が高まっている中で供給量が不足していること(プログラミング教育市場はまだまだ伸びるので今がチャンス)
上の3つからエンジニアが個人ブログを持つことはかなりチャンスであることがわかります。
「ニーズのある領域で正しい手順で継続」という点を意識して記事を作成している人が多くないのでいくらでも参入する余地があります。
現役エンジニアであるなら経験やノウハウはかなり蓄積されていると思うのでそれらをわかりやすく解説すればいいだけですね。


確かにQiitaでも可能な部分はありますが、Qiita記事は自分のものにならず贈与になってしまうため収益につながらず副収入を得ることはできません。
なので個人ブログでまだまだ競合優位性を獲得できる技術ブログをエンジニアが開設するべきなのです。
WordPressブログ開設費用まとめ|収益化に必要な費用



- 5,000円〜35,000円
- 5,000円:ドメイン&サーバー代のみ
- 15,000円〜35,000円:ドメイン&サーバー代+デザインテーマ(ブログのテンプレート)
ドメイン&サーバー代はどうしてもかかってきてしまうので投資だと思って契約しましょう。
デザインテーマについては全て自分でカスタマイズしたい場合や、まずはブログ機能だけあれば十分でサポートなどもいらない場合にはOKです。
とにかく最速で集客&収益化できるかつオシャレなデザインのブログを開設したい方は有料のデザインテーマをおすすめします。
ちなみに有料テーマを選ぶ大きなメリットは
- 十分なSEO内部対策がされている
- ユーザビリティの高いUIUXとなっている
- 導入後のカスタマイズがカンタン
- オリジナルのショートコードで記事をアレンジ可能
- 問題発生時のサポート体制がしっかりしている
ブログを初めて開設する方は有料テーマを導入してしまった方が集客が楽になりますね。
開設費用がかかることでブログ開設を迷う方もいるかと思います。しかし半年〜1年後の自分が月3〜5万円程のリターンを得られると考えれば控えめに言って最高ですよね。
有料テーマを導入するメリットをもっと知りたい方や有料テーマを比較してみたい方は下の記事がオススメです。
 エンジニア専用!技術ブログ「WordPressテーマ」おすすめ3選
エンジニア専用!技術ブログ「WordPressテーマ」おすすめ3選
まとめ



以上でエンジニアのための稼げる技術ブログの開設が完了しました。


SEOライティングや記事構成の作り方などは別途ご説明します。
先にネタバレしておきますと、ブログ運営では以下の4つが最重要になります。
- キーワード選定(ニーズの把握)
- 記事構成(ニーズを満たす構成を作成)
- コピーライティング(自然な流れで行動を促す文章術)
- データ解析(改善)
上の4つがブログ運営の基本となります。
それに加えてブログで稼ぐためのコツとしては
- まずはコツコツ3ヶ月間毎日更新
- 100%ユーザー目線
- 100%GIVEで得になる情報を伝えまくる
この3つを愚直にやるだけでも稼げるようになっていきます。
まずは3ヶ月間続けてみてください。


- ブログをアフィリエイトで収益化したい・・
- 初心者におすすめのASPを知りたい・・
- そもそもASPってなに?・・
- ASP審査に通過する基準ってなんだろう・・
- かんたんに稼げる方法はないのかな・・
こんな悩みを全て払拭できます。





